HTML中的JavaScript腳本必須位於<script>與</script>標簽之間,JavaScript腳本可被放置在HTML頁面的<body>標簽和<head>標簽中,這種視情況而定,一般放在<head>標簽內。
一、<script> 標簽
如需在HTML頁面中插入JavaScript腳本,請使用<script>標簽。<script>和</script>會告訴JavaScript在何處開始
和結束。<script>和</script>之間的代碼行包含了JavaScript:
<span style="font-size:18px;"><script type="text/javascript">
alert("歡迎來到JavaScript世界!!!");
</script></span>
您無需理解上面的代碼。只需明白,浏覽器會解釋並執行位於 <script> 和 </script> 之間的 JavaScript。那些老
舊的實例可能會在<script>標簽中使用type="text/javascript"。現在已經不必這樣做了。JavaScript是所有現代浏覽器
以及HTML5中的默認腳本語言。鑒於剛剛學習JavaScript語言的可以使用!
二、<body>中的JavaScript
在本例中,JavaScript會在頁面加載時向HTML的<body>寫文本:
實例代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript腳本語言</title>
>
</head>
<body>
<p>
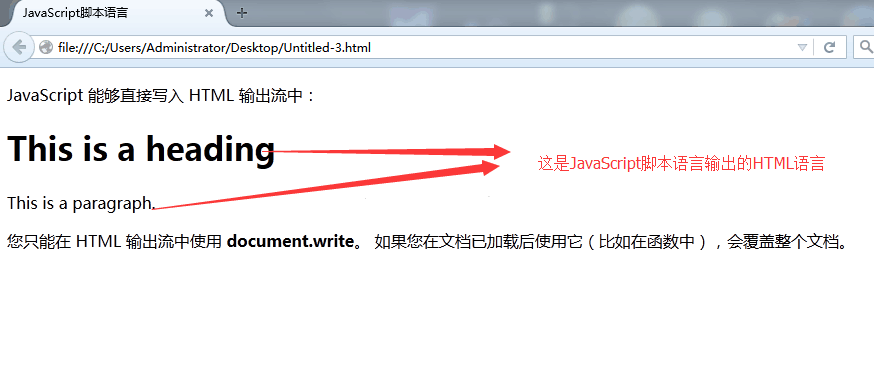
JavaScript 能夠直接寫入 HTML 輸出流中:
</p>
<script type="text/javascript">
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
</script>
<p>
您只能在 HTML 輸出流中使用 <strong>document.write</strong>。
如果您在文檔已加載後使用它(比如在函數中),會覆蓋整個文檔。
</p>
</body>
</html>
我們先不管JavaScript代碼怎麼寫和怎麼運行,先來看運行結果:

三、JavaScript 函數和事件
上面例子中的 JavaScript 語句,會在頁面加載時執行。通常,我們需要在某個事件發生時執行代碼,比如當用戶
點擊按鈕時。如果我們把 JavaScript 代碼放入函數中,就可以在事件發生時調用該函數。
四、<head>或<body>中的JavaScript
您可以在 HTML 文檔中放入不限數量的腳本。腳本可位於 HTML 的 <body> 或 <head> 部分中,或者同時存在於
兩個部分中。通常的做法是把函數放入 <head> 部分中,或者放在頁面底部。這樣就可以把它們安置到同一處位置,
不會干擾頁面的內容。
五、<head>中的JavaScript函數
在本例中,我們把一個JavaScript函數放置到HTML頁面的<head>部分。該函數會在點擊按鈕時被調用:
實例代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript腳本語言</title>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</head>
<body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">點擊這裡</button>
</body>
</html>
運行的結果為:

點擊按鈕後的效果為:

六、<body>中的JavaScrip 函數
在本例中,我們把一個JavaScript函數放置到HTML頁面的<body>部分。該函數會在點擊按鈕時被調用:
實例代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript腳本語言</title>
</head>
<body>
<h1>My First Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">點擊這裡</button>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</body>
</html>
運行的結果與上述五的結果一樣!
提示:我們把 JavaScript 放到了頁面代碼的底部,這樣就可以確保在 <p> 元素創建之後再執行腳本。
七、外部的JavaScript
我們也可以把腳本保存到外部文件中。外部文件通常包含被多個網頁使用的代碼。外部 JavaScript 文件的文件擴
展名是 .js。如需使用外部文件,請在 <script> 標簽的 "src" 屬性中設置該 .js 文件,如果有大量的JavaScript代碼,我
們提倡使用外部的JavaScript方式,一般我們也采用分離的方式連接到HTML文檔中。
實例
HTML代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>JavaScript腳本語言</title> <script type="text/javascript" src="/js/myScript.js"></script> </head> <body> <h1>My Web Page</h1> <p id="demo">A Paragraph.</p> <button type="button" onclick="myFunction()">點擊這裡</button> <p><b>注釋:</b>myFunction 保存在名為 "myScript.js" 的外部文件中。</p> </body> </html>
myScript.js代碼:
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
運行的結果和上述一致!
提示:在<head 或<body>中引用腳本文件都是可以的。實際運行效果與您在<script>標簽中編寫腳本完全一致。
外部腳本不能包含 <script> 標簽。
以上就是JavaScript與HTML的結合方法,希望對大家的學習有所幫助。