最近有朋友找我用JS幫忙仿做一個別踩白塊的小游戲程序,但他給的源代碼較麻煩,而且沒有注釋,理解起來很無力,我就以自己的想法自己做了這個小游戲,主要是應用JS對DOM和數組的操作。

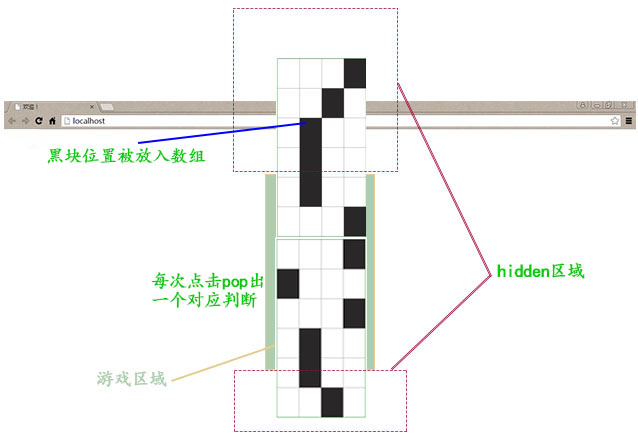
程序思路:如圖:將游戲區域的CSS設置為相對定位、溢出隱藏;兩塊“游戲板”上分別排布著24塊方格,黑色每行隨機產生一個,“游戲板”向下滾動並交替顯示,將每個操作板的黑塊位置存入數組,每次點擊時將數組pop出來進行比對(我覺得亮點在這……)。
這裡是游戲的GitHub地址,大家可以到裡點擊中部菜單最右邊的的Download ZIP按鈕下載到桌面一試,HTML和JS,無需服務器。
下載地址
以下是具體實現,關鍵部分有注釋。
HTML部分:
<!DOCTYPE html> <html> <head><title>別踩白塊</title></head> <body> <div id="gameZone"><div id="boardb" style="position: absolute;top: 0px;"></div></div>//初始化一個boardb,使ab同時存在 </body> </html>
CSS部分:
復制代碼 代碼如下:*{margin: 0px;padding: 0px;box-sizing: border-box;} //簡單的reset一下,並用box-sizing設置盒子尺寸將邊框也計算進去,便於後面計算小方塊位置
#gameZone{width: 302px;height: 602px;border: 1px solid green;margin: 20px auto;position: relative;overflow: hidden;} //游戲區域,多兩個像素是為了除去邊框外還有足夠的300*600的空間
.square{width: 75px;height: 100px;float: left;border: 1px solid black;}
.squareBlack{width: 75px;height: 100px;border: 1px solid black;float: left;background: black;}//每個小方塊為75*100,並且設置黑色小方塊的背景色。
JS部分:
這裡分函數介紹:
全局變量初始化
var loc=600;//黑塊落地失敗判定
var count=0;//初始化擊中黑塊總數
var locArr=[];//初始化游戲板上黑塊位置的
var order=(function(){
var ord="A";
return function(){
if(ord=='boarda')ord='boardb';
else ord='boarda';
return ord;
}
})()
//用閉包函數使每次創建的游戲板的ID為boarda與boardb,其實用一個全局變量也行,不過為了有點逼格。。。
每次點擊判定結果的函數
function judge(){
var num=this.id.substr(3)//獲取元素的ID號
if(num!=locArr.pop()){ //與位置數組pop出的對比
clearTimeout(timer);
alert("你的得分為:"+count+"分!");
return; //失敗清除定時器,結算分數。
}else{
loc+=100;
this.style.background="silver";
count+=1;//成功將落地標志加方格的高度,將方格背景色改變一下,擊中數+1
}
if(count!=0&&count%15==0){
clearTimeout(timer);
newtimer=50-count/15*5;
timer=setInterval('fall()',newtimer);
}//每擊中15個後將速度加快一點,這個式子可自行定義。
}
產生大框中小黑框位置的隨機數,每次創建游戲板時調用此函數,根據產生數定義小黑塊的位置
function generateRand(){
var numArr=[];
for(var j=0;j<6;j++){
var num=Math.floor(Math.random()*4)+j*4;
numArr.push(num);
}
return numArr;
}
每次調用在游戲區域的上方生成一個待往下滾動的游戲板,並將其黑色的部分的數字PUSH進locArr中
function drawBoard(){
var temArr=generateRand();//這裡應用一個臨時的位置數組,為了防止兩塊游戲板之間的位置沖突。
locArr=temArr.concat(locArr);//將臨時數組相連到全局位置數組中
var board=document.createElement('div');
board.setAttribute('id',order());
board.style.position="absolute";
board.style.top='-600px';
for(var i=0;i<24;i++){
var ele=document.createElement('div');
ele.setAttribute('id',"ele"+i);
if(temArr.indexOf(i)>-1){ //判斷當前創建的小方塊的ID序列是否屬於臨時位置數組
ele.setAttribute('class','squareBlack')
}else{
ele.setAttribute('class','square');
}
ele.addEventListener('click',judge,false); //給每一個小方格添加點擊判定函數judge
board.appendChild(ele);
}
var gameZone=document.getElementById('gameZone');
gameZone.appendChild(board);
}
找到腳本中存在的兩個游戲板,使其往下滾動
function fall(){
gameZone=document.getElementById('gameZone');
var boarda=document.getElementById('boarda');//因為ab兩個游戲板全局一直存在,所以不需要定義找不到時的邏輯
var anowtop=parseInt(boarda.style.top);//因為獲取到的top位置是xxxpx類型,所以用一個parseInt()將其轉換為整數便於處理。
if(anowtop==595){ //這裡數目為595而不是600是因為在這一幀刪除後,下一幀正好600px,剛好使兩塊游戲板銜接完好。
gameZone.removeChild(boarda);
drawBoard();//刪除游戲區域的游戲板,並在最上方新生成一個。
}
anowtop+=5;
boarda.style.top=anowtop+"px";
var boardb=document.getElementById('boardb');
var bnowtop=parseInt(boardb.style.top);
if(bnowtop==595){
gameZone.removeChild(boardb);
drawBoard();
}
bnowtop+=5;
boardb.style.top=bnowtop+"px";
loc-=5;
if(loc==0){
clearTimeout(timer);
alert("你的得分為:"+count+"分!");
return;
} //每一幀將落地判定減5,當落地判定為0時表示落地,結算分數。
}
將主體調用寫在window.onload函數裡,使得頁面的游戲區域加載完成後再調用函數。
window.onload=function(){
drawBoard();
fall();
var timer=setInterval('fall()',50);
}
游戲擴展:
增加頁面UI:因為一開始的HTML特別簡單,所以UI也很好修改,設置按鈕,點擊觸發開始函數。
改變游戲難度:修改setInterval的值,也可以對judge函數內的間隔數目進行修改,或將下落加速的表達式優化一下。
增加比分排行等:用ajax連接服務器,在游戲結束後將結果寫入數據庫,並引用數據中的排行榜。
改為街機模式:去除定時,修改judge函數,使其每次點擊游戲板下落一個小方格的高度。設置總數,開始計時,結束計時。
- 上一頁:js實現簡單計算器
- 下一頁:分享經典的JavaScript開發技巧