js實現索引圖片切換效果
編輯:關於JavaScript
本文實例講述了js實現索引圖片切換效果的代碼。分享給大家供大家參考。具體如下:
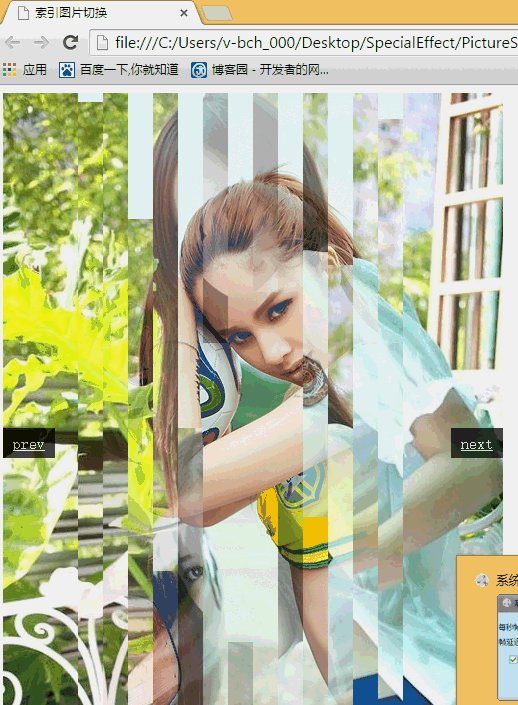
運行效果截圖如下:

具體代碼如下
html代碼:
<div id="slideshowHolder">
<img src="img/1.jpg" />
<img src="img/2.jpg" />
<img src="img/3.jpg" />
</div>
css代碼:
.ft-prev, .ft-next {
background-color: #000;
padding: 0 10px;
color:#fff;
}
js代碼:
$(document).ready(function () {
$('#slideshowHolder').jqFancyTransitions({
effect: '', // wave, zipper, curtain
width: 500, // width of panel
height: 700, // height of panel
strips: 20, // number of strips
delay: 5000, // delay between images in ms
stripDelay: 50, // delay beetwen strips in ms
titleOpacity: 0.7, // opacity of title
titleSpeed: 1000, // speed of title appereance in ms
position: 'alternate', // top, bottom, alternate, curtain
direction: 'fountainAlternate', // left, right, alternate, random, fountain, fountainAlternate
navigation: true, // prev and next navigation buttons
links: true // show images as links
});
});
以上就是js實現索引圖片切換效果的主要代碼,希望對大家動手實現圖片切換效果。
小編推薦
熱門推薦