Window有navigator對象讓我們得知浏覽器的全部信息.我們可以利用一系列的API函數得知浏覽器的信息.
JavaScript代碼如下:
function message()
{
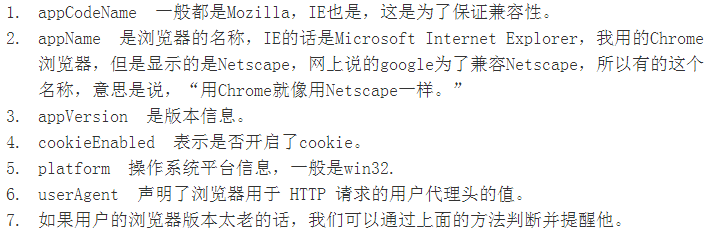
txt = "<p>浏覽器代碼名: " + navigator.appCodeName + "</p>";
txt+= "<p>浏覽器名稱: " + navigator.appName + "</p>";
txt+= "<p>浏覽器平台和版本: " + navigator.appVersion + "</p>";
txt+= "<p>是否開啟cookie: " + navigator.cookieEnabled + "</p>";
txt+= "<p>操作系統平台: " + navigator.platform + "</p>"; txt+= "<p>User-agent頭部值: " + navigator.userAgent + "</p>";
document.getElementById("example").innerHTML=txt;
if ((navigator.appName=="Netscape" || navigator.appName=="Microsoft Internet Explorer") && (parseFloat(navigator.appVersion)>=4))
{ alert("您的浏覽器夠先進了!"); }
else
{ alert("是時候升級您的浏覽器了!");
}
}
我們可以通過這個函數通知用戶浏覽器是否應該去更新浏覽器,同樣也可以幫用戶得知浏覽器的相關信息
各大浏覽器的基本信息
樓主測試了幾乎當前主流的浏覽器,當然不管多少浏覽器都是Trident,Blink,Gecko,Webkit這幾種的浏覽器內核,解析上不會有太大的出入,現附上相關截圖如下:
這是Edge的

IE11,樓主沒有用IE6,不過應該不會有太大的出入

Safari的,樓主是Window系統Safari版本比較低

搜狗浏覽器,曾經樓主也迷戀過它一段時間呢!

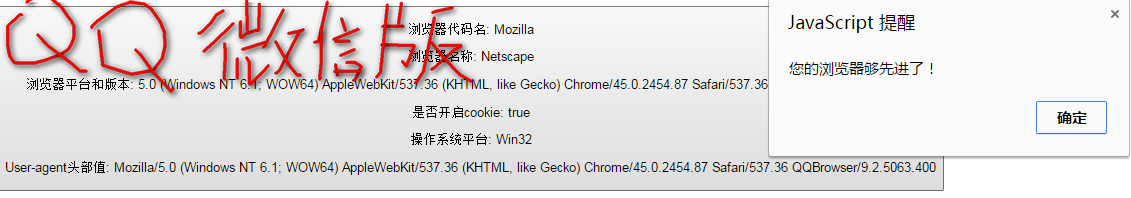
QQ浏覽器(微信版),比較給力,現在樓主除了Chrome用的最多的浏覽器,雙核Trident和Blink,Chrome內核下飛快

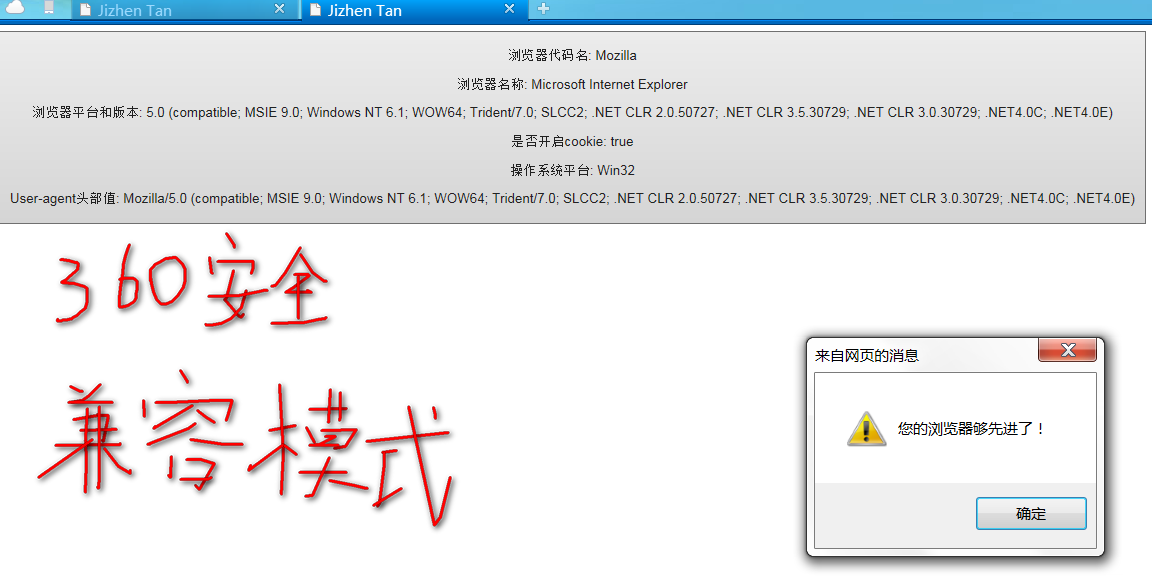
360安全浏覽器的兼容模式,用的是IE的Trident內核

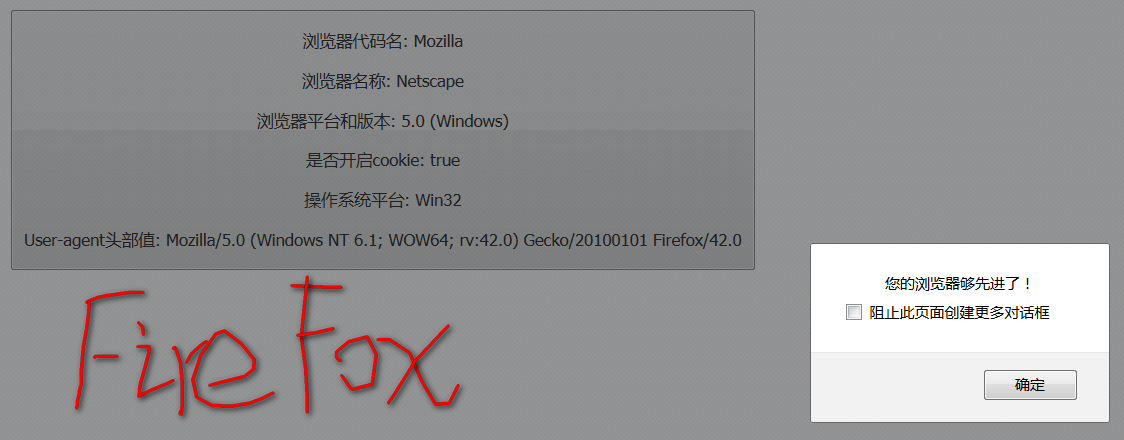
Firefox,不多說了,Netscape正版,開發者必備的浏覽器

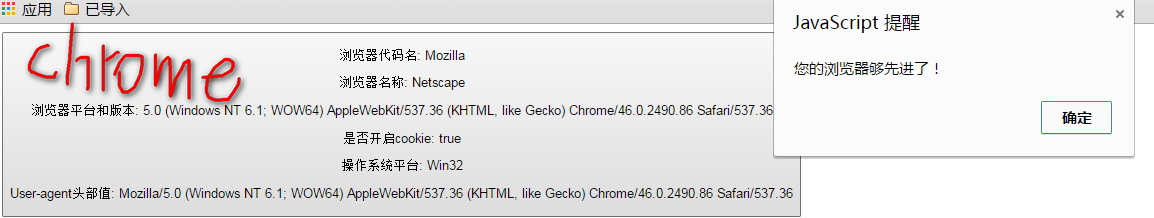
Chrome.現在樓主用的最多的浏覽器,Google實在是好,力挺

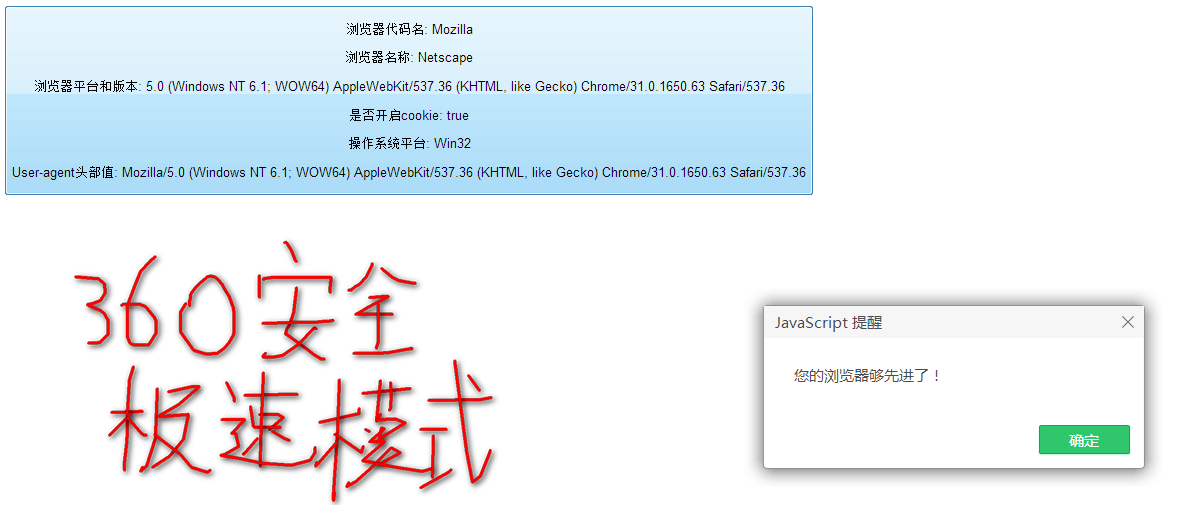
360安全浏覽器極速模式,Chrome內核,速度很快

代碼結果分析

PS:javascript取得浏覽器地址及參數方法
用javascript獲取 url網址信息
執行 用javascript獲取url網址信息 代碼效果如下
location.host=www。dw。cn location.hostname=www。dw。cn location.href=http://www。dw。cn/news/2010-1/201011820131610618.shtml location.pathname=/news/2010-1/201011820131610618.shtml location.protocol=http:
詳細介紹 window.location方法獲取URL
統一資源定位符 (Uniform Resource Locator, URL) 完整的URL由這幾個部分構成:
scheme://host:port/path?query#fragment
scheme: 通信協議
常用的http,ftp,maito等
host:主機
服務器(計算機)域名系統 (DNS) 主機名或 IP 地址。
port:端口號
整數,可選,省略時使用方案的默認端口,如http的默認端口為80。
path:路徑
由零或多個”/”符號隔開的字符串,一般用來表示主機上的一個目錄或文件地址。
query:查詢
可選,用於給動態網頁(如使用CGI、ISAPI、PHP/JSP/ASP /ASP.NET等技術制作的網頁)傳遞參數,可有多個參數,用”&”符號隔開,每個參數的名和值用”=”符號隔開。
fragment: 信息片斷
字符串,用於指定網絡資源中的片斷。例如一個網頁中有多個名詞解釋,可使用fragment直接定位到某一名詞解釋。(也稱為錨點.)
示例:
1, window.location.href
整個URl字符串(在浏覽器中就是完整的地址欄)
返回值:http://www。dw。cn:80/index.asp?id=209#asp
2,window.location.protocol
URL 的協議部分
返回值:http:
3,window.location.host
URL 的主機部分,
返回值:www。dw。cn
4,window.location.port
URL 的端口部分。如果采用默認的80端口(update:即使添加了:80),那麼返回值並不是默認的80而是空字符。
本例返回值:空
5,window.location.pathname
URL 的路徑部分(就是文件地址)
返回值:/index.asp
6,window.location.search
查詢(參數)部分。除了給動態語言賦值以外,我們同樣可以給靜態頁面,並使用javascript來獲得相信應的參數值
返回值:?id=209
7,window.location.hash
錨點
返回值:#asp