javascript下拉列表菜單的實現方法
編輯:關於JavaScript
之前寫過這個《javascript下拉列表中顯示樹形菜單的實現方法》菜單的體現,但是在寫了之後就發現了,不太適合,高度要精准控制,並且還不是很好看。現在采用table來封裝,我們知道table的每一行寫滿了之後,下一行會自動加,這個比之前我們自己制定高度好很多。
1、點擊之後都可以並存的情況(只需函數寫法不一樣就可)
dispaly也是自己設置的,通過父節點來操作子節點,顯示與否;
/* function open1(node){
//通過父節點來操作兄弟節點
當點擊之後出現之後,直接就能打開但是要求在點開一個時候,其余的都關掉
var nodes = node.parentNode;
var nn = nodes.getElementsByTagName("ul")[0];
with (nn.style) {
display = (display == "block") ? "none" : "block";
}
}*/
</script>
2、點擊之後只允許打開一個,其余的都要關掉
<script type="text/javascript">
function list1(node){
//這是要對全部操作,必須要得到所有的對象 (根據table 的id 來獲得)
//根據this判斷,不是屬於this,那麼就關閉
//alert("aa");
//1,獲得點擊對象的值
var nodes = node.parentNode;//傳入當前的父節點
var nn = nodes.getElementsByTagName("ul")[0];//得到當前的對象,要是遍歷所有,與這個對象一樣,就設置相反的情況,其余的全部關閉
//2,獲得全部對象
var mm = document.getElementById("menuid");
var names = mm.getElementsByTagName("ul");
//3,開始一一配對
for (var x = 0; x < names.length; x++) {
/*這樣寫,可以簡化,利用下面的方法
if (names[x] == nn) {
if (nn.className == "open2") {
nn.className = "close2";
}
else {
nn.className = "open2";
}
}else {
nn.className = "close2";
}*/
if(names[x]==nn&&names[x].className!="open2"){
nn.className="open2";
}else{
names[x].className="close2";
}
}
}
</script>
css樣式的編寫:
<style type="text/css">
ul{
list-style:none;
margin:0px;
padding:0px;
}
table{
border:#00ff40 solid 1px;
}
table a{
text-decoration:none;
}
table tr td ul{
display:none;
}
.open2{
display:block;
background:#8080ff;
}
.close2{
display:none;
}
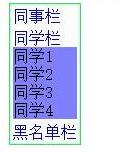
效果圖(只能開一個的):


完整代碼:
<!DOCTYPE html>
<html>
<head>
<title>qqMenu.html</title>
<style type="text/css">
ul{
list-style:none;
margin:0px;
padding:0px;
}
table{
border:#00ff40 solid 1px;
}
table a{
text-decoration:none;
}
table tr td ul{
display:none;
}
.open2{
display:block;
background:#8080ff;
}
.close2{
display:none;
}
</style>
<script type="text/javascript">
/* function open1(node){
//通過父節點來操作兄弟節點
當點擊之後出現之後,直接就能打開但是要求在點開一個時候,其余的都關掉
var nodes = node.parentNode;
var nn = nodes.getElementsByTagName("ul")[0];
with (nn.style) {
display = (display == "block") ? "none" : "block";
}
}*/
</script>
<script type="text/javascript">
function list1(node){
//這是要對全部操作,必須要得到所有的對象 (根據table 的id 來獲得)
//根據this判斷,不是屬於this,那麼就關閉
//alert("aa");
//1,獲得點擊對象的值
var nodes = node.parentNode;//傳入當前的父節點
var nn = nodes.getElementsByTagName("ul")[0];//得到當前的對象,要是遍歷所有,與這個對象一樣,就設置相反的情況,其余的全部關閉
//2,獲得全部對象
var mm = document.getElementById("menuid");
var names = mm.getElementsByTagName("ul");
//3,開始一一配對
for (var x = 0; x < names.length; x++) {
/*這樣寫,可以簡化,利用下面的方法
if (names[x] == nn) {
if (nn.className == "open2") {
nn.className = "close2";
}
else {
nn.className = "open2";
}
}else {
nn.className = "close2";
}*/
if(names[x]==nn&&names[x].className!="open2"){
nn.className="open2";
}else{
names[x].className="close2";
}
}
}
</script>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body >
<table id="menuid">
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">同事欄</a>-->
<a href="javascript:void(0)" onclick="list1(this)">同事欄</a>
<ul >
<li>同事1</li>
<li>同事2</li>
<li>同事3</li>
<li>同事4</li>
</ul>
</td>
</tr>
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">同學欄</a>-->
<a href="javascript:void(0)" onclick="list1(this)">同學欄</a>
<ul>
<li>同學1</li>
<li>同學2</li>
<li>同學3</li>
<li>同學4</li>
</ul>
</td>
</tr>
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">黑名單欄</a>-->
<a href="javascript:void(0)" onclick="list1(this)">黑名單欄</a>
<ul>
<li>黑名單同學1</li>
<li>黑名單同學2</li>
<li>黑名單同學3</li>
<li>黑名單同學4</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
相信大家通過這兩篇文章的介紹應該有了大概的思路,小編的這篇文章有些制作的效果略微簡陋,大家可以再進一步的完善。
小編推薦
熱門推薦