JavaScript如何動態創建table表格
編輯:關於JavaScript
兩種JavaScript動態創建table表格的方法,分享給大家,具體實現如下
方法一:最原始的方法,創建一一元素
var a1=document.createElement("table");
var a2=document.createElement("tbody");
var a3=document.createElement("tr");
var a4=document.createElement("td");
//開始appendchild()追加各個元素
a3.appendChild(a4);
a2.appendChild(a3);
a1.appendChild(a2);
方法二:利用table對象裡面含有的函數:插入行和插入列
var tabNode=document.createElement("table");
var trNode=tabNode.insertRow();
var tdNode=trNode.insertCell;
tabNode.innerHTML="這是采用table對象裡面的函數創建的"
注意:利用原始方法,一個個createElement時候,必須要添加一個tbody對象
//獲取<table>標簽的兄弟節點
// var node3=tabnode.previousSibling;//前一個節點 獲取對此對象的上一個兄弟對象的引用。
// alert("previous--node3:"+node3);//#text
// 如果<table>後面有回車符,高版本的IE和火狐會識別成 “空白文本”#text,
// 而低版本IE會直接越過-----不光是<table>節點,其它節點也一樣
// 表格的,<table>標簽和<tr>標簽中間,其實還隱藏著一個<tbody>標簽----表格體
動態的創建和刪除:
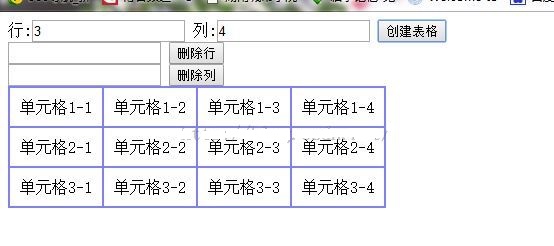
創建表格,通過輸入的值:
function createTable(){
tableNode=document.createElement("table");//獲得對象
tableNode.setAttribute("id","table")
var row=parseInt(document.getElementsByName("row1")[0].value);//獲得行號
//alert(row);
if(row<=0 || isNaN(row) ){
alert("輸入的行號錯誤,不能創建表格,請重新輸入:");
return;
}
var cols=parseInt(document.getElementsByName("cols1")[0].value);
if(isNaN(cols) || cols<=0){
alert("輸入的列號錯誤,不能創建表格,請重新輸入:");
return;
}
//上面確定了 現在開始創建
for(var x=0;x<row;x++){
var trNode=tableNode.insertRow();
for(var y=0;y<cols;y++){
var tdNode=trNode.insertCell();
tdNode.innerHTML="單元格"+(x+1)+"-"+(y+1);
}
}
document.getElementById("div1").appendChild(tableNode);//添加到那個位置
}
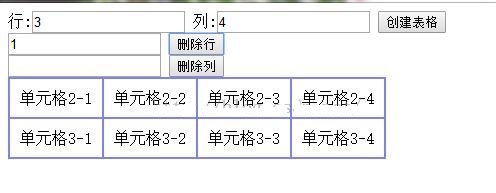
刪除行:
function delRow(){
//要刪除行,必須得到table對象才能刪除,所以在創建的時候必須要設置table對象的 id 方便操作
var tab=document.getElementById("table");//獲得table對象
if(tab==null){
alert("刪除的表不存在!")
return;
}
var rows=parseInt(document.getElementsByName("delrow1")[0].value);//獲得要刪除的對象
if(isNaN(rows)){
alert("輸入的行不正確。請輸入要刪除的行。。。");
return;
}
if (rows >= 1 && rows <= tab.rows.length) {
tab.deleteRow(rows-1);
}else{
alert("刪除的行不存在!!");
return ;
}
}
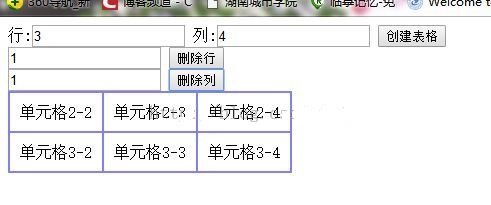
刪除列:
//刪除列要麻煩些, 要通過行來進行刪除
// 一行的cells的長度就是列的個數
//tab.rows[x].deleteCell(cols-1)
function delCols(){
//獲得table對象
var tab=document.getElementById("table");
if(tab==null){
alert("刪除的表不存在!!");
return ;
}
//獲得文本框裡面的內容
var cols=parseInt(document.getElementsByName("delcols1")[0].value);
//檢查是否可靠
if(isNaN(cols)){
alert("輸入不正確。請輸入要輸出的列。。");
return;
}
if(!(cols>=1 && cols<tab.rows[0].cells.length)){
alert("您要刪除的行不存在!!");
return;
}
for(var x=0;x<tab.rows.length;x++){//所有的行
tab.rows[x].deleteCell(cols-1);
}
}
完整的代碼:
<!DOCTYPE html>
<html>
<head>
<title>createTable2.html</title>
<style type="text/css">
table{
border:#00ffff solid 2px;
border-collapse:collapse;
}
td{
border:#8080ff solid 2px;
padding:10px;
}
</style>
<script type="text/javascript">
var tableNode;
function createTable(){
tableNode=document.createElement("table");//獲得對象
tableNode.setAttribute("id","table")
var row=parseInt(document.getElementsByName("row1")[0].value);//獲得行號
//alert(row);
if(row<=0 || isNaN(row) ){
alert("輸入的行號錯誤,不能創建表格,請重新輸入:");
return;
}
var cols=parseInt(document.getElementsByName("cols1")[0].value);
if(isNaN(cols) || cols<=0){
alert("輸入的列號錯誤,不能創建表格,請重新輸入:");
return;
}
//上面確定了 現在開始創建
for(var x=0;x<row;x++){
var trNode=tableNode.insertRow();
for(var y=0;y<cols;y++){
var tdNode=trNode.insertCell();
tdNode.innerHTML="單元格"+(x+1)+"-"+(y+1);
}
}
document.getElementById("div1").appendChild(tableNode);//添加到那個位置
}
function delRow(){
//要刪除行,必須得到table對象才能刪除,所以在創建的時候必須要設置table對象的 id 方便操作
var tab=document.getElementById("table");//獲得table對象
if(tab==null){
alert("刪除的表不存在!")
return;
}
var rows=parseInt(document.getElementsByName("delrow1")[0].value);//獲得要刪除的對象
if(isNaN(rows)){
alert("輸入的行不正確。請輸入要刪除的行。。。");
return;
}
if (rows >= 1 && rows <= tab.rows.length) {
tab.deleteRow(rows-1);
}else{
alert("刪除的行不存在!!");
return ;
}
}
//刪除列要麻煩些, 要通過行來進行刪除
// 一行的cells的長度就是列的個數
//tab.rows[x].deleteCell(cols-1)
function delCols(){
//獲得table對象
var tab=document.getElementById("table");
if(tab==null){
alert("刪除的表不存在!!");
return ;
}
//獲得文本框裡面的內容
var cols=parseInt(document.getElementsByName("delcols1")[0].value);
//檢查是否可靠
if(isNaN(cols)){
alert("輸入不正確。請輸入要輸出的列。。");
return;
}
if(!(cols>=1 && cols<tab.rows[0].cells.length)){
alert("您要刪除的行不存在!!");
return;
}
for(var x=0;x<tab.rows.length;x++){//所有的行
tab.rows[x].deleteCell(cols-1);
}
}
</script>
</head>
<body>
行:<input type="text" name="row1"/>
列:<input type="text" name="cols1"/>
<input type="button" value="創建表格" onclick="createTable()"/><br/>
<input type="text" name="delrow1"/>
<input type="button" value="刪除行" onclick="delRow()"/><br/>
<input type="text" name="delcols1"/>
<input type="button" value="刪除列" onclick="delCols()"/><br>
<div id="div1"></div>
</body>
</html>
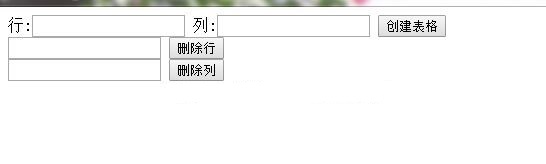
效果演示:




以上就是為大家分享的兩種JavaScript動態創建table表格的方法,希望大家喜歡。
小編推薦
熱門推薦