用過JavaScript的同學們肯定都對prototype如雷貫耳,但是這究竟是個什麼東西卻讓初學者莫衷一是,只知道函數都會有一個prototype屬性,可以為其添加函數供實例訪問,其它的就不清楚了,最近看了一些 JavaScript高級程序設計,終於揭開了其神秘面紗。
每個函數都有一個prototype屬性,這個屬性是指向一個對象的引用,這個對象稱為原型對象,原型對象包含函數實例共享的方法和屬性,也就是說將函數用作構造函數調用(使用new操作符調用)的時候,新創建的對象會從原型對象上繼承屬性和方法。不像傳統的面向對象語言,Javascript的繼承機制基於原型,而不是Class類。
1、私有變量、函數
在具體說prototype前說幾個相關的東東,可以更好的理解prototype的設計意圖。在了解JavaScript原型鏈之前,有必要先了解一下JavaScript的作用域鏈。JavaScript的函數作用域,在函數內定義的變量和函數如果不對外提供接口,那麼外部將無法訪問到,也就是變為私有變量和私有函數。
function Obj(){
var a=0; //私有變量
var fn=function(){ //私有函數
}
}
這樣在函數對象Obj外部無法訪問變量a和函數fn,它們就變成私有的,只能在Obj內部使用,即使是函數Obj的實例仍然無法訪問這些變量和函數
var o=new Obj(); console.log(o.a); //undefined console.log(o.fn); //undefined
2、靜態變量、函數
當定義一個函數後通過 “.”為其添加的屬性和函數,通過對象本身仍然可以訪問得到,但是其實例卻訪問不到,這樣的變量和函數分別被稱為靜態變量和靜態函數,用過Java、C#的同學很好理解靜態的含義。
function Obj(){}
Obj.a=0; //靜態變量
Obj.fn=function(){ //靜態函數
}
console.log(Obj.a); //0
console.log(typeof Obj.fn); //function
var o=new Obj();
console.log(o.a); //undefined
console.log(typeof o.fn); //undefined
3、實例變量、函數
在面向對象編程中除了一些庫函數我們還是希望在對象定義的時候同時定義一些屬性和方法,實例化後可以訪問,JavaScript也能做到這樣
function Obj(){
this.a=[]; //實例變量
this.fn=function(){ //實例方法
}
}
console.log(typeof Obj.a); //undefined
console.log(typeof Obj.fn); //undefined
var o=new Obj();
console.log(typeof o.a); //object
console.log(typeof o.fn); //function
這樣可以達到上述目的,然而
function Obj(){
this.a=[]; //實例變量
this.fn=function(){ //實例方法
}
}
var o1=new Obj();
o1.a.push(1);
o1.fn={};
console.log(o1.a); //[1]
console.log(typeof o1.fn); //object
var o2=new Obj();
console.log(o2.a); //[]
console.log(typeof o2.fn); //function
上面的代碼運行結果完全符合預期,但同時也說明一個問題,在o1中修改了a和fn,而在o2中沒有改變,由於數組和函數都是對象,是引用類型,這就說明o1中的屬性和方法與o2中的屬性與方法雖然同名但卻不是一個引用,而是對Obj對象定義的屬性和方法的一個復制。
這個對屬性來說沒有什麼問題,但是對於方法來說問題就很大了,因為方法都是在做完全一樣的功能,但是卻又兩份復制,如果一個函數對象有上千和實例方法,那麼它的每個實例都要保持一份上千個方法的復制,這顯然是不科學的,這可腫麼辦呢,prototype應運而生。先看看對象的含義:
4 、普通對象與函數對象
JavaScript 中,萬物皆對象!但對象也是有區別的。分為普通對象和函數對象,Object ,Function 是JS自帶的函數對象。下面舉例說明
function f1(){};
var f2 = function(){};
var f3 = new Function('str','console.log(str)');
var o3 = new f1();
var o1 = {};
var o2 =new Object();
console.log(typeof Object); //function
console.log(typeof Function); //function
console.log(typeof o1); //object
console.log(typeof o2); //object
console.log(typeof o3); //object
console.log(typeof f1); //function
console.log(typeof f2); //function
console.log(typeof f3); //function
在上面的例子中 o1 o2 o3 為普通對象,f1 f2 f3 為函數對象。怎麼區分,其實很簡單,凡是通過 new Function() 創建的對象都是函數對象,其他的都是普通對象。 f1,f2,歸根結底都是通過 new Function()的方式進行創建的。Function Object 也都是通過 New Function()創建的。
5、prototype原型
在JavaScript 中,每當定義一個對象(函數)時候,對象中都會包含一些預定義的屬性。其中函數對象的一個屬性就是原型對象 prototype。注:普通對象沒有prototype,但有_ proto _屬性。
原型對象其實就是普通對象(Function.prototype除外,它是函數對象,但它很特殊,他沒有prototype屬性(前面說道函數對象都有prototype屬性))。看下面的例子:
function f1(){};
console.log(f1.prototype) //f1{}
console.log(typeof f1.prototype) //Object
console.log(typeof Function.prototype) // Function,這個特殊
console.log(typeof Object.prototype) // Object
console.log(typeof Function.prototype.prototype) //undefined
從這句console.log(f1.prototype) //f1 {} 的輸出就結果可以看出,f1.prototype就是f1的一個實例對象(這裡就是f1的原型對象)。就是在f1創建的時候,創建了一個它的實例對象並賦值給它的prototype,基本過程如下:
var temp = new f1(); f1. prototype = temp;
所以,Function.prototype為什麼是函數對象就迎刃而解了,上文提到凡是new Function ()產生的對象都是函數對象,所以temp1是函數對象。
var temp1 = new Function (); Function.prototype = temp1;
那原型對象是用來做什麼的呢?主要作用是用於繼承。舉了例子:
var person = function(name){
this.name = name
};
person.prototype.getName = function(){
return this.name; // 這裡this指向原型對象person ==>person.name
}
var xpg = new person(‘xiaopingguo');
xpg.getName(); //xiaopingguo
從這個例子可以看出,通過給person.prototype設置了一個函數對象的屬性,那有person實例(例中:xpg)出來的普通對象就繼承了這個屬性。具體是怎麼實現的繼承,就要講到下面的原型鏈了。
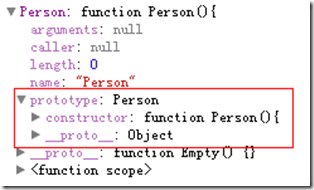
在深入的講一遍:無論什麼時候,只要創建了一個新函數,就會根據一組特定的規則為該函數創建一個prototype屬性(同時它也是一個對象),默認情況下prototype屬性(對象)會默認獲得一個constructor(構造函數)屬性,這個屬性是一個指向prototype屬性所在函數的指針,有些繞了啊,寫代碼、上圖!
function Person(){
}

根據上圖可以看出Person對象會自動獲得prototyp屬性,而prototype也是一個對象,會自動獲得一個constructor屬性,該屬性正是指向Person對象。
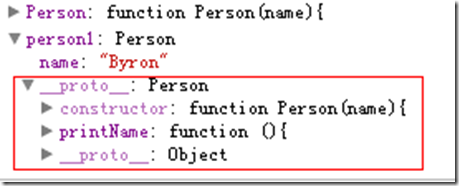
當調用構造函數創建一個實例的時候,實例內部將包含一個內部指針(很多浏覽器這個指針名字為_ proto _ )指向構造函數的prototype,這個連接存在於實例和構造函數的prototype之間,而不是實例與構造函數之間。
function Person(name){
this.name=name;
}
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');

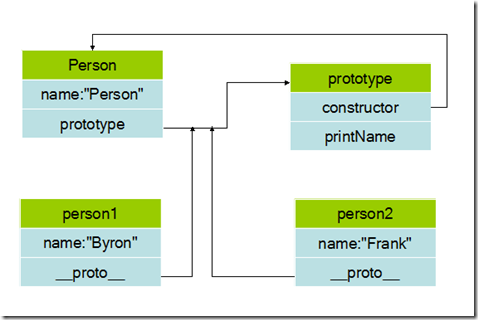
Person的實例person1中包含了name屬性,同時自動生成一個_ proto _屬性,該屬性指向Person的prototype,可以訪問到prototype內定義的printName方法,大概就是這個樣子的:

寫段程序測試一下看看prototype內屬性、方法是能夠共享
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
person1.share.push(1);
person2.share.push(2);
console.log(person2.share); //[1,2]
果不其然!實際上當代碼讀取某個對象的某個屬性的時候,都會執行一遍搜索,目標是具有給定名字的屬性,搜索首先從對象實例開始,如果在實例中找到該屬性則返回,如果沒有則查找prototype,如果還是沒有找到則繼續遞歸prototype的prototype對象,直到找到為止,如果遞歸到object仍然沒有則返回錯誤。同樣道理如果在實例中定義如prototype同名的屬性或函數,則會覆蓋prototype的屬性或函數。—-這就是Javascript的原型鏈。
function Person(name){
this.name=name;
}
Person.prototype.share=[];
var person=new Person('Byron');
person.share=0;
console.log(person.share); //0;而不是prototype中的[]
6.原型鏈
JS在創建對象(不論是普通對象還是函數對象)的時候,都有一個叫做_ proto _的內置屬性,用於指向創建它的函數對象的原型對象prototype。以上面的例子
復制代碼 代碼如下:console.log(xpg.__ proto __ === person.prototype) //true
同樣,person.prototype對象也有_ proto _屬性,它指向創建它的函數對象(Object)的prototype
復制代碼 代碼如下:console.log(person.prototype.__ proto __=== Object.prototype) //true
繼續,Object.prototype對象也有_ proto _屬性,但它比較特殊,為null
復制代碼 代碼如下:console.log(Object.prototype.__ proto __) //null
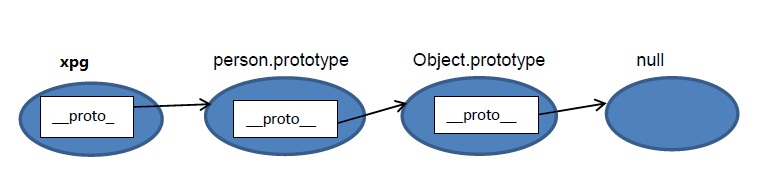
這個有_ proto _ 串起來的直到Object.prototype._ proto _為null的鏈叫做原型鏈。如下圖:

原型鏈中屬性查找:
當查找一個對象的屬性時,JavaScript 會向上遍歷原型鏈,直到找到給定名稱的屬性為止,到查找到達原型鏈的頂部 - 也就是 Object.prototype - 但是仍然沒有找到指定的屬性,就會返回 undefined,我們來看一個例子:
function foo() {
this.add = function (x, y) {
return x + y;
}
}
foo.prototype.add = function (x, y) {
return x + y + 10;
}
Object.prototype.subtract = function (x, y) {
return x - y;
}
var f = new foo();
alert(f.add(1, 2)); //結果是3,而不是13
alert(f.subtract(1, 2)); //結果是-1
通過代碼運行,我們發現subtract是安裝我們所說的向上查找來得到結果的,但是add方式有點小不同,這也是我想強調的,就是屬性在查找的時候是先查找自身的屬性,如果沒有再查找原型,再沒有,再往上走,一直插到Object的原型上,所以在某種層面上說,用 for in語句遍歷屬性的時候,效率也是個問題。
還有一點我們需要注意的是,我們可以賦值任何類型的對象到原型上,但是不能賦值原子類型的值,比如如下代碼是無效的:
function Foo() {}
Foo.prototype = 1; // 無效
7、構造函數、實例和原型對象的區別
實例就是通過構造函數創建的。實例一創造出來就具有constructor屬性(指向構造函數)和proto屬性(指向原型對象),
構造函數中有一個prototype屬性,這個屬性是一個指針,指向它的原型對象。
原型對象內部也有一個指針(constructor屬性)指向構造函數:Person.prototype.constructor = Person;
實例可以訪問原型對象上定義的屬性和方法。
在這裡person1和person2就是實例,prototype是他們的原型對象。
再舉個栗子:
<script type="text/javascript">
function Animal(name) //積累構造函數
{
this.name = name;//設置對象屬性
}
Animal.prototype.behavior = function() //給基類構造函數的prototype添加behavior方法
{
alert("this is a "+this.name);
}
var Dog = new Animal("dog");//創建Dog對象
var Cat = new Animal("cat");//創建Cat對象
Dog.behavior();//通過Dog對象直接調用behavior方法
Cat.behavior();//output "this is a cat"
alert(Dog.behavior==Cat.behavior);//output true;
</script>
8、原型的使用
原型使用方式1:
在使用原型之前,我們需要先將代碼做一下小修改:
var Calculator = function (decimalDigits, tax) {
this.decimalDigits = decimalDigits;
this.tax = tax;
};
然後,通過給Calculator對象的prototype屬性賦值對象字面量來設定Calculator對象的原型。
Calculator.prototype = {
add: function (x, y) {
return x + y;
},
subtract: function (x, y) {
return x - y;
}
};
//alert((new Calculator()).add(1, 3));
我們就可以new Calculator對象以後,就可以調用add方法來計算結果了。
原型使用方式2:
第二種方式是,在賦值原型prototype的時候使用function立即執行的表達式來賦值,即如下格式:
復制代碼 代碼如下:Calculator.prototype = function () { } ();
它的好處在前面的Item裡已經知道了,就是可以封裝私有的function,通過return的形式暴露出簡單的使用名稱,以達到public/private的效果,修改後的代碼如下:
Calculator.prototype = function () {
add = function (x, y) {
return x + y;
},
subtract = function (x, y) {
return x - y;
}
return {
add: add,
subtract: subtract
}
} ();
//alert((new Calculator()).add(11, 3));
同樣的方式,我們可以new Calculator對象以後調用add方法來計算結果了。
分步聲明:
上述使用原型的時候,有一個限制就是一次性設置了原型對象,我們再來說一下如何分來設置原型的每個屬性吧。
var BaseCalculator = function () {
//為每個實例都聲明一個小數位數
this.decimalDigits = 2;
};
//使用原型給BaseCalculator擴展
BaseCalculator.prototype.add = function (x, y) {
return x + y;
};
BaseCalculator.prototype.subtract = function (x, y) {
return x - y;
};
聲明了一個BaseCalculator對象,構造函數裡會初始化一個小數位數的屬性decimalDigits,然後通過原型屬性設置2個function,分別是add(x,y)和subtract(x,y),當然你也可以使用前面提到的2種方式的任何一種,我們的主要目的是看如何將BaseCalculator對象設置到真正的Calculator的原型上。
var BaseCalculator = function() {
this.decimalDigits = 2;
};
BaseCalculator.prototype = {
add: function(x, y) {
return x + y;
},
subtract: function(x, y) {
return x - y;
}
};
重寫原型:
在使用第三方JS類庫的時候,往往有時候他們定義的原型方法是不能滿足我們的需要,但是又離不開這個類庫,所以這時候我們就需要重寫他們的原型中的一個或者多個屬性或function,我們可以通過繼續聲明的同樣的add代碼的形式來達到覆蓋重寫前面的add功能,代碼如下:
//覆蓋前面Calculator的add() function
Calculator.prototype.add = function (x, y) {
return x + y + this.tax;
};
var calc = new Calculator();
alert(calc.add(1, 1));
這樣,我們計算得出的結果就比原來多出了一個tax的值,但是有一點需要注意:那就是重寫的代碼需要放在最後,這樣才能覆蓋前面的代碼。
9、hasOwnProperty函數
hasOwnProperty是Object.prototype的一個方法,它可是個好東西,他能判斷一個對象是否包含自定義屬性而不是原型鏈上的屬性,因為hasOwnProperty 是 JavaScript 中唯一一個處理屬性但是不查找原型鏈的函數。
// 修改Object.prototype
Object.prototype.bar = 1;
var foo = {goo: undefined};
foo.bar; // 1
'bar' in foo; // true
foo.hasOwnProperty('bar'); // false
foo.hasOwnProperty('goo'); // true
只有 hasOwnProperty 可以給出正確和期望的結果,這在遍歷對象的屬性時會很有用。 沒有其它方法可以用來排除原型鏈上的屬性,而不是定義在對象自身上的屬性。
但有個惡心的地方是:JavaScript 不會保護 hasOwnProperty 被非法占用,因此如果一個對象碰巧存在這個屬性,就需要使用外部的 hasOwnProperty 函數來獲取正確的結果。
var foo = {
hasOwnProperty: function() {
return false;
},
bar: 'Here be dragons'
};
foo.hasOwnProperty('bar'); // 總是返回 false
// 使用{}對象的 hasOwnProperty,並將其上下為設置為foo
{}.hasOwnProperty.call(foo, 'bar'); // true
當檢查對象上某個屬性是否存在時,hasOwnProperty 是唯一可用的方法。同時在使用 for in loop 遍歷對象時,推薦總是使用 hasOwnProperty 方法,這將會避免原型對象擴展帶來的干擾,我們來看一下例子:
// 修改 Object.prototype
Object.prototype.bar = 1;
var foo = {moo: 2};
for(var i in foo) {
console.log(i); // 輸出兩個屬性:bar 和 moo
}
我們沒辦法改變for in語句的行為,所以想過濾結果就只能使用hasOwnProperty 方法,代碼如下:
// foo 變量是上例中的
for(var i in foo) {
if (foo.hasOwnProperty(i)) {
console.log(i); //moo
}
}
這個版本的代碼是唯一正確的寫法。由於我們使用了 hasOwnProperty,所以這次只輸出 moo。如果不使用 hasOwnProperty,則這段代碼在原生對象原型(比如 Object.prototype)被擴展時可能會出錯。
總結:推薦使用 hasOwnProperty,不要對代碼運行的環境做任何假設,不要假設原生對象是否已經被擴展了
10、拓展
_ ptoto _屬性
_ ptoto _屬性(IE浏覽器不支持)是實例指向原型對象的一個指針,它的作用就是指向構造函數的原型屬性constructor,通過這兩個屬性,就可以訪問原型裡的屬性和方法了。
Javascript中的對象實例本質上是由一系列的屬性組成的,在這些屬性中,有一個內部的不可見的特殊屬性——_ proto _,該屬性的值指向該對象實例的原型,一個對象實例只擁有一個唯一的原型。
function Box(){ //大寫,代表構造函數
Box.prototype.name = "trigkit4";//原型屬性
Box.prototype.age = "21";
Box.prototype.run = function()//原型方法
{
return this.name + this.age + 'studying';
}
}
var box1 = new Box();
var box2 = new Box();
alert(box1.constructor);//構造屬性,可以獲取構造函數本身,
//作用是被原型指針定位,然後得到構造函數本身
_ proto _屬性和prototype屬性的區別
prototype是原型對象中專有的屬性。
_ proto _ 是普通對象的隱式屬性,在new的時候,會指向prototype所指的對象;
_ ptoto _ 實際上是某個實體對象的屬性,而prototype則是屬於構造函數的屬性。_ ptoto _只能在學習或調試的環境下使用。
原型模式的執行流程
1.先查找構造函數實例裡的屬性或方法,如果有,就立即返回。
2.如果構造函數的實例沒有,就去它的原型對象裡找,如果有,就立即返回
原型對象的
function Box(){ //大寫,代表構造函數
Box.prototype.name = "trigkit4";//原型屬性
Box.prototype.age = "21";
Box.prototype.run = function()//原型方法
{
return this.name + this.age + 'studying';
}
}
var box1 = new Box();
alert(box1.name);//trigkit4,原型裡的值
box1.name = "Lee";
alert(box1.name);//Lee,就進原則
var box2 = new Box();
alert(box2.name);//trigkit4,原型的值,沒有被box1修改
構造函數的
function Box(){
this.name = "Bill";
}
Box.prototype.name = "trigkit4";//原型屬性
Box.prototype.age = "21";
Box.prototype.run = function()//原型方法
{
return this.name + this.age + 'studying';
}
var box1 = new Box();
alert(box1.name);//Bill,原型裡的值
box1.name = "Lee";
alert(box1.name);//Lee,就進原則
綜上,整理一下:
function Person(){};
Person.prototype.name = "trigkit4";
Person.prototype.say = function(){
alert("Hi");
}
var p1 = new Person();//prototype是p1和p2的原型對象
var p2 = new Person();//p2為實例化對象,其內部有一個__proto__屬性,指向Person的prototype
console.log(p1.prototype);//undefined,這個屬性是一個對象,訪問不到
console.log(Person.prototype);//Person
console.log(Person.prototype.constructor);//原型對象內部也有一個指針(constructor屬性)指向構造函數
console.log(p1.__proto__);//這個屬性是一個指針指向prototype原型對象
p1.say();//實例可以訪問到在原型對象上定義的屬性和方法
- 構造函數.prototype = 原型對象
- 原型對象.constructor = 構造函數(模板)
- 原型對象.isPrototypeof(實例對象) 判斷實例對象的原型是不是當前對象。
以上就是本文的全部內容,希望對大家的學習有所幫助。