一、深入理解prototype, getPrototypeOf和_ proto _
prototype,getPropertyOf和 _ proto _ 是三個用來訪問prototype的方法。它們的命名方式很類似因此很容易帶來困惑。
它們的使用方式如下:
- C.prototype: 一般用來為一個類型建立它的原型繼承對象。比如C.prototype = xxx,這樣就會讓使用new C()得到的對象的原型對象為xxx。當然使用obj.prototype也能夠得到obj的原型對象。
- getPropertyOf: Object.getPropertyOf(obj)是ES5中用來得到obj對象的原型對象的標准方法。
- _ proto _: obj._ proto _是一個非標准的用來得到obj對象的原型對象的方法。
為了充分了解獲取原型的各種方式,以下是一個例子:
function User(name, passwordHash) {
this.name = name;
this.passwordHash = passwordHash;
}
User.prototype.toString = function() {
return "[User " + this.name + "]";
};
User.prototype.checkPassword = function(password) {
return hash(password) === this.passwordHash;
};
var u = new User("sfalken", "0ef33ae791068ec64b502d6cb0191387");
User函數擁有一個默認的prototype屬性,該屬性的值是一個空對象。在以上的例子中,向prototype對象添加了兩個方法,分別是toString和checkPassword。當調用User構造函數得到一個新的對象u時,它的原型對象會被自動賦值到User.prototype對象。即u.prototype === User.prototype會返回true。
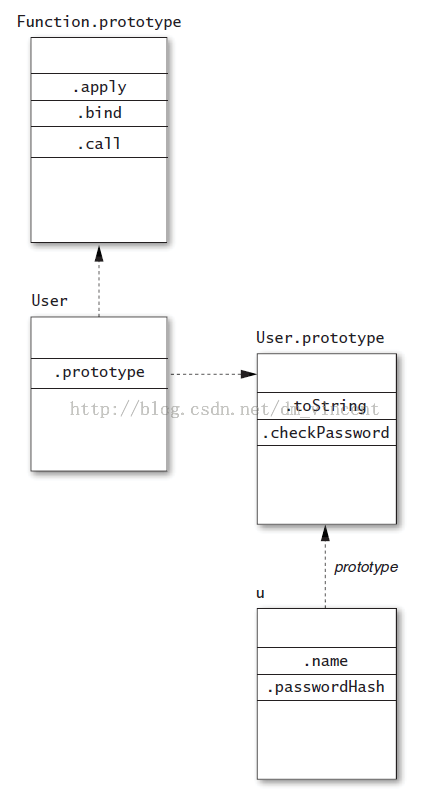
User函數,User.prototype,對象u之間的關系可以表示如下:

上圖中的箭頭表示的是繼承關系。當訪問u對象的某些屬性時,會首先嘗試讀取u對象上的屬性,如果u對象上並沒有這個屬性,就會查找其原型對象。
比如當調用u.checkPassword()時,因為checkPassword定義在其原型對象上,所以在u對象上找不到該屬性,就在u的原型上查找,查找順序是u-> u.prototype(User.prototype)。
前面提到過,getPrototypeOf方法是ES5中用來得到某個對象的原型對象的標准方法。因此:
Object.getPrototypeOf(u) === User.prototype; // true
在一些環境中,同時提供了一個非標准的_ proto _ 屬性用來得到某個對象的原型對象。當環境不提供ES5的標准方法getPrototypeOf方法時,可以暫時使用該屬性作為替代。可以使用下面的代碼測試環境中是否支持_ proto _:
u.__ proto __ === User.prototype; // true
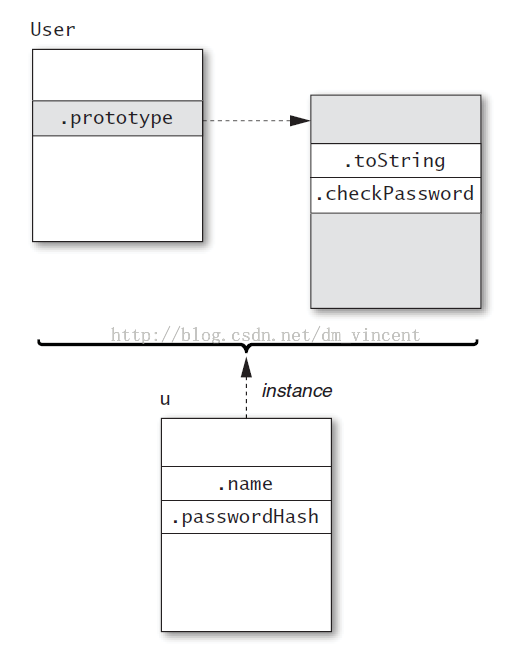
所以在JavaScript中,類的概念是由構造函數(User)和用於實例間共享方法的原型對象(User.prototype)共同完成的。構造函數中負責構造每個對象特有的屬性,比如上述例子中的name和password屬性。而其原型對象中負責存放所有對象共有的屬性,比如上述例子中的checkPassword和toString方法。就像下面這張圖表示的那樣:

二、獲取對象優先使用Object.getPrototypeOf,而不是_ proto _
在ES5中引入了Object.getPrototypeOf作為獲取對象原型對象的標准API。但是在很多執行環境中,也提供了一個特殊的_ proto _屬性來達到同樣的目的。
因為並不是所有的環境都提供了這個_ proto _屬性,且每個環境的實現方式各不相同,因此一些結果可能不一致,例如,對於擁有null原型的對象:
// 在某些環境中 var empty = Object.create(null); // object with no prototype "_proto _" in empty; // false (in some environments) // 在某些環境中 var empty = Object.create(null); // object with no prototype "_proto_" in empty; // true (in some environments)
所以當環境中支持Object.getPrototypeOf方法時,優先使用它。即使不支持,也可以為了實現一個:
if (typeof Object.getPrototypeOf === "undefined") {
Object.getPrototypeOf = function(obj) {
var t = typeof obj;
if (!obj || (t !== "object" && t !== "function")) {
throw new TypeError("not an object");
}
return obj._proto_;
};
}
上述代碼首先會對當前環境進行檢查,如果已經支持了Object.getPrototypeOf,就不會再重復定義。
三、絕不要修改_ proto _
和Object.getPrototypeOf相比,_ proto _的特殊之處還體現在它能夠修改一個對象的原型繼承鏈。因為它是一個屬性,除了執行獲取它的操作外,還能夠對它進行設置。
但是,絕不要修改_ proto _。原因如下:
- 首先,最顯而易見的原因就是便攜性。因為不是所有的JavaScript執行環境都支持這一屬性,所以使用了_ proto _ 之後,代碼就不能在那些不支持_ proto _的環境中運行了。
- 其次,是性能上的考慮。現在的JavaScript引擎的實現都會針對對象屬性的存取作出大量的優化,因為這些操作是最常用的。當修改了對象的_ proto _後,就相當於修改了對象的整個繼承結構,這樣做回導致很多優化都不再可用。
- 最後,最重要的原因是需要保證程序的可靠性。因為改變_ proto _屬性後,對象的原型繼承鏈也許會被完全地改變。當程序中有其他代碼依賴於原來的繼承鏈時,就會出現不可意料的錯誤。通常而言,原型繼承鏈需要保持穩定。
當需要為一個新創建的對象賦予一個原型對象時,可以使用ES5提供的Object.create方法。對於未實現ES5標准的環境,可以給出來一個不依賴於_ proto _的Object.create方法的實現。
四、解決 _ proto _兼容問題, 讓構造函數不再依賴new關鍵字
在將function當做構造函數使用時,需要確保該函數是通過new關鍵字進行調用的。
function User(name, passwordHash) {
this.name = name;
this.passwordHash = passwordHash;
}
如果在調用上述構造函數時,忘記了使用new關鍵字,那麼:
var u = User("baravelli", "d8b74df393528d51cd19980ae0aa028e");
u; // undefined
this.name; // "baravelli"
this.passwordHash; // "d8b74df393528d51cd19980ae0aa028e"
可以發現得到的u是undefined,而this.name以及this.passwordHash則被賦了值。但是這裡的this指向的則是全局對象。
如果將構造函數聲明為依賴於strict模式:
function User(name, passwordHash) {
"use strict";
this.name = name;
this.passwordHash = passwordHash;
}
var u = User("baravelli", "d8b74df393528d51cd19980ae0aa028e");
// error: this is undefined
那麼在忘記使用new關鍵字的時候,在調用this.name= name的時候會拋出TypeError錯誤。這是因為在strict模式下,this的默認指向會被設置為undefined而不是全局對象。
那麼,是否有種方法能夠保證在調用一個函數時,無論使用了new關鍵字與否,該函數都能夠被當做構造函數呢?下面的代碼是一種實現方式,使用了instanceof操作:
function User(name, passwordHash) {
if (!(this instanceof User)) {
return new User(name, passwordHash);
}
this.name = name;
this.passwordHash = passwordHash;
}
var x = User("baravelli", "d8b74df393528d51cd19980ae0aa028e");
var y = new User("baravelli", "d8b74df393528d51cd19980ae0aa028e");
x instanceof User; // true
y instanceof User; // true
以上的if代碼塊就是用來處理沒有使用new進行調用的情況的。當沒有使用new時,this的指向並不是一個User的實例,而在使用了new關鍵字時,this的指向是一個User類型的實例。
另一個更加適合在ES5環境中使用的實現方式如下:
function User(name, passwordHash) {
var self = this instanceof User ? this : Object.create(User.prototype);
self.name = name;
self.passwordHash = passwordHash;
return self;
}
Object.create方法是ES5提供的方法,它能夠接受一個對象作為新創建對象的prototype。那麼在非ES5環境中,就需要首先實現一個Object.create方法:
if (typeof Object.create === "undefined") {
Object.create = function(prototype) {
function C() { }
C.prototype = prototype;
return new C();
};
}
實際上,Object.create方法還有接受第二個參數的版本,第二個參數表示的是在新創建對象上賦予的一系列屬性。
當上述的函數確實使用了new進行調用時,也能夠正確地得到返回的新建對象。這得益於構造器覆蓋模式(Constructor Override Pattern)。該模式的含義是:使用了new關鍵字的表達式的返回值能夠被一個顯式的return覆蓋。正如以上代碼中使用了return self來顯式定義了返回值。
當然,以上的工作在某些情況下也不是必要的。但是,當一個函數是需要被當做構造函數進行調用時,必須對它進行說明,使用文檔是一種方式,將函數的命名使用首字母大寫的方式也是一種方式(基於JavaScript語言的一些約定俗成)。
以上就是針對javascript的prototype,getPrototypeOf和__proto__進行的深入學習,希望對大家的學習有所幫助。