js實現獲取div坐標的方法
編輯:關於JavaScript
本文實例講述了js實現獲取div坐標的方法。分享給大家供大家參考,具體如下:
html中最常使用的控件就是div了,那麼如何獲取div的坐標呢?
如下方法可以實現:
/***
* 獲取div的坐標
* @param divObj
* @returns {{width: number, height: number, left: *, top: Window}}
*/
com.whuang.hsj.divCoordinate=function(divObj){
if(typeof divObj == 'string'){
divObj=com.whuang.hsj.$$id('divObj');
}
return {'width':divObj.offsetWidth,'height':divObj.offsetHeight,
'x':divObj.offsetLeft,'y':divObj.offsetTop,
'scrollLeft':com.whuang.hsj.getScroll().left,'scrollTop':com.whuang.hsj.getScroll().top};
}
// Cross browser gets the position of scroll
com.whuang.hsj.getScroll=function(){
return {
top:document.documentElement.scrollTop || document.body.scrollTop,
left:document.documentElement.scrollLeft || document.body.scrollLeft
}
}

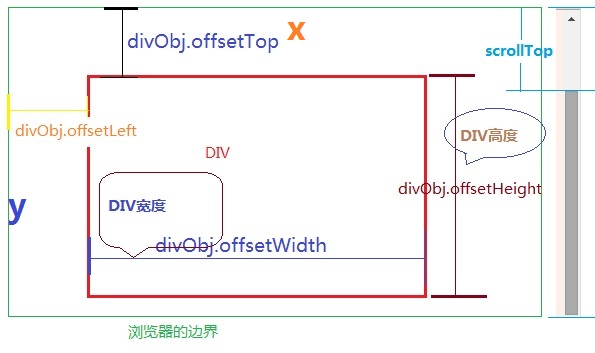
com.whuang.hsj.divCoordinate()方法介紹
功能:返回div坐標;
參數:div對象或div的id(字符串);
返回值:對象,有六個屬性:
width:div自身的寬度;
height:div自身的高度;
x:div左上角的坐標x;
y:div左上角的坐標y;
scrollLeft:水平滾動條的位置
scrollTop:豎直滾動條的位置
測試頁面:
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.10.1.js"></script>
<script type="text/javascript" src="js/common_util.js"></script>
<script type="text/javascript">
function run(){
var loc=com.whuang.hsj.divCoordinate('divObj');
// document.writeln();
com.whuang.hsj.$$id('text22').innerHTML="width:"+loc.width+" , height:"+loc.height+" , scrollTop:"+loc.scrollTop+" , scrollLeft:"+loc.scrollLeft+" , x:"+loc.x+" , y:"+loc.y;
}
</script>
</head>
<body>
<div style="width: 599px;height: 499px;background-color: mediumvioletred;" id="divObj" >
</div>
<br>
<input type="button" value="run" onclick="run();" >
<div id="text22" style="width: 400px;" >
</div>
</body>
</html>
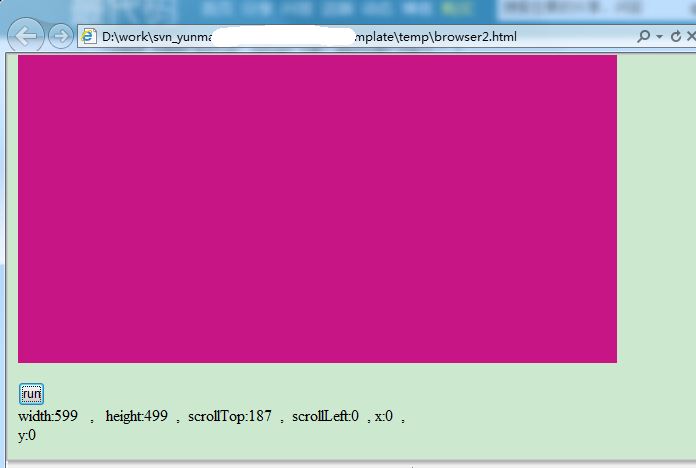
運行結果:

希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦