常用javascript表單驗證匯總
編輯:關於JavaScript
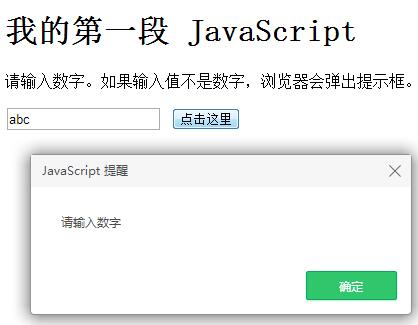
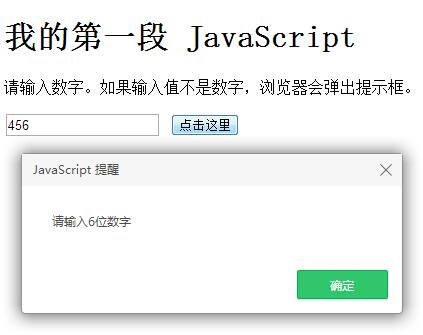
實例講解:驗證輸入的是否是數字,是否滿足數字位數,如果錯誤,並進行友情提醒。
效果圖:


<!DOCTYPE html>
<html>
<body>
<h1>我的第一段 JavaScript</h1>
<p>請輸入數字。如果輸入值不是數字,浏覽器會彈出提示框。</p>
<input id="demo" type="text">
<script>
function myFunction()
{
var x=document.getElementById("demo").value;
if(x==""){
alert("輸入不能為空");
return;
}
if(isNaN(x)){
alert("請輸入數字");
return;
}
if(x.length!=6){
alert("請輸入6位數字");
return;
}
}
</script>
<button type="button" onclick="myFunction()">點擊這裡</button>
</body>
</html>
上面這個實例包含了許多常用的表單驗證的代碼,下面分享給大家:
1、驗證表單
2、驗證昵稱
3、計算昵稱長度
4、驗證昵稱是否存在
5、驗證手機號
6、驗證密碼
7、驗證郵箱
8、驗證驗證碼
9、判斷是否選中
注冊驗證為例:
<script language="JavaScript" src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
//驗證表單
function vailForm(){
var form = jQuery("#editForm");
if(!vailNickName())return;
if(!vailPhone())return;
if(!vailPwd())return;
if(!vailConfirmPwd())return;
if(!vailEmail())return;
if(!vailCode())return;
if(!vailAgree())return;
form.submit();
}
//驗證昵稱
function vailNickName(){
var nickName = jQuery("#nickName").val();
var flag = false;
var message = "";
var patrn=/^\d+$/;
var length = getNickNameLength();
if(nickName == ''){
message = "昵稱不能為空!";
}else if(length<4||length>16){
message = "昵稱為4-16個字符!";
} else if(checkNickNameIsExist()){
message = "該昵稱已經存在,請重新輸入!";
}else{
flag = true;
}
if(!flag){
jQuery("#nickNameDiv").removeClass().addClass("ui-form-item has-error");
jQuery("#nickNameP").html("");
jQuery("#nickNameP").html("<i class=\"icon-error ui-margin-right10\"> <\/i>"+message);
//jQuery("#nickName").focus();
}else{
jQuery("#nickNameDiv").removeClass().addClass("ui-form-item has-success");
jQuery("#nickNameP").html("");
jQuery("#nickNameP").html("<i class=\"icon-success ui-margin-right10\"> <\/i>該昵稱可用");
}
return flag;
}
//計算昵稱長度
function getNickNameLength(){
var nickName = jQuery("#nickName").val();
var len = 0;
for (var i = 0; i < nickName.length; i++) {
var a = nickName.charAt(i);
//函數格式:stringObj.match(rgExp) stringObj為字符串必選 rgExp為正則表達式必選項
//返回值:如果能匹配則返回結果數組,如果不能匹配返回null
if (a.match(/[^\x00-\xff]/ig) != null){
len += 2;
}else{
len += 1;
}
}
return len;
}
//驗證昵稱是否存在
function checkNickNameIsExist(){
var nickName = jQuery("#nickName").val();
var flag = false;
jQuery.ajax(
{ url: "checkNickName?t=" + (new Date()).getTime(),
data:{nickName:nickName},
dataType:"json",
type:"GET",
async:false,
success:function(data) {
var status = data.status;
if(status == "1"){
flag = true;
}
}
});
return flag;
}
//驗證手機號
function vailPhone(){
var phone = jQuery("#phone").val();
var flag = false;
var message = "";
//var myreg = /^(((13[0-9]{1})|159|153)+\d{8})$/;
var myreg = /^(((13[0-9]{1})|(14[0-9]{1})|(17[0-9]{1})|(15[0-3]{1})|(15[5-9]{1})|(18[0-3]{1})|(18[5-9]{1}))+\d{8})$/;
if(phone == ''){
message = "手機號碼不能為空!";
}else if(phone.length !=11){
message = "請輸入有效的手機號碼!";
}else if(!myreg.test(phone)){
message = "請輸入有效的手機號碼!";
}else if(checkPhoneIsExist()){
message = "該手機號碼已經被綁定!";
}else{
flag = true;
}
if(!flag){
jQuery("#phoneDiv").removeClass().addClass("ui-form-item has-error");
jQuery("#phoneP").html("");
jQuery("#phoneP").html("<i class=\"icon-error ui-margin-right10\"> <\/i>"+message);
//jQuery("#phone").focus();
}else{
jQuery("#phoneDiv").removeClass().addClass("ui-form-item has-success");
jQuery("#phoneP").html("");
jQuery("#phoneP").html("<i class=\"icon-success ui-margin-right10\"> <\/i>該手機號碼可用");
}
return flag;
}
//驗證手機號是否存在
function checkPhoneIsExist(){
var phone = jQuery("#phone").val();
var flag = true;
jQuery.ajax(
{ url: "checkPhone?t=" + (new Date()).getTime(),
data:{phone:phone},
dataType:"json",
type:"GET",
async:false,
success:function(data) {
var status = data.status;
if(status == "0"){
flag = false;
}
}
});
return flag;
}
//驗證密碼
function vailPwd(){
var password = jQuery("#password").val();
var flag = false;
var message = "";
var patrn=/^\d+$/;
if(password ==''){
message = "密碼不能為空!";
}else if(password.length<6 || password.length>16){
message = "密碼6-16位!";
}else if(patrn.test(password)){
message = "密碼不能全是數字!";
}else{
flag = true;
}
if(!flag){
jQuery("#passwordDiv").removeClass().addClass("ui-form-item has-error");
jQuery("#passwordP").html("");
jQuery("#passwordP").html("<i class=\"icon-error ui-margin-right10\"> <\/i>"+message);
//jQuery("#password").focus();
}else{
jQuery("#passwordDiv").removeClass().addClass("ui-form-item has-success");
jQuery("#passwordP").html("");
jQuery("#passwordP").html("<i class=\"icon-success ui-margin-right10\"> <\/i>該密碼可用");
}
return flag;
}
//驗證確認密碼
function vailConfirmPwd(){
var confirmPassword = jQuery("#confirm_password").val();
var patrn=/^\d+$/;
var password = jQuery("#password").val();
var flag = false;
var message = "";
if(confirmPassword == ''){
message = "請輸入確認密碼!";
}else if(confirmPassword != password){
message = "二次密碼輸入不一致,請重新輸入!";
}else if(patrn.test(password)){
message = "密碼不能全是數字!";
}else {
flag = true;
}
if(!flag){
jQuery("#confirmPasswordDiv").removeClass().addClass("ui-form-item has-error");
jQuery("#confirmPasswordP").html("");
jQuery("#confirmPasswordP").html("<i class=\"icon-error ui-margin-right10\"> <\/i>"+message);
//jQuery("#confirm_password").focus();
}else{
jQuery("#confirmPasswordDiv").removeClass().addClass("ui-form-item has-success");
jQuery("#confirmPasswordP").html("");
jQuery("#confirmPasswordP").html("<i class=\"icon-success ui-margin-right10\"> <\/i>密碼正確");
}
return flag;
}
//驗證郵箱
function vailEmail(){
var email = jQuery("#email").val();
var flag = false;
var message = "";
var myreg = /^([\.a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
if(email ==''){
message = "郵箱不能為空!";
}else if(!myreg.test(email)){
message = "請輸入有效的郵箱地址!";
}else if(checkEmailIsExist()){
message = "該郵箱地址已經被注冊!";
}else{
flag = true;
}
if(!flag){
jQuery("#emailDiv").removeClass().addClass("ui-form-item has-error");
jQuery("#emailP").html("");
jQuery("#emailP").html("<i class=\"icon-error ui-margin-right10\"> <\/i>"+message);
//jQuery("#email").focus();
}else{
jQuery("#emailDiv").removeClass().addClass("ui-form-item has-success");
jQuery("#emailP").html("");
jQuery("#emailP").html("<i class=\"icon-success ui-margin-right10\"> <\/i>該郵箱可用");
}
return flag;
}
//驗證郵箱是否存在
function checkEmailIsExist(){
var email = jQuery("#email").val();
var flag = false;
jQuery.ajax(
{ url: "checkEmail?t=" + (new Date()).getTime(),
data:{email:email},
dataType:"json",
type:"GET",
async:false,
success:function(data) {
var status = data.status;
if(status == "1"){
flag = true;
}
}
});
return flag;
}
//驗證驗證碼
function vailCode(){
var randCode = jQuery("#randCode").val();
var flag = false;
var message = "";
if(randCode == ''){
message = "請輸入驗證碼!";
}else if(!checkCode()){
message = "驗證碼不正確!";
}else{
flag = true;
}
if(!flag){
jQuery("#randCodeDiv").removeClass().addClass("ui-form-item has-error");
jQuery("#randCodeP").html("");
jQuery("#randCodeP").html("<i class=\"icon-error ui-margin-right10\"> <\/i>"+message);
//jQuery("#randCode").focus();
}else{
jQuery("#randCodeDiv").removeClass().addClass("ui-form-item has-success");
jQuery("#randCodeP").html("");
jQuery("#randCodeP").html("<i class=\"icon-success ui-margin-right10\"> <\/i>");
}
return flag;
}
//檢查隨機驗證碼是否正確
function checkCode(){
var randCode = jQuery("#randCode").val();
var flag = false;
jQuery.ajax(
{ url: "checkRandCode?t=" + (new Date()).getTime(),
data:{randCode:randCode},
dataType:"json",
type:"GET",
async:false,
success:function(data) {
var status = data.status;
if(status == "1"){
flag = true;
}
}
});
return flag;
}
//判斷是否選中
function vailAgree(){
if(jQuery("#agree").is(":checked")){
return true;
}else{
alert("請確認是否閱讀並同意XX協議");
}
return false;
}
function delHtmlTag(str){
var str=str.replace(/<\/?[^>]*>/gim,"");//去掉所有的html標記
var result=str.replace(/(^\s+)|(\s+$)/g,"");//去掉前後空格
return result.replace(/\s/g,"");//去除文章中間空格
}
以上就是實用的javascript表單驗證,希望大家喜歡。
小編推薦
熱門推薦