一、基本類型和引用類型
基本的數據類型有5個:undefined,boolean,number,string,null
typeof null; //"object" typeof undefined; //"undefined" typeof 1; //"number" typeof false //"boolean" typeof "1" //"string"
(令人困惑的是,對null類型進行typeof操作得到的結果為“object”,然而,ECMAScript標准描述其為一個獨特的類型。)
為了便於操作基本類型值,ECMAScript還提供了三個特殊的引用類型:Boolean、Number和String,標准庫提供了構造函數來封裝布爾值、數字和字符串作為對象。這些類型與其他引用類型相似,同時也具有與各自的基本包裝類型相應的特殊行為。實際上,每當讀取一個基本類型值時,後台就會創建一個對應的基本包裝類型的對象,從而讓我們能夠調用一些方法來操作這些數據。
var s1 = "some text";
var s2 = s1.substring(2);
var s3 = new String("some text");
但是不同於原始的字符串,String對象是一個真正的對象。
typeof s1; //"string" typeof s3; //"object"
這個例子中的變量s1包含一個字符串,字符串當然是基本類型值。而下一行調用了s1的substring()方法,並將返回的結果保存在s2中。我們知道,基本類型值不是對象,因此從邏輯上講,它們不應該有方法(但是它們確實有方法)。其實,為了讓我們實現這種直觀的操作,後台已經自動完成了一系列的處理。當第二行代碼訪問s1時,訪問過程處於一種讀取模式,也就是從內存中讀取這個字符串的值。而在讀取模式中訪問字符串時,後台都會自動完成下列處理:
(1)創建String類型的一個實例。
(2)在實例上調用指定方法。
(3)銷毀這個實例。
可以使用以下代碼表示:
var s1 = new String("some text");
var s2 = s1.substring(2);
s1 = null;
經過此番處理,基本的字符串值就變得跟對象一樣了。而且,上面三個步驟也適用於Boolean和Number類型對應的布爾值和數字值。
二、生命周期
引用類型與基本包裝類型的主要區別就是對象的生命周期。使用new操作符創建的引用類型的實例,在執行流離開當前作用域之前都一直保存在內存中。而自動創建的基本包裝類型的對象,只存在於這一行代碼的執行期(瞬間),然後立即銷毀。這就意味著我們不能在運行時為屬性添加屬性和方法。
var s1 = "some text"; s1.color = "red"; alert(s1.color); //undefined
當然,可以顯示調用Boolean、Number和String來創建基本包裝類型的對象,不過,不幫不建議這麼做。對基本包裝類型的實例調用typeof會返回”object”,而且所有基本包裝類型的對象都會被轉化為布爾值true。。
var obj = new Object("some text");
alert(obj instanceof String) //true
值得注意的是,使用new調用基本包裝類型的構造函數,與直接調用同名的轉型函數是不一樣的。
var value = "25"; var number = Number(value);//轉型函數 alert(typeof number) //number var obj = new Number(var); //構造函數 alert(typeof obj) //object
三、基本類型特點
1.基本類型的值是不可變得:
任何方法都無法改變一個基本類型的值,比如一個字符串:
var name = 'jozo'; name.toUpperCase(); // 輸出 'JOZO' console.log(name); // 輸出 'jozo'
會發現原始的name並未發生改變,而是調用了toUpperCase()方法後返回的是一個新的字符串。
再來看個:
var person = 'jozo';
person.age = 22;
person.method = function(){//...};
console.log(person.age); // undefined
console.log(person.method); // undefined
通過上面代碼可知,我們不能給基本類型添加屬性和方法,再次說明基本類型時不可變得;
2.基本類型的比較是值的比較:
只有在它們的值相等的時候它們才相等。
但你可能會這樣:
var a = 1; var b = true; console.log(a == b);//true
它們不是相等嗎?其實這是類型轉換和 == 運算符的知識了,也就是說在用==比較兩個不同類型的變量時會進行一些類型轉換。像上面的比較先會把true轉換為數字1再和數字1進行比較,結果就是true了。 這是當比較的兩個值的類型不同的時候==運算符會進行類型轉換,但是當兩個值的類型相同的時候,即使是==也相當於是===。
var a = 'jozo'; var b = 'jozo'; console.log(a === b);//true
3.基本類型的變量是存放在棧區的(棧區指內存裡的棧內存)
假如有以下幾個基本類型的變量:
var name = 'jozo'; var city = 'guangzhou'; var age = 22;
那麼它的存儲結構如下圖:

棧區包括了變量的標識符和變量的值。
四、引用類型特點
引用類型會比較好玩有趣一些。
javascript中除了上面的基本類型(number,string,boolean,null,undefined)之外就是引用類型了,也可以說是就是對象了。對象是屬性和方法的集合。也就是說引用類型可以擁有屬性和方法,屬性又可以包含基本類型和引用類型。來看看引用類型的一些特性:
1).引用類型的值是可變的
我們可為為引用類型添加屬性和方法,也可以刪除其屬性和方法,如:
var person = {};//創建個控對象 --引用類型
person.name = 'jozo';
person.age = 22;
person.sayName = function(){console.log(person.name);}
person.sayName();// 'jozo'
delete person.name; //刪除person對象的name屬性
person.sayName(); // undefined
上面代碼說明引用類型可以擁有屬性和方法,並且是可以動態改變的。
2).引用類型的值是同時保存在棧內存和堆內存中的對象
javascript和其他語言不同,其不允許直接訪問內存中的位置,也就是說不能直接操作對象的內存空間,那我們操作啥呢? 實際上,是操作對象的引用,所以引用類型的值是按引用訪問的。
准確地說,引用類型的存儲需要內存的棧區和堆區(堆區是指內存裡的堆內存)共同完成,棧區內存保存變量標識符和指向堆內存中該對象的指針,也可以說是該對象在堆內存的地址。
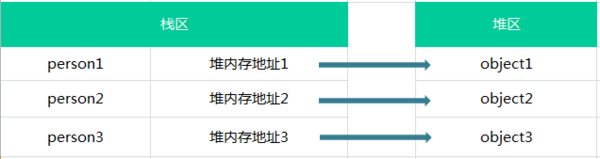
假如有以下幾個對象:
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};
則這三個對象的在內存中保存的情況如下圖:

3).引用類型的比較是引用的比較
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true
上面講基本類型的比較的時候提到了當兩個比較值的類型相同的時候,相當於是用 === ,所以輸出是true了。再看看:
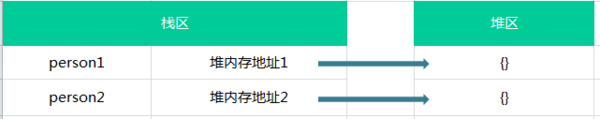
var person1 = {};
var person2 = {};
console.log(person1 == person2); // false
可能你已經看出破綻了,上面比較的是兩個字符串,而下面比較的是兩個對象,為什麼長的一模一樣的對象就不相等了呢?
別忘了,引用類型時按引用訪問的,換句話說就是比較兩個對象的堆內存中的地址是否相同,那很明顯,person1和person2在堆內存中地址是不同的:

所以這兩個是完全不同的對象,所以返回false;
五、簡單賦值
在從一個變量向另一個變量賦值基本類型時,會在該變量上創建一個新值,然後再把該值復制到為新變量分配的位置上:
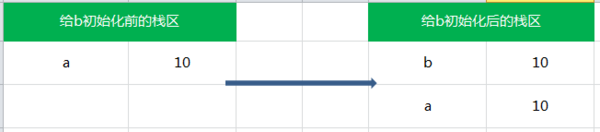
var a = 10; var b = a; a ++ ; console.log(a); // 11 console.log(b); // 10
此時,a中保存的值為 10 ,當使用 a 來初始化 b 時,b 中保存的值也為10,但b中的10與a中的是完全獨立的,該值只是a中的值的一個副本,此後,這兩個變量可以參加任何操作而相互不受影響。

也就是說基本類型在賦值操作後,兩個變量是相互不受影響的。
六、對象引用
當從一個變量向另一個變量賦值引用類型的值時,同樣也會將存儲在變量中的對象的值復制一份放到為新變量分配的空間中。前面講引用類型的時候提到,保存在變量中的是對象在堆內存中的地址,所以,與簡單賦值不同,這個值的副本實際上是一個指針,而這個指針指向存儲在堆內存的一個對象。那麼賦值操作後,兩個變量都保存了同一個對象地址,則這兩個變量指向了同一個對象。因此,改變其中任何一個變量,都會相互影響:
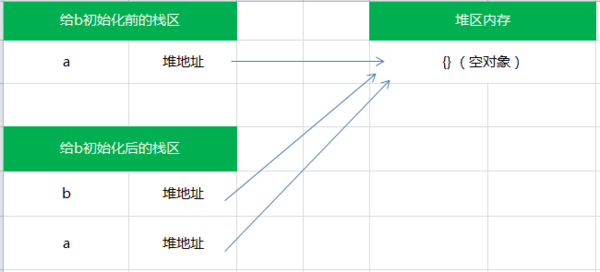
var a = {}; // a保存了一個空對象的實例
var b = a; // a和b都指向了這個空對象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'
b.age = 22;
console.log(b.age);// 22
console.log(a.age);// 22
console.log(a == b);// true
它們的關系如下圖:

因此,引用類型的賦值其實是對象保存在棧區地址指針的賦值,因此兩個變量指向同一個對象,任何的操作都會相互影響。
以上就是本文的全部內容,希望對大家的學習有所幫助。