一、 簡介
1、 什麼是javascript
JavaScript 是網景(Netscape)公司開發的一種基於客戶端浏覽器、面向(基於)對象、事件驅動式的網頁腳本語言。
2、 為什麼要使用javascript
表單驗證
網頁特效
小游戲
Ajax
3、快速入門
在程序中,如果想編寫js代碼,有兩種辦法:
1)在html文件中,在一對script標記中,直接編寫
<script language='javascript'>
document.write('hello');
</script>
2)在js中,直接編寫,在html中,使用一對script標記直接引用
<script language='javascript' src='demo01.js'></script>
以上兩種不能在一對script標記中重復使用,引用就不能寫文件內容。
二、基礎語法
1、基本格式
- JavaScript區分大小寫
- 變量a和變量A是兩個變量
- JavaScript腳本程序須嵌入在HTML文件中
- JavaScript腳本程序中不能包含HTML標記代碼
<script> document.write(‘<table></table>'); </script>
每行寫一條腳本語句
語句末尾可以加分號
JavaScript腳本程序可以獨立保存為一個外部文件
2、關於script標簽
Language:引用的語言 javascript、php、c#、VBSCRIPT
Src:引用一個外部的js文件
3、關於變量
變量是用來臨時存儲數值的容器,變量存儲的數值是可以變化的
變量必須要先聲明才能使用,使用var聲明變量
使用var聲明:局部變量
沒有使用var聲明:全局變量
變量的命名規則:第一個字符必須是英文字母,或者是下劃線(_);其後的字符,可以是英文字母,數字,下劃線;變量名不能是JavaScript的保留字
變量的作用域:全局變量、局部變量
4、數據類型(若類型語言,定義無需制定數據類型)
String :字符串 ‘' “”
Number :數字 10、10.01、100
Boolean :布爾型 true、false
Undefined :未定義
Null :空
Object:對象類型
<script language='javascript'>
//使用js描述一個人的完整信息
var name='張三';
var age=30;
var marry=true;
var height=1.8;
document.write('<ol>');
document.write('<li>姓名'+name+'</li>');
document.write('<li>年齡'+age+'</li>');
document.write('<li>婚否'+marry+'</li>');
document.write('<li>身高'+height+'</li>');
document.write('</ol>');
function Person(){}
var p1=new Person();
p1.name='李四';
p1.age=20;2013/12/31
document.write(p1.name+'<br>');
document.write(p1.age+'<br>');
</script>
5、運算符
1)算術運算符
+、-、*、/、%、++、–
i++
++i
<script> var i=10; var j=i++; //先賦值再自加 var k=++i; //先自加再賦值 document.write(j); //10 document.write(k); //12 </script>
2)比較運算符
、<、>=、<=、!=、==、===、!==
==和===有何區別?
== :判斷值是否相等
===:判斷值相等類型也相同
<script>
var i=5; //Number
var j="5"; //String
if(i==j){
document.write('相等');
}
if(i===j){
document.write('全等於');
}
</script>
3)邏輯運算符
&&、||、!
4)賦值運算符
=、+=、-=、*=、/=、%=
將運算符左邊的與右邊的進行計算,再賦值給左邊的
字符串運算符
+、+=(PHP中是用點)
三、流程結構
順序結構
分支結構
循環結構
1、順序結構
代碼是一行接著一行執行
2、分支結構
If、else、else if、switch
3、循環結構
For、while、do….while、for…..in
小游戲:
猜數游戲:進入到頁面之後、隨機一個數1–500、彈出輸入框,由用戶輸入一個數字,如果這個數字大於隨機數,
<script language='javascript'>
var n=Math.round(Math.random()*500); // 隨機數
alert(n);
while(true){
var number=prompt('請輸入一個0--500之間的數字'); //用戶輸入
if(number>n) alert('大了');
if(number<n) alert('小了');
if(number==n){
alert('答對了~~~~');
break;
}
}
</script>
四、函數
1、函數的功能
代碼重復性使用
模塊化編程
2、語法:
使用函數前要先定義才能調用
函數定義有三個部分:函數名,參數列表,函數體
定義函數的格式
**function 函數名([參數1,參數2…]){
函數執行部分;
return 表達式;
}**
調用語法:
函數名(實參1,實參2,……,);
3、代碼示例
例1:關於函數的定義和調用
//函數的定義
function display(){
alert('hello');
}
//函數的調用
display();
display();
display();
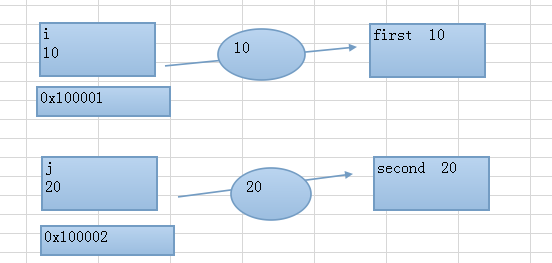
例2:關於函數的參數問題

在上題中,first,second是形參,i,j是實參
在函數執行過程,形參值的改變不會影響實參
按值傳遞
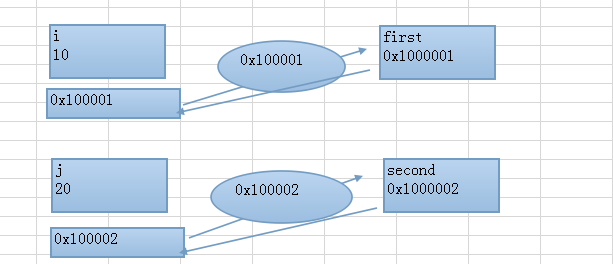
按地址傳遞原理圖:

在js中,對象類型默認就是按地址傳遞
function display(obj){
obj.name='lisi';
}
var p1=new Object();
p1.name='zhangsan';
display(p1);
alert(p1.name);//lisi
alert(p1);
JS的基本類型,是按值傳遞的。
var a = 1;
function foo(x) {
x = 2;
}
foo(a);
console.log(a); // 仍為1, 未受x = 2賦值所影響
再來看對象:
var obj = {x : 1};
function foo(o) {
o.x = 3;
}
foo(obj);
console.log(obj.x); // 3, 被修改了!
說明o和obj是同一個對象,o不是obj的副本。所以不是按值傳遞。 但這樣是否說明JS的對象是按引用傳遞的呢?我們再看下面的例子:
var obj = {x : 1};
function foo(o) {
o = 100;
}
foo(obj);
console.log(obj.x); // 仍然是1, obj並未被修改為100.
如果是按引用傳遞,修改形參o的值,應該影響到實參才對。但這裡修改o的值並未影響obj。 因此JS中的對象並不是按引用傳遞。那麼究竟對象的值在JS中如何傳遞的呢?
對於對象類型,由於對象是可變(mutable)的,修改對象本身會影響到共享這個對象的引用和引用副本。而對於基本類型,由於它們都是不可變的(immutable),按共享傳遞與按值傳遞(call by value)沒有任何區別,所以說JS基本類型既符合按值傳遞,也符合按共享傳遞。
var a = 1; // 1是number類型,不可變 var b = a; b = 6;
據按共享傳遞的求值策略,a和b是兩個不同的引用(b是a的引用副本),但引用相同的值。由於這裡的基本類型數字1不可變,所以這裡說按值傳遞、按共享傳遞沒有任何區別。
基本類型的不可變(immutable)性質
基本類型是不可變的(immutable),只有對象是可變的(mutable). 例如數字值100, 布爾值true, false,修改這些值(例如把1變成3, 把true變成100)並沒有什麼意義。比較容易誤解的,是JS中的string。有時我們會嘗試“改變”字符串的內容,但在JS中,任何看似對string值的”修改”操作,實際都是創建新的string值。
var str = "abc"; str[0]; // "a" str[0] = "d"; str; // 仍然是"abc";賦值是無效的。沒有任何辦法修改字符串的內容
而對象就不一樣了,對象是可變的。
var obj = {x : 1};
obj.x = 100;
var o = obj;
o.x = 1;
obj.x; // 1, 被修改
o = true;
obj.x; // 1, 不會因o = true改變
這裡定義變量obj,值是object,然後設置obj.x屬性的值為100。而後定義另一個變量o,值仍然是這個object對象,此時obj和o兩個變量的值指向同一個對象(共享同一個對象的引用)。所以修改對象的內容,對obj和o都有影響。但對象並非按引用傳遞,通過o = true修改了o的值,不會影響obj。
例3:關於函數的返回值問題
function display(first,second){
//函數遇到return會立即返回,後面代碼不執行
return first+second;
}
var i=10;
var j=20;
alert(display(i,j));
document.write(display(i,j));*/
例4:關於匿名函數
/*var i=function(){
alert('hello');
};
i();*/
Var i=10; 變量可以保存數據,也可以保存地址
Function display(){
} 在window對象下添加一個叫display的變量,它指向了這個函數的首地址
Window.i=display 我們讓window對象下的i指向這個函數的首地址
display() ======= i();
例5:自調用匿名函數
<script language='javascript'>
/*var i=function(){
alert('hello');
};
i();*/
(function(first){
alert(first);
alert('hello,js');
})(10)
</script>
Function(){} :相當於返回首地址
(Function(){}) :把這部分看做一個整體
(function(){})():相當於找到這個地址並執行
以上這種寫法:可以避免代碼庫中的函數有重命問題,並且以上代碼只會在運行時執行一次,一般用做初始化工作。
例6:全局變量與局部變量
<script>
function display(){
//var i=20; //局部變量只在局部作用域起作用
i=20; //全局的,會將全局i的值修改為20
}
display();
alert(i);
</script>
在函數內部定義的就是局部的,否則就是全局的
如果函數內的變量沒有var聲明會直接影響全局的
為什麼沒有var是全局的?
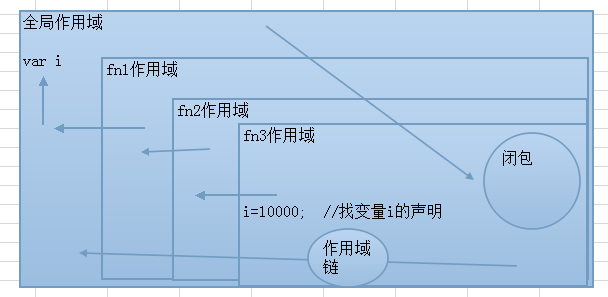
是因為,在js中,如果某個變量沒有var聲明,會自動到上一層作用域中去找這個變量的聲明語句,如果找到,就使用,如果沒有找到,繼續向上查找,一直查找到全局作用域為止,如果全局中仍然沒有這個變量的聲明語句,那麼會自動在全局作用域進行聲明,這個就是js中的作用域鏈
代碼示例:
<script>
var i=10;
function fn1(){
var i=100;
function fn2(){
i=1000;
function fn3(){
i=10000;
}
fn3();
console.log(i);//10000
}
fn2();
console.log(i);//10000
}
fn1();
console.log(i);//10
</script>

局部訪問全局使用作用域鏈
全局訪問局部可以使用(函數)閉包進行模擬.
五、arugments的使用
在一個函數內部,可以使用arguments屬性,它表示函數的的形參列表,它是以數組形式體現的
例1:在定義display函數時,它的實參個數必須要與形參個數保持一致,有時,我們定義函數時,形參數目不能固定,如何解決?
<script>
function display(){
//沒有定義形參,那麼所有形參會自動存放到arguments這個屬性數組中
for(var i=0;i<arguments.length;i++){
document.write(arguments[i]+'<br>');
}
}
display('lisi','zhangsan','wangwu'); //三個實參
display('zhangsan','lisi','wangwu','xiaoqiang','wangcai'); //五個實參
</script>
如果定義時,參數個數不確定,可以通過arguments來保存所有實參
例2:使用js函數來計算每個公司的員工工資總額
<script>
function display(){
var sum=0; //總額
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
document.write(sum+'<br>');
}
//A公司
display(10000,2000,5000);
//B公司
display(1000,2000,5000,8000,10000);
</script>
以上就是javascript教程的全部內容,希望對大家的學習有所幫助。