JavaScript 中的所有事物都是對象:字符串、數值、數組、函數。下面小編給大家收集整理些javascript中的對象及promise對象的實現。具體內容如下:
到處都是對象

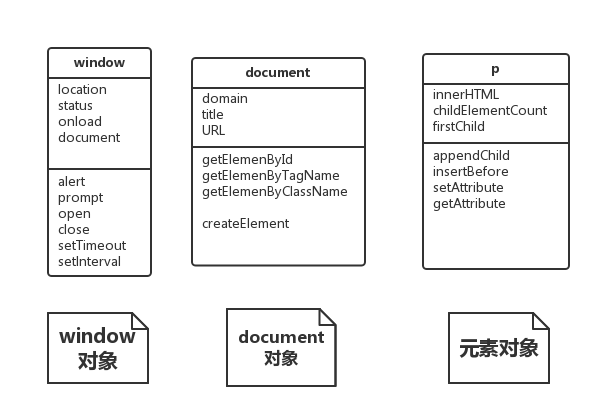
window對象
常用的屬性和方法介紹
location
包含頁面的URL,如果改變這個屬性,浏覽器會訪問新的URL
status
包含將在浏覽器狀態去顯示的一個串。一般在浏覽器左下角
onload:
包含了需要在頁面完全加載後調用的函數
document:
包含DOM
alert方法:
顯示一個提醒
prompt方法:
類似於alert,不過會從用戶那得到信息
open
打開一個新窗口
close
關閉窗口
setTimeout:
指定的時間間隔後調用一個處理函數
setlnterval
以一個指定的時間間隔反復調用一個處理函數
談談window.onload
通過向window的onload屬性指定一個函數,可以確保在頁面加載和DOM完全建立之前不會運行代碼。
用於改變DOM的函數
window.onload = function(){
//code here
}
//function是一個匿名函數,賦給onload
我們之所以不說window.inload = init(),是因為我們不是調用函數,而是要使用它的值。
將一個函數的值賦給window對象的inload屬性,讓它在頁面加載完後,執行。
創建window.onload處理程序有兩種方法-----使用函數名和使用匿名函數。
這兩種方法基本上都會做同一件事,但如果賦給window.onload的函數還要在別處使用,則選擇使用函數名
document對象
常用的屬性和方法介紹
domain:
提供文檔的服務器的域,如kelion.com.
title:
通過document.title,可以獲得文檔的標題
URL:
文檔的URL
getElementById方法:
根據元素id獲取這個元素
getElementsByTagName,
getElementsByClassName:
這兩個方法類似前一個,只不過他們使用標記和類來獲取元素
createElement:
創建適合包含在DOM中的新的元素
談談createElement
//創建<li>元素,
var li = document.createElement("li");
//給剛創建的元素賦值
li.innerHTML = "songName";
//獲取<ul>元素
var ul = document.getElementById("playlist")
//把<li>元素增加到ul中
ul.appendChild(li)
注:在進行第8行代碼前,li元素始終都是獨立於DOM之外的
元素對象
常用的屬性和方法介紹:
innerHTML:
包含元素的內容
childElementCount:
保存元素的個數
firstChild
第一個子元素
appendChild方法:
insertBefore方法:
用於插入元素,作為一個元素的子元素
getAttribute方法
setAttribute方法
使用者兩個方法來設置和獲取元素中的屬性:如“src”,“id”,“class”等
最後來了解下button對象
button對象有一個經常用的屬性:
onclick(用於監聽一個按鈕是否被按下了)。
var button = document.getElementById("Button"); //button只是一個變量名,可以是button1,button2等等,但本質是一個按鈕
button.onclick = handleButtonClick;
ps:淺談Javascript中Promise對象的實現
很多做前端的朋友應該都聽說過Promise(或者Deferred)對象,今天我就講一下我對Promise的認識
What?
Promise是CommonJS的規范之一,擁有resolve、reject、done、fail、then等方法,能夠幫助我們控制代碼的流程,避免函數的多層嵌套。如今異步在web開發中越來越重要,對於開發人員來說,這種非線性執行的編程會讓開發者覺得難以掌控,而Promise可以讓我們更好地掌控代碼的執行流程,jQuery等流行的js庫都已經實現了這個對象,年底即將發布的ES6也將原生實現Promise
Why
想象這樣一個場景,兩個異步請求,第二個需要用到第一個請求成功的數據,那麼我們代碼可以這樣寫
ajax({
url: url1,
success: function(data) {
ajax({
url: url2,
data: data,
success: function() {
}
});
}
});
如果繼續下去在回調函數中進行下一步操作,嵌套的層數會越來越多。我們可以進行適當的改進,把回調函數寫到外面
function A() {
ajax({
url: url1,
success: function(data) {
B(data);
}
});
}
function B(data) {
ajax({
url: url2,
success: function(data) {
......
}
});
}
即使是改寫成這樣,代碼還是不夠直觀,但是如果有了Promise對象,代碼就可以寫得非常清晰,一目了然,請看
new Promise(A).done(B);
這樣函數B就不用寫在A的回調中了
How
目前的ES標准中還未支持Promise對象,那麼我們就自己動手,豐衣足食吧。思路大致是這樣的,用2個數組(doneList和failList)分別存儲成功時的回調函數隊列和失敗時的回調隊列
* state: 當前執行狀態,有pending、resolved、rejected3種取值
* done: 向doneList中添加一個成功回調函數
* fail: 向failList中添加一個失敗回調函數
* then: 分別向doneList和failList中添加回調函數
* always: 添加一個無論成功還是失敗都會調用的回調函數
* resolve: 將狀態更改為resolved,並觸發綁定的所有成功的回調函數
* reject: 將狀態更改為rejected,並觸發綁定的所有失敗的回調函數
* when: 參數是多個異步或者延遲函數,返回值是一個Promise兌現,當所有函數都執行成功的時候執行該對象的resolve方法,反之執行該對象的reject方法
下面是我的具體實現過程:
var Promise = function() {
this.doneList = [];
this.failList = [];
this.state = 'pending';
};
Promise.prototype = {
constructor: 'Promise',
resolve: function() {
this.state = 'resolved';
var list = this.doneList;
for(var i = 0, len = list.length; i < len; i++) {
list[0].call(this);
list.shift();
}
},
reject: function() {
this.state = 'rejected';
var list = this.failList;
for(var i = 0, len = list.length; i < len; i++){
list[0].call(this);
list.shift();
}
},
done: function(func) {
if(typeof func === 'function') {
this.doneList.push(func);
}
return this;
},
fail: function(func) {
if(typeof func === 'function') {
this.failList.push(func);
}
return this;
},
then: function(doneFn, failFn) {
this.done(doneFn).fail(failFn);
return this;
},
always: function(fn) {
this.done(fn).fail(fn);
return this;
}
};
function when() {
var p = new Promise();
var success = true;
var len = arguments.length;
for(var i = 0; i < len; i++) {
if(!(arguments[i] instanceof Promise)) {
return false;
}
else {
arguments[i].always(function() {
if(this.state != 'resolved'){
success = false;
}
len--;
if(len == 0) {
success ? p.resolve() : p.reject();
}
});
}
}
return p;
}
Improve
目前只是實現了Promise的基礎功能,但仍然還有無法處理的情況,例如要實現3個或3個以上的異步請求的串行,目前我的Promise沒有辦法支持new Promise(A).then(B).then(C)這樣的形式,jQuery在1.7的版本中為Deferred(Promise)對象實現了pipe函數,可以通過這個函數實現上述功能,代碼為$.Deferred(A).pipe(B).then(C),我嘗試去讀了jQuery這部分的代碼,但是沒能讀懂,希望有大神能夠給一些實現思路