區別:
javascript
JavaScript 是因特網上最流行的浏覽器腳本語言。很容易使用!你一定會喜歡它的!
JavaScript 被數百萬計的網頁用來改進設計、驗證表單、檢測浏覽器、創建cookies,以及更多的應用。
HTML DOM
HTML DOM 是 W3C 標准(是 HTML 文檔對象模型的英文縮寫,Document Object Model for HTML)。
HTML DOM 定義了用於 HTML 的一系列標准的對象,以及訪問和處理 HTML 文檔的標准方法。
通過 DOM,可以訪問所有的 HTML 元素,連同它們所包含的文本和屬性。可以對其中的內容進行修改和刪除,同時也可以創建新的元素。
HTML DOM 獨立於平台和編程語言。它可被任何編程語言諸如 Java、JavaScript 和 VBScript 使用。
聯系:
通過 JavaScript,您可以重構整個 HTML 文檔。您可以添加、移除、改變或重排頁面上的項目。
要改變頁面的某個東西,JavaScript 就需要獲得對 HTML 文檔中所有元素進行訪問的入口。這個入口,連同對 HTML 元素進行添加、移動、改變或移除的方法和屬性,都是通過文檔對象模型來獲得的(DOM)。
Javascript主要是利用HTML DOM去獲得、改變、創建HTML元素,從而達到美化頁面、操作頁面元素的目標。因此,在Javascript中最常見的就是各種各樣的HTML DOM元素以及它們各自的屬性。除了這些DOM元素外,Javascript有自己的對象,例如數組。
簡單說,可以認為Javascript主要是操縱HTML DOM。兩者是不一樣的。
Javascript是語言,DOM是可以在各種語言中(不僅js,php也有的)動態修改文檔的模型。
下面單獨拉出JavaScript與DOM的關系給大家詳解
JavaScript與浏覽器的工作
1.浏覽器獲取並加載你的頁面,從上至下解析它的內容。
遇到JavaScript時,浏覽器會解析代碼,檢查它的正確性,然後執行代碼。
浏覽器還會建立一個HTML頁面的內部模型(DOM)。
2.JavaScript繼續執行,使用DOM檢查頁面、完成修改、從頁面接受事件,或者要求浏覽器從Web服務器獲取其它數據。
JavaScript如何與頁面交互?
JavaScript是代碼,HTML是標記,完全不同的東西
怎麼讓它們交互呢?
答案是使用文檔對象模型(Docunment Object Model,簡稱DOM)。
DOM的妙處在於:它能夠在所有浏覽器上提供一種一致的方式,通過代碼訪問HTML的結構和內容。
1、在浏覽器加載一個頁面時,浏覽器會解析HTML,並創建文檔的一個內部模型,其中包含HTML標記的所有元素。
2、JavaScript可以與DOM交互(JavaScript使用DOM創建或刪除元素等等)
document是一個反映HTML的對象,通過調用document的方法改變DOM的狀態,也就是改變HTML頁面
3、JavaScript修改了DOM時,浏覽器會隨著動態更新頁面。
自制DOM
材料:格式正確的HTML5頁面,WEB浏覽器
做法:
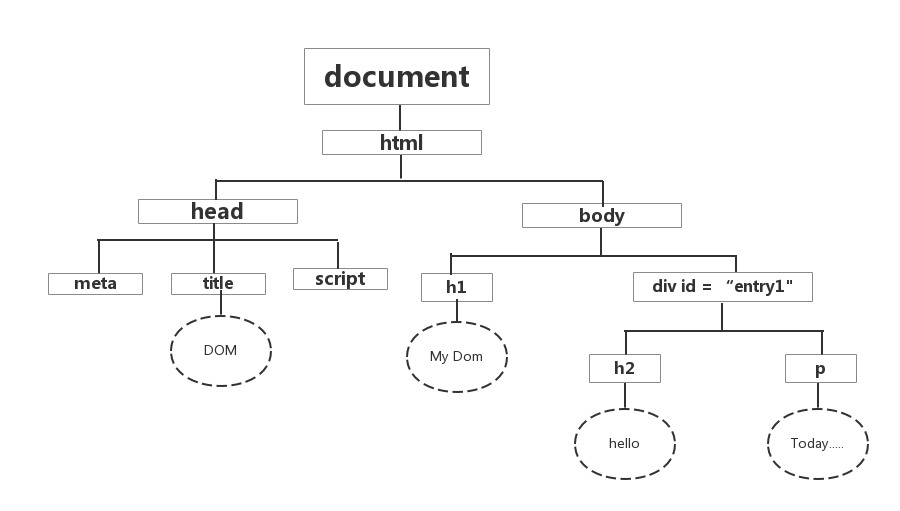
1、在最上面創建一個document節點
2、取HTML頁面的最頂層元素,在這裡就是<HTML>元素,把它作為document的子節點加到DOM中
3、對於當前元素中嵌套的每一個元素,將該元素作為當前元素的子節點增加到DOM
4、對於剛增加的元素,執行第三步,重復工作,直到處理完所有元素
HTML頁面如下
<!DOCTYPE html> <html lang="helloworld"> <head> <title>DOM</title> <meta cherset="utf-"> <script src="dom.js" ></script> </head> <body> <h>My Dom</h> <div id="entry"> <h>hello</h> <p> Today, I am making a dom!!! </p> </div> </body> </html>
得到的DOM如下圖