JavaScript在網頁中畫圓的函數arc使用方法
編輯:關於JavaScript
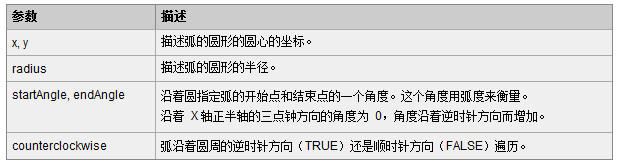
一、arc所需要的參數設置
復制代碼 代碼如下:
arc(x, y, radius, startAngle, endAngle, counterclockwise);

其中x,y,radius都很容易理解,那麼重點說說startAngle,endAngle和counterclockwise三個參數!
二、arc參數詳解
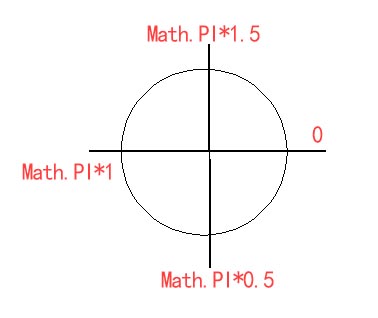
1,startAngle和endAngle分別指圓開始的角度和結束的角度,手冊上面說的是開始的角度為0,結束的角度為Math.PI*2,這樣正好畫一個圓

2,下面通過實例來講解startAngle和endAngle(注意html的代碼我沒有寫)
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();
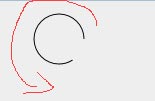
我將開始角度設為0,結束角度設為1,這樣如下圖

var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();
我將開始角度設為1,結束角度設為2,這樣如下圖

上面我們可以看出第一張圖的終點就是第二張圖的起點,也就是說一個圓有無數個角度,只要你設置了開始角度和結束角度,它就可以以圓弧的形狀將兩點連起來!而起點和終點的差值就是圖上兩點的長度!當起點和終點的差值可以是兩點重合時,就形成了圓!知道這一點我們就可以制作動態圓
3,counterclockwise是指是逆時針(true)還是順時針(false)
大家看,當我將起點設置為0,終點為1,選擇順時針時
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();

當我將起點設置為0,終點為1,選擇逆時針時
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, true);
cxt.stroke();

以上內容是小編給大家介紹的JavaScript在網頁中畫圓的函數arc使用方法,希望大家喜歡。
小編推薦
熱門推薦