JavaScript正則表達式學習:
有個在線調試正則的工具。下面的所有示例代碼,都可以在codepen上查看到。
1.創建正則表達式
var re = /ab+c/; //方式一 正則表達式字面量
var re = new RegExp("ab+c"); //方式二 RegExp對象的構造函
1)正則表達式字面量在腳本加載後編譯。若你的正則表達式是常量,使用這種方式可以獲得更好的性能。
2)使用構造函數,提供了對正則表達式運行時的編譯。當你知道正則表達式的模式會發生改變, 或者你事先並不了解它的模式或者是從其他地方(比如用戶的輸入),得到的代碼這時比較適合用構造函數的方式。
2.正則表達式中的特殊字符
\ ^ $ * + ? . (x) (?:x) x(?=y) x(?!y) x|y {n}
{n,m} [xyz] [^xyz] [\b] \b \B \cX \d \D \f \n \r
\s \S \t \v \w \W \n \0 \xhh \uhhhh
3.正則表達式中的方法
有6個,分別是exec、test、match、search、replace和split。
exec和test的語法都是regexObj調用,match、search、replace和split的語法都是string調用。
exec:
方法為指定的一段字符串執行搜索匹配操作。它的返回值是一個數組或者 null。語法如下:regexObj.exec(str)
示例代碼:
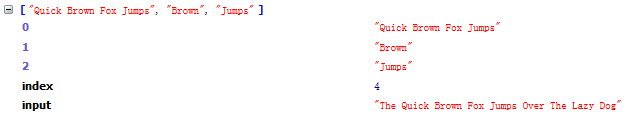
var re = /quick\s(brown).+?(jumps)/ig;
var result = re.exec('The Quick Brown Fox Jumps Over The Lazy Dog');
返回結果:

test:
一個在字符串中測試是否匹配的RegExp方法,它返回true或false。語法如下:regexObj.exec(str)
match:
一個在字符串中執行查找匹配的RegExp方法,它返回一個數組或者在未匹配到時返回null。
與exec略有不同,首先是調用方式,math是由字符串調用,而exec是由RegexObj調用。
其次,如果表達式中有“g”標記,那麼返回一個匹配的字符串數組,如果沒有就會和exec返回的一樣。下面這個demo就是有“g”。語法如下:str.match(regexp)
示例代碼:
var re = /quick\s(brown).+?(jumps)/ig;
var result = re.exec('The Quick Brown Fox Jumps Over The Lazy Dog');
返回結果:

search:
一個在字符串中測試匹配的String方法,它返回匹配到的位置索引,或者在失敗時返回-1。語法如下:str.search(regexp)
例如上面的示例代碼如果是調用search,返回數據就是4。
replace:
一個在字符串中執行查找匹配的String方法,並且使用替換字符串替換掉匹配到的子字符串。語法如下:str.replace(regexp|substr,newSubStr|function[,flags])
var re = /(\w+)\s(\w+)/; var str = "John Smith"; var result = str.replace(re, "$2, $1");
返回的結果將是:“Smith, John”
split:
一個使用正則表達式或者一個固定字符串分隔一個字符串,並將分隔後的子字符串存儲到數組中的String方法。語法如下:str.split([separator[,limit]])
limit就是限制分割後的數組中的個數。下面的是一個demo,但是表達式中有一個是加了括號,一個沒加,返回的數據是不一樣的。
示例代碼:
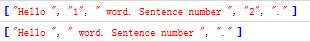
var re = /(\d)/; var result = 'Hello 1 word. Sentence number 2.'.split(re); console.log(result); var re = /\d/; var result = 'Hello 1 word. Sentence number 2.'.split(re); console.log(result);
返回結果:

4.正則表達式執行返回信息
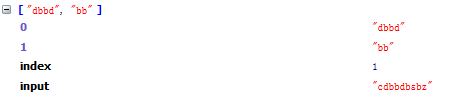
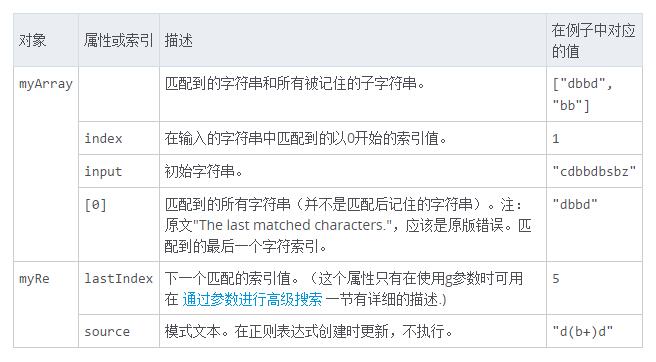
var myRe = new RegExp("d(b+)d", "g");
var myArray = myRe.exec("cdbbdbsbz");
console.log(myArray);
代碼中返回的結果如下:


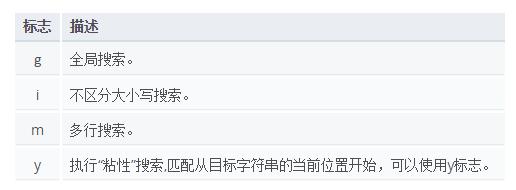
5.正則表達式標志

var re = /\w+\s/g;//表達式一
var re = new RegExp("\\w+\\s", "g");//表達式二
var str = "fee fi fo fum";
var myArray = str.match(re);
console.log(myArray);
表達式一和表達式二返回的結果是一樣的。都是下面的那個數組:

以上就是本文的全部內容,希望對大家的學習有所幫助。