一、功能簡述
正是微博如火如荼的時節,其中各個微博的分享功能是網站推廣產品的好東東啊,此時如何方便快捷的使用微博的分享功能就顯得比較重要了。我的站點每篇文章的底部有一些分享的鏈接:

不過我覺得這些分享基本上就是聾子的耳朵——擺設。除非這篇文章驚天地、泣鬼神,痛徹心扉,穿越前世今生。但是,如果有更加方便快捷的分享方式,這種冷淡得讓人結冰的場面或許就不會經常出現。
一般翻譯軟件都有劃詞翻譯功能,例如有道桌面詞典的桌面劃詞翻譯功能:

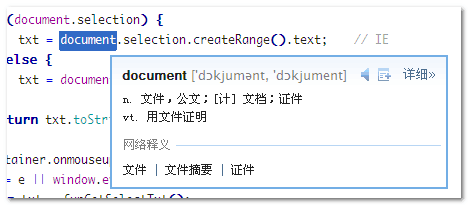
啟用後,隨便選中那個軟件的一段文字,就會出現類似這樣子的浮動提示框:

在web頁面上,我們也是可以實現類似的效果的:劃詞→顯示提示→分享。這就是本文要展示的內容。
二、效果與demo
demo頁面的文字是我點兵點將隨機找的篇博客內容,純粹示例。隨便選擇一段文字,結果就會出現個新浪的怪眼睛logo,如下圖:

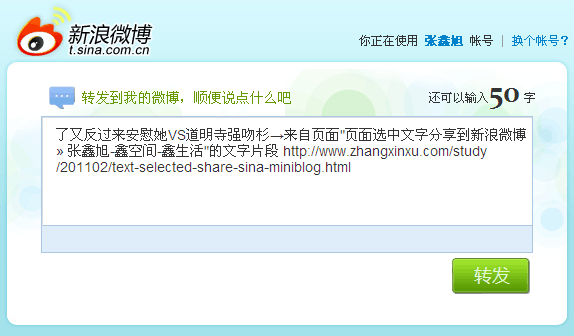
然後,點擊那個晃啊晃的猥瑣的眼睛,就實現了選中文字分享到新浪微博的功能啦——會打開個新頁面——如下效果:

是不是分享起來很簡單很方便啊!
三、方法與代碼
選中即分享的功能看上去比較高級,其實實現是相當簡單的。其中的會讓人頭大,一般人也不感興趣的原理這裡就直接跳過。這個js文字選中後分享到新浪 微博的功能我簡單的封裝了下,方法名是:$sinaMiniBlogShare,當然,您不喜歡可以換掉,甚至不要,此方法完整代碼如下:
var $sinaMiniBlogShare = function(eleShare, eleContainer) {
var eleTitle = document.getElementsByTagName("title")[0];
eleContainer = eleContainer || document;
var funGetSelectTxt = function() {
var txt = "";
if(document.selection) {
txt = document.selection.createRange().text; // IE
} else {
txt = document.getSelection();
}
return txt.toString();
};
eleContainer.onmouseup = function(e) {
e = e || window.event;
var txt = funGetSelectTxt(), sh = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
var left = (e.clientX - 40 < 0) ? e.clientX + 20 : e.clientX - 40, top = (e.clientY - 40 < 0) ? e.clientY + sh + 20 : e.clientY + sh - 40;
if (txt) {
eleShare.style.display = "inline";
eleShare.style.left = left + "px";
eleShare.style.top = top + "px";
} else {
eleShare.style.display = "none";
}
};
eleShare.onclick = function() {
var txt = funGetSelectTxt(), title = (eleTitle && eleTitle.innerHTML)? eleTitle.innerHTML : "未命名頁面";
if (txt) {
window.open('http://v.t.sina.com.cn/share/share.php?title=' + txt + '→來自頁面"' + title + '"的文字片段&url=' + window.location.href);
}
};
};
可以看到$sinaMiniBlogShare方法有兩個參數,eleShare和eleContainer,其中,前一個參數是必須的,指的是文 字選中後出現的浮動層元素(在本文demo中就是新浪眼睛圖標);後面一個參數指文字選擇的容器元素,可選參數,如果不設置則指document元素,也 就是整個頁面文字選中都會觸發分享的功能。
假設新浪微博分享圖標的HTML如下:
<img id="imgSinaShare" class="img_sina_share" title="將選中內容分享到新浪微博" src="http://simg.sinajs.cn/blog7style/images/common/share.gif" />
則直接:
$sinaMiniBlogShare(document.getElementById("imgSinaShare"));
就實現了選中文字分享到新浪微博的功能了。
這裡的方法沒有兼容性問題,IE之流,firefox或是chrome浏覽器可以輕松分享;另外,方法原生的javascript代碼,不依賴於任何庫,所以,只要浏覽器不禁用javascript,哪裡都可以使用,真可謂方便快捷,無孔不入,網頁開發,必備良藥。
其實,此方法不僅支持新浪微博,支持企鵝微博(騰訊微博),狐狸微博(搜狐微博),也是可以的,只要根據各個微博分享頁面的API地址,將window.open()中的地址換換就ok了。
以上就是js實現選中頁面文字將其分享到新浪微博的方法,時間倉促,技術有限,歡迎多多指正,大家共同進步。