使用JavaScript和CSS實現文本隔行換色的方法
編輯:關於JavaScript
先來看一個簡單的方法。
在 css 中定義兩種樣式 .odd{...} 和 .even{...} 分別用於奇數行和偶數行的不同背景顏色。在網頁加載後通過 javascript 獲取要變色的標簽列表,執行如下代碼:
// 當文件加載時,執行代碼。
window.onload = function() {
// 獲取<ul id="list" />對象
var list = document.getElementById('list');
// 獲取list下面的所有li
var items = list.getElementsByTagName('li');
// 遍歷items
for (var i = 0; i < items.length; i++) {
var className = (i % 2 == 0) ? ' odd' : ' even';
items[i].className += className;
}
}
實現不同行的不同顏色,這樣變完全在前端處理,不會與後端的邏輯混淆,是一種比較好的解決方案。
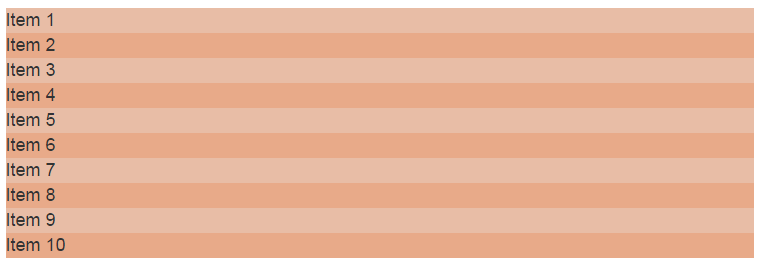
那麼這種代碼實現起來效果基本上是這樣的:

不過,這種方法存在一些問題:
- 只能對指定的一個列表進行渲染,不能重用
- 不能指定變色的起始位置,在處理表格的變色時,得專門寫處理
- 代碼全在 onload 事件中,對頁面的依賴太高
將其代碼進行改進並移入到一個單獨的函數中去:
/**
* 此方法用於列表的隔行變色效果,可以靈活得為指定ID的列表指定隔行的顏色。
*
* @param id 列表的id
* @param item 要變色的行的標簽
* @param odd 奇數行的樣式類名,如果不指定,則默認為odd
* @param even 偶數行的樣式類名,如果不指定,則默認為even
* @param start 開始變色的行的索引,如果不指定,則默認為0
* @param end 結束變色的行的索引,如果不指定,則默認為列表長度
*/
function rowRender(id, item, odd, even, start, end) {
// 獲取列表容器
var list = document.getElementById(id);
// 獲取列表
var items = list.getElementsByTagName(item);
// 修正初始位置,如果不是一個數字或者越界,則從0開始
if (isNaN(start) || (start < 0 || start >= items.length)) {
start = 0;
}
// 修正結束位置,如果不是一個數字或者越界,則為列表末尾
if (isNaN(end) || (end < start || end >= items.length)) {
end = items.length;
}
// 如果沒有指定odd,則默認為'odd'
odd = odd || 'odd';
// 如果沒有指定even, 則默認為'even'
even = even || 'even';
// 遍歷列表並渲染效果
for (var i = start; i < end; i++) {
var className = ' ' + ((i % 2 == 0) ? odd : even);
items[i].className += className;
}
}
用法:
window.onload = function() {
// 渲梁list1下所有的li標簽,使用默認的樣式和起始位置
rowRender('list1', 'li');
// 渲梁list2下所有的li標簽,使用指定的odd和默認的even,使用指定的起始位置
rowRender('list2', 'li', 'odd1', null, 2, 6);
// 渲梁table1下所有的tr標簽,使用指定的odd和even,使用默認的起始位置
rowRender('table1', 'tr', 'tr-odd', 'tr-even');
// 渲梁table2下所有的tr標簽,使用指定的odd和even,使用指定的起始位置
rowRender('table2', 'tr', 'tr-odd', 'tr-even', 1);
}
示例:
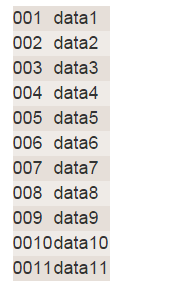
Table 1
rowRender('table1', 'tr', 'tr-odd', 'tr-even');

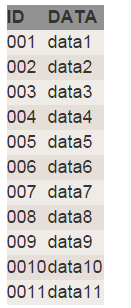
Table 2
rowRender('table1', 'tr', 'tr-odd', 'tr-even', 1);

小編推薦
熱門推薦