本文實例講述了js實現動態加載腳本的方法。分享給大家供大家參考,具體如下:
最近公司的前端地圖產品需要做一下模塊劃分,希望用戶用到哪一塊的功能再加載哪一塊的模塊,這樣可以提高用戶體驗。
所以到處查資料研究js動態腳本的加載,不過真讓人傷心啊!,網上幾乎都是同一篇文章,4種方法,討厭其中拷貝別人成果的人,也不加個原文的鏈接。哎!關鍵是最後一種方法還有點錯誤。經過兩天的研究查閱資料,在這裡和大家分享一下。
首先我們需要一個被加載的js文件,我在一個固定文件夾下創建了一個package.js,打開後在裡面寫一個方法functionOne,很簡單,代碼如下:
function functionOne(){
alert("成功加載");
}
後面的html文件都創建在同一個目錄下。
方法一:直接document.write
在同一個文件夾下面創建一個function1.html,代碼如下:
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
//加載js腳本
document.write("<script src='package.js'><\/script>");
//加載一個按鈕
document.write("<input type=\"button\" value=\"測試運行效果\" onclick=\"operation()\"\/>");
//如果馬上使用會找不到,因為還沒有加載進來,此處會報錯
functionOne();
}
function operation()
{
//可以運行,顯示“成功加載”
functionOne();
}
</script>
</head>
<body>
<input type="button" value="初始化加載" onclick="init()"/>
</body>
</html>
通過document.write的方式可以往頁面寫入腳本,如代碼所示,點擊按鈕“初始化加載”後可以加載package.js文件,但是立即運行裡面的方法functionOne會找不到此方法,報告錯誤,而點擊第二個按鈕(通過document.write動態創建的“測試運行效果”)發現可以執行,此時腳本已經加載完畢了。由於這種方式是異步加載(一邊繼續執行後面的代碼,一邊額外開一個線程執行需要加載的腳本),並且document.write會重寫界面,明顯不實用。
方法二:動態改變已有script的src屬性
在同一個文件夾下面創建一個function2.html,代碼如下:
<html>
<head>
<title></title>
<script type="text/javascript" id="yy" src=""></script>
<script type="text/javascript">
function init()
{
yy.src = "package.js";
//如果馬上使用會找不到,因為還沒有加載進來,此處會報錯
functionOne();
}
function operation()
{
//可以運行,顯示“成功加載”
functionOne();
}
</script>
</head>
<body>
<input type="button" value="測試按鈕" onclick="init()"/>
<input type="button" value="測試運行效果" onclick="operation()"/>
</body>
</html>
此種方法的好處在於不會改變界面元素,不至於重寫界面元素,但是同樣是異步加載,會有同樣的問題。
方法三:動態創建script元素(異步)
在同一個文件夾下面創建一個function3.html,代碼如下:
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
var myScript= document.createElement("script");
myScript.type = "text/javascript";
myScript.src="package.js";
document.body.appendChild(myScript);
//如果馬上使用會找不到,因為還沒有加載進來
functionOne();
}
function operation()
{
//可以運行,顯示“成功加載”
functionOne();
}
</script>
</head>
<body>
<input type="button" value="測試按鈕" onclick="init()"/>
<input type="button" value="測試運行效果" onclick="operation()"/>
</body>
</html>
此辦法的優勢相對於第二種而言就是不需要最開始就在界面寫一個script標簽,缺點還是異步加載,存在同樣的問題。
這三種方法都是異步執行的,所以在加載這些腳本的同時,主頁面的腳本繼續運行,如果用以上的方法,那下面的代碼將得不到預期的效果。
不過可以在functionOne前面加一個alert就可以堵塞一下主頁面腳本的運行,然後你發現functionOne就可以運行了,或者你的後期代碼需要在另一個按鈕下執行,一步一步的來,要不就定義一個計時器,在固定時間後再執行後面的代碼,不過在項目裡面肯定不可能使用這些方法。
其實第三種方法改一點就變成同步加載了。
方法四:動態創建script元素(同步)
在同一個文件夾下面創建一個function4.html,代碼如下:
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
var myScript= document.createElement("script");
myScript.type = "text/javascript";
myScript.appendChild(document.createTextNode("function functionOne(){alert(\"成功運行\"); }"));
document.body.appendChild(myScript);
//此處發現可以運行
functionOne();
}
</script>
</head>
<body>
<input type="button" value="測試按鈕" onclick="init()"/>
</body>
</html>
此方法並沒有加載外部的js文件,而是給myScript添加了子項。在Firefox、Safari、Chrome、Opera和IE9中,這些代碼可以正常運行。但是在IE8以及以下的版本中會導致錯誤。IE將<script>視為一個特殊的元素,不允許DOM訪問其子節點。不過可以用<script>元素的text屬性來制定js代碼,想下面的例子這樣:
var myScript= document.createElement("script");
myScript.type = "text/javascript";
myScript.text = "function functionOne(){alert(\"成功運行\"); }";
document.body.appendChild(myScript);
//此處可以運行
functionOne();
經過這樣修改之後的代碼可以在IE、Firefox、Opera和Safari3及之後版本中運行。Safari3.0之前的版本雖然不能正確地支持text屬性,但卻允許使用文本節點技術來指定代碼。如果需要兼容早期版本的Safari,可以使用下面代碼:
var myScript= document.createElement("script");
myScript.type = "text/javascript";
var code = "function functionOne(){alert(\"成功運行\"); }";
try{
myScript.appendChild(document.createTextNode(code));
}
catch (ex){
myScript.text = code;
}
document.body.appendChild(myScript);
//此處發現可以運行
functionOne();
這裡,首先嘗試標准的DOM文本節點方法,因為除了IE8以及以下,所有浏覽器都支持這種方式。如果這行代碼拋出了錯誤,那麼說明是IE8以及以下,於是就必須使用text屬性了。整個過程可以用以下函數來表示:
function loadScriptString(code)
{
var myScript= document.createElement("script");
myScript.type = "text/javascript";
try{
myScript.appendChild(document.createTextNode(code));
}
catch (ex){
myScript.text = code;
}
document.body.appendChild(myScript);
}
然後你可以在其他地方使用此方法來加載需要使用的代碼。實際上,這樣執行代碼與在全局作用於中把相同字符串傳遞給eval()是一樣的。但是我們這裡只能使用字符串形式的代碼,也有局限性,用戶一般希望提供的方法形如loadScriptAddress("package.js")的方式,所以我們還需要繼續討論。
方法五:XMLHttpRequest/ActiveXObject異步加載
在同一個文件夾下面創建一個function5.html,代碼如下:
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
//加載package.js文件,設置script的id為yy
ajaxPage("yy","package.js");
//此方法為package.js裡面的方法,此處執行方法成功
functionOne();
}
function ajaxPage(sId,url)
{
var oXmlHttp = getHttpRequest();
oXmlHttp.onreadystatechange = function()
{
//4代表數據發送完畢
if ( oXmlHttp.readyState == 4 )
{
//0為訪問的本地,200代表訪問服務器成功,304代表沒做修改訪問的是緩存
if(oXmlHttp.status == 200 || oXmlHttp.status == 0 || oXmlHttp.status == 304)
{
includeJS(sId,oXmlHttp.responseText);
}
else
{
}
}
}
oXmlHttp.open("GET",url,true);
oXmlHttp.send(null);
}
function getHttpRequest()
{
if(window.ActiveXObject)//IE
{
return new ActiveXObject("MsXml2.XmlHttp");
}
else if(window.XMLHttpRequest)//其他
{
return new XMLHttpRequest();
}
}
function includeJS(sId,source)
{
if((source != null)&&(!document.getElementById(sId)))
{
var myHead = document.getElementsByTagName("HEAD").item(0);
var myScript = document.createElement( "script" );
myScript.language = "javascript";
myScript.type = "text/javascript";
myScript.id = sId;
try{
myScript.appendChild(document.createTextNode(source));
}
catch (ex){
myScript.text = source;
}
myHead.appendChild( myScript );
}
}
</script>
</head>
<body>
<input type="button" value="測試按鈕" onclick="init()"/>
</body>
</html>
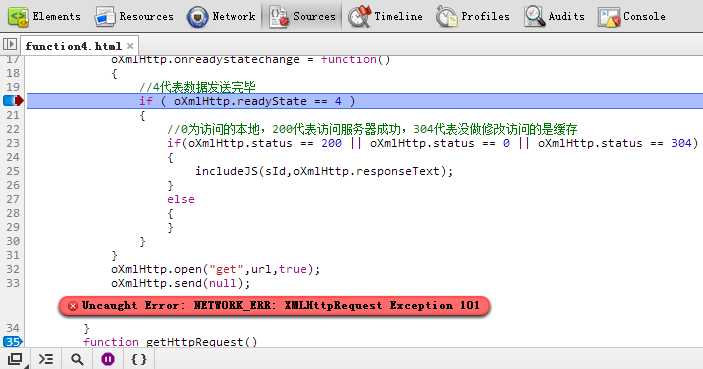
ActiveXObject只有IE裡面才有,其他浏覽器大部分支持XMLHttpRequest,通過此辦法我們可以實現動態加載腳本了,不過是異步加載,也沒法運行functionOne,第二次就可以運行了,但是可惜的是在IE、Firefox、Safari下可以運行,在Opera、Chrome下會出錯,Chrome下的錯誤如下:

不過只要發布之後在Chrome和Opera下就不會出現錯誤了。
其實這裡把open裡面設置為false就是同步加載了,同步加載不需要設置onreadystatechange事件。
方法六:XMLHttpRequest/ActiveXObject同步加載
在這裡我把一些情況考慮在內,寫成了一個方法,封裝為loadJS.js,方便以後直接調用,代碼如下:
/**
* 同步加載js腳本
* @param id 需要設置的<script>標簽的id
* @param url js文件的相對路徑或絕對路徑
* @return {Boolean} 返回是否加載成功,true代表成功,false代表失敗
*/
function loadJS(id,url){
var xmlHttp = null;
if(window.ActiveXObject)//IE
{
try {
//IE6以及以後版本中可以使用
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
//IE5.5以及以後版本可以使用
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
else if(window.XMLHttpRequest)//Firefox,Opera 8.0+,Safari,Chrome
{
xmlHttp = new XMLHttpRequest();
}
//采用同步加載
xmlHttp.open("GET",url,false);
//發送同步請求,如果浏覽器為Chrome或Opera,必須發布後才能運行,不然會報錯
xmlHttp.send(null);
//4代表數據發送完畢
if ( xmlHttp.readyState == 4 )
{
//0為訪問的本地,200到300代表訪問服務器成功,304代表沒做修改訪問的是緩存
if((xmlHttp.status >= 200 && xmlHttp.status <300) || xmlHttp.status == 0 || xmlHttp.status == 304)
{
var myHead = document.getElementsByTagName("HEAD").item(0);
var myScript = document.createElement( "script" );
myScript.language = "javascript";
myScript.type = "text/javascript";
myScript.id = id;
try{
//IE8以及以下不支持這種方式,需要通過text屬性來設置
myScript.appendChild(document.createTextNode(xmlHttp.responseText));
}
catch (ex){
myScript.text = xmlHttp.responseText;
}
myHead.appendChild( myScript );
return true;
}
else
{
return false;
}
}
else
{
return false;
}
}
此處考慮到了浏覽器的兼容性以及當為Chrome、Opera時必須是發布,注釋還是寫的比較清楚的,以後需要加載某個js文件時,只需要一句話就行了,如loadJS("myJS","package.js")。方便實用。
如果想要實現不發布還非要兼容所有浏覽器,至少我還沒找出這樣的同步加載的辦法,我們只能通過異步加載開出回調函數來實現。
方法七:回調函數方式
在同一個文件夾下面創建一個function7.html,代碼如下:
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
//加載package.js文件,設置script的id為yy
loadJs("yy","package.js",callbackFunction);
}
function callbackFunction()
{
functionOne();
}
function loadJs(sid,jsurl,callback){
var nodeHead = document.getElementsByTagName('head')[0];
var nodeScript = null;
if(document.getElementById(sid) == null){
nodeScript = document.createElement('script');
nodeScript.setAttribute('type', 'text/javascript');
nodeScript.setAttribute('src', jsurl);
nodeScript.setAttribute('id',sid);
if (callback != null) {
nodeScript.onload = nodeScript.onreadystatechange = function(){
if (nodeScript.ready) {
return false;
}
if (!nodeScript.readyState || nodeScript.readyState == "loaded" || nodeScript.readyState == 'complete') {
nodeScript.ready = true;
callback();
}
};
}
nodeHead.appendChild(nodeScript);
} else {
if(callback != null){
callback();
}
}
}
</script>
</head>
<body>
<input type="button" value="測試按鈕" onclick="init()"/>
</body>
</html>
這種方式所有浏覽器都支持,但是後面的代碼必須放在回調函數裡面,也就是異步加載了。看需求使用把!我還是比較喜歡第六種方法的。如果是異步加載的話,方法還有好幾種,不過我的出發點是希望實現同步加載,這裡就不對異步加載做總結了。
希望本文所述對大家JavaScript程序設計有所幫助。