在javascritp中,有兩個關於定時器的專用函數,它們是:
1.倒計定時器:timename=setTimeout("function();",delaytime);
2.循環定時器:timename=setInterval("function();",delaytime);
1、定時器概述
window對象提供了兩個方法來實現定時器的效果,分別是window.setTimeout()和window.setInterval。其中前者可以使一段代碼在指定時間後運行;而後者則可以使一段代碼每過指定時間就運行一次。它們的原型如下:
window.setTimeout(expression,milliseconds); window.setInterval(expression,milliseconds);
其中,expression可以是用引號括起來的一段代碼,也可以是一個函數名,到了指定的時間,系統便會自動調用該函數,當使用函數名作為調用句柄時, 不能帶有任何參數;而使用字符串時,則可以在其中寫入要傳遞的參數。兩個方法的第二個參數是milliseconds,表示延時或者重復執行的毫秒數。下 面分別介紹兩種方法。
使用SetInterval和設定延時函數setTimeout 很類似。setTimeout 運用在延遲一段時間,再進行某項操作。
setTimeout("function",time) 設置一個超時對象
setInterval("function",time) 設置一個超時對象
setInterval為自動重復,setTimeout不會重復。
clearTimeout(對象) 清除已設置的setTimeout對象
clearInterval(對象) 清除已設置的setInterval對象
使用定時器實現JavaScript的延期執行或重復執行 .
2、具體使用
1.window.setTimeout方法
該方法可以延時執行一個函數,例如:
function hello(){
alert("hello");
}
window.setTimeout(hello,5000);
這段代碼將使得頁面打開5秒鐘後顯示對話框“hello”。其中最後一句也可以寫為:
window.setTimeout("hello()",5000);
讀者可以體會它們的差別,在window.setInterval方法中也有這樣的性質。
如果在延時期限到達之前取消延執行,可以使用window.clearTimeout(timeoutId)方法,該方法接收一個id,表示一個定時器。這個id是由setTimeout方法返回的,例如:
function hello(){
alert("hello");
}
var id=window.setTimeout(hello,5000);
document.onclick=function(){
window.clearTimeout(id);
}
這樣,如果要取消顯示,只需單擊頁面任何一部分,就執行了window.clearTimeout方法,使得超時操作被取消。
2.window.setInterval方法
該方法使得一個函數每隔固定時間被調用一次,是一個很常用的方法。如果想要取消定時執行,和clearTimeout方法類似,可以調用 window.clearInterval方法。clearInterval方法同樣接收一個setInterval方法返回的值作為參數。例如:
//定義一個反復執行的調用
var id=window.setInterval("somefunction",10000);
//取消定時執行
window.clearInterval(id);
3. Demo小練習
上面的代碼僅用於說明怎樣取消一個定時執行。實際上在很多場合都需要用到setInterval方法,下面將設計一個秒表,來介紹setInterval 函數的用途:該秒表將包括兩個按鈕和一個用於顯示時間的文本框。當單擊開始按鈕時開始計時,最小單位為0.01秒,此時再次單擊按鈕則停止計時,文本框顯 示經過的時間。另外一個按鈕用於將當前時間清零。其實現代碼如下:
<html>
<head>
<title> New Document </title>
</head>
<body>
<form action="somepage.asp">
<input type="text" value="0" name="txt1"/>
<input type="button" value="開始" name="btnStart"/>
<input type="button" value="重置" name="btnReset"/>
</form>
</body>
</html>
<script language="JavaScript" type="text/javascript">
<!--
//獲取表單中的表單域
var txt=document.forms[0].elements["txt1"];
var btnStart=document.forms[0].elements["btnStart"];
var btnReset=document.forms[0].elements["btnReset"]
//定義定時器的id
var id;
//每10毫秒該值增加1
var seed=0;
btnStart.onclick=function(){
//根據按鈕文本來判斷當前操作
if(this.value=="開始"){
//使按鈕文本變為停止
this.value="停止";
//使重置按鈕不可用
btnReset.disabled=true;
//設置定時器,每0.01s跳一次
id=window.setInterval(tip,10);
}else{
//使按鈕文本變為開始
this.value="開始";
//使重置按鈕可用
btnReset.disabled=false;
//取消定時
window.clearInterval(id);
}
}
//重置按鈕
btnReset.onclick=function(){
seed=0;
}
//讓秒表跳一格
function tip(){
seed++;
txt.value=seed/100;
}
//-->
</script>
3. 給定時器調用傳遞參數
無論是window.setTimeout還是window.setInterval,在使用函數名作為調用句柄時都不能帶參數,而在許多場合必須要帶參數,這就需要想方法解決。例如對於函數hello(_name),它用於針對用戶名顯示歡迎信息:
var userName="jack";
//根據用戶名顯示歡迎信息
function hello(_name){
alert("hello,"+_name);
}
這時,如果企圖使用以下語句來使hello函數延遲3秒執行是不可行的:
window.setTimeout(hello(userName),3000);
這將使hello函數立即執行,並將返回值作為調用句柄傳遞給setTimeout函數,其結果並不是程序需要的。而使用字符串形式可以達到想要的結果:
window.setTimeout("hello(userName)",3000);
這裡的字符串是一段JavaScript代碼,其中的userName表示的是變量。但這種寫法不夠直觀,而且有些場合必須使用函數名,下面用一個小技巧來實現帶參數函數的調用:
var userName="jack";
//根據用戶名顯示歡迎信息
function hello(_name){
alert("hello,"+_name);
}
//創建一個函數,用於返回一個無參數函數
function _hello(_name){
return function(){
hello(_name);
}
}
window.setTimeout(_hello(userName),3000);
</script>
這裡定義了一個函數_hello,用於接收一個參數,並返回一個不帶參數的函數,在這個函數內部使用了外部函數的參數,從而對其調用,不需要使用參數。在 window.setTimeout函數中,使用_hello(userName)來返回一個不帶參數的函數句柄,從而實現了參數傳遞的功能。
4. 正確認識定時器的“定時”功能
首先看一段代碼
function display(){
alert(hello);
}
setTimeout("display()", 3000);
alert("你首先看到的是我!")
代碼先輸出哪個?答案在程序中很明顯。為什麼呢?
初學者可能對Javascript的定時器有誤解,認為它們是線程,其實Javascript是運行於單線程中的,而定時器僅僅是計劃在未來的某個時間執行,而具體的執行時間是不能保證的,因為在頁面的生命周期中,不同的時間可能有其它代碼在控制Javascript的裡進程。浏覽器只是負責進行排序,指派某個代碼在某個時間點運行。
下面說下Javascript線程,下圖表示javascript進程時間線。

除了javascript執行進程外,還有一個需要在進程下一次空閒時間執行的代碼隊列,隨著頁面在其生命周期內的推移,代碼會按照執行順序添加到對列中,例如:當一個按鈕被按下時,它的事件處理就會添加到隊列中,並在下一個可能的時間內執行。
定時器對隊列的工作方式是,當特定的時間過去後,將代碼插入,注意添加到隊列並不意味著它會馬上執行,而只能說它會盡快執行,設定一個250ms後執行的定時器,不代表250ms後它會馬上執行,它只會表示在250ms後被加入到隊列中,如果這個時間點隊列是空閒的,那麼這段代碼就會被執行。
請看以下代碼:
var btn = document.getElementById("mybtn");
btn.onclick = function () {
setTimeout(function () {
document.getElementById("message").nodeName = "mymessage";
//其它代碼
}, 250);
}
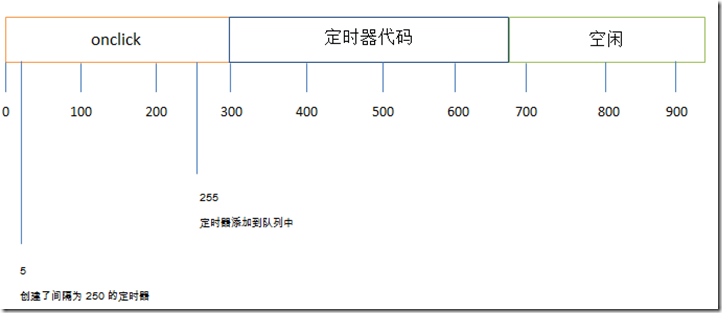
對於定時器最要注意的是:指定的時間間隔表示何時將定時器的代碼添加到隊列中,而不是何時執行代碼。關於這個onclick事伯處理的進程時間線請看下圖: