從異步JS的重要性開始說起,再引入異步js框架,一步步的深入了解異步JS。
1.異步JS的重要性
隨著Web平台地位的提升,霸占著浏覽器的JavaScript語言也成為了世界上最流行的語言之一,甚至通過Node.js進入了服務器編程領域。JavaScript的一個重要特性便是“不能阻塞”,這裡的“不能”是指“不應該”而不是“無法”的意思(只要提供阻塞的API)。
JavaScript是一門單線程語言,因此一旦有某個API阻塞了當前線程,就相當於阻塞了整個程序,所以“異步”在JavaScript編程中占有很重要的地位。異步編程對程序執行效果的好處這裡就不多談了,但是異步編程對於開發者來說十分麻煩,它會將程序邏輯拆分地支離破碎,語義完全丟失。
你是不是也曾因為ajax異步,只能在回調函數裡嵌套邏輯而發狂?這樣的代碼看起來非常糟糕。如果使用同步,代碼可以不用嵌套。但如果請求時間過長,又會因為線程阻塞,導致浏覽器假死。真是非常苦惱。看來優雅的代碼和良好的用戶體驗不能兼得了。
2.異步JS框架登場
假如現在有3個ajax請求,分別為A,B,C。A執行完後才能執行B,B執行完後才能執行C。這樣我們就不得不嵌套了,在A的回調函數裡執行B,然後在B的回調函數裡執行C。這樣的代碼非常不友好。
本著‘專業造輪子'的原則,我的異步JS框架出發了!
大致結構-
var js = new AsyncJs();
var func = js.Build(function () {
var a = _$Async({
url: "",
success: function () {
}
});
var b = _$Async({
url: "",
success: function () {
}
});
var c = _$Async({
url: "",
success: function () {
}
});
});
eval(func);
a,b,c會按順序執行,且線程不會阻塞。
優勢
1.良好的體驗。全程異步,線程不會阻塞。
2.代碼優雅。不需要復雜的嵌套,框架幫你自動完成嵌套工作,你只需要關注編碼本身,易於維護。
3.簡單易用。build(function(){ }) 你可以理解成C#的Thread,我開多一個線程去執行function(){} (JS是單線程的,這點要強調下!)
new Thread(() =>
{
//dosomething
});
4.簡單易擴展。(請將所有要執行的方法用_$Async‘包住')
5.易於調試。
缺點
1.build(function(){ }),函數內不支持自定義局部變量,如var a=1;
如果想使用局部變量,只能:
var a = _$Async(function () {
return 1;
});
2._$Async();必須要以‘;'結尾。
3.build(function(){ }) 函數內不能直接調用外部函數,如
function Test() {
var TestMethod = function () {
alert(1);
};
var func = js.Build(function () {
TestMethod();
});
}
請使用
function Test() {
var TestMethod = function () {
alert(1);
};
var func = js.Build(function () {
_$Async(function () {
TestMethod();
});
});
}
也許大家會好奇,到底如何實現的?又或者為什麼不將eval(r)封裝起來?
實現原理其實就是分析Build內的函數,然後將它動態的組合、嵌套起來,然後執行。至於eval不封裝起來的原因是如果封裝起來,將無法使用外部變量,因此必須將它放出來。
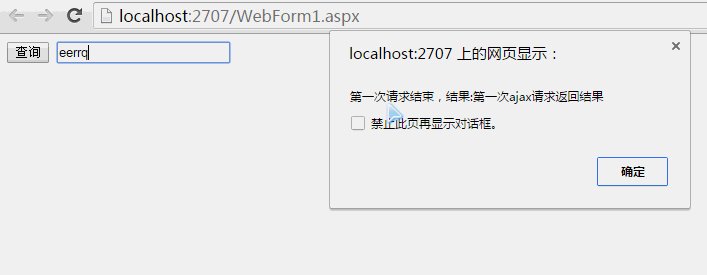
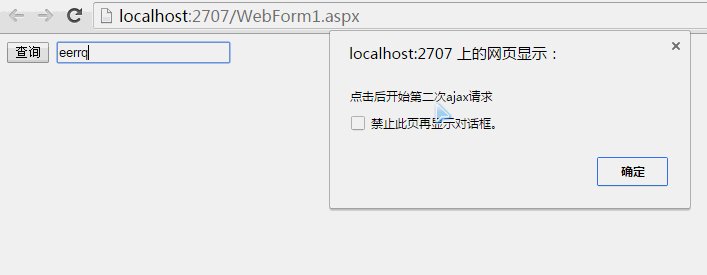
3.測試代碼及效果
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.8.2.min.js"></script>
<script src="AsyncJavaScript.js"></script>
<script>
function Show() {
var js = new AsyncJs();
var url = "WebForm1.aspx";
var func = js.Build(function () {
_$Async(function () {
alert("點擊後開始第一次ajax請求");
});
_$Async({
url: url,
data: { val: "第一次ajax請求" },
success: function (data) {
alert("第一次請求結束,結果:" + data);
}
});
_$Async(function () {
alert("點擊後開始第二次ajax請求");
});
var result = _$Async({
url: url,
data: { val: "第二次ajax請求" },
success: function (data) {
return data;
}
});
_$Async(function () {
alert("第二次請求結束,結果:" + result);
});
});
eval(func);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" onclick="Show()" value="查詢" />
<input type="text" />
</div>
</form>
</body>
</html>
後台C#代碼
protected void Page_Load(object sender, EventArgs e)
{
string val = Request.QueryString["val"];
if (!string.IsNullOrEmpty(val))
{
Thread.Sleep(2000);
Response.Write(val + "返回結果");
Response.End();
}
}
效果圖:

可以看到完全是按順序執行,並且線程無阻塞。
以上就是介紹了異步JS框架的作用以及實現方法,希望對大家的學習有所幫助,真正理解異步js的重要性。