JavaScript 是一種腳本語言,支持函數式編程、閉包、基於原型的繼承等高級功能。JavaScript一開始看起來感覺會很容易入門,但是隨著使用的深入,你會發現JavaScript其實很難掌握,有些基本概念讓人匪夷所思。其中JavaScript 中的 this 關鍵字,就是一個比較容易混亂的概念,在不同的場景下,this會化身不同的對象。有一種觀點認為,只有正確掌握了 JavaScript 中的 this 關鍵字,才算是邁入了 JavaScript 這門語言的門檻。在主流的面向對象的語言中(例如Java,C#等),this 含義是明確且具體的,即指向當前對象。一般在編譯期綁定。而 JavaScript 中this 在運行期進行綁定的,這是JavaScript 中this 關鍵字具備多重含義的本質原因。
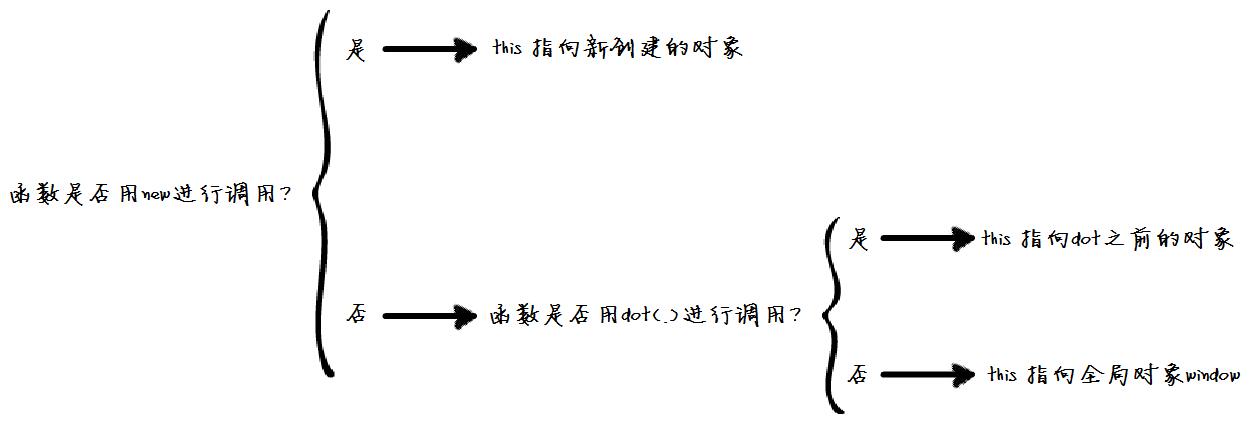
JavaScript由於其在運行期進行綁定的特性,JavaScript 中的 this 可以是全局對象、當前對象或者任意對象,這完全取決於函數的調用方式。JavaScript 中函數的調用有以下幾種方式:作為對象方法調用,作為函數調用,作為構造函數調用,和使用 apply 或 call 調用。常言道,字不如表,表不如圖。為了讓人更好的理解JavaScript this 到底指向什麼?下面用一張圖來進行解釋:

上圖我稱之為"JavaScript this決策樹"(非嚴格模式下)。下面通過例子來說明這個圖如何來幫助我們對this進行判斷:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
//決策樹解釋:point.moveTo(1,1)函數不是new進行調用,進入否決策,
//是用dot(.)進行調用,則指向.moveTo之前的調用對象,即point
point.moveTo(1,1); //this 綁定到當前對象,即point對象
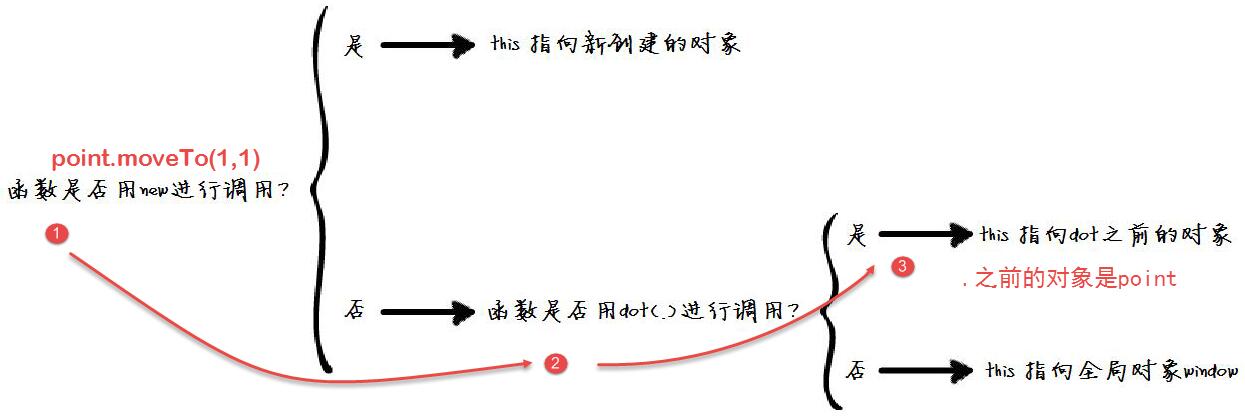
point.moveTo()函數在 "JavaScript this決策樹"中進行判定的過程是這樣的:
1)point.moveTo函數調用是用new進行調用的麼?這個明顯不是,進入“否”分支,即函數是否用dot(.)進行調用?;
2)point.moveTo函數是用dot(.)進行調用的,即進入“是”分支,即這裡的this指向point.moveTo中.之前的對象point;
圖解point.moveTo函數的this指向什麼的解析圖如下圖所示:

再舉例,看下面的代碼:
function func(x) {
this.x = x;
}
func(5); //this是全局對象window,x為全局變量
//決策樹解析:func()函數是用new進行調用的麼?為否,進入func()函數是用dot進行調用的麼?為否,則 this指向全局對象window
x;//x => 5
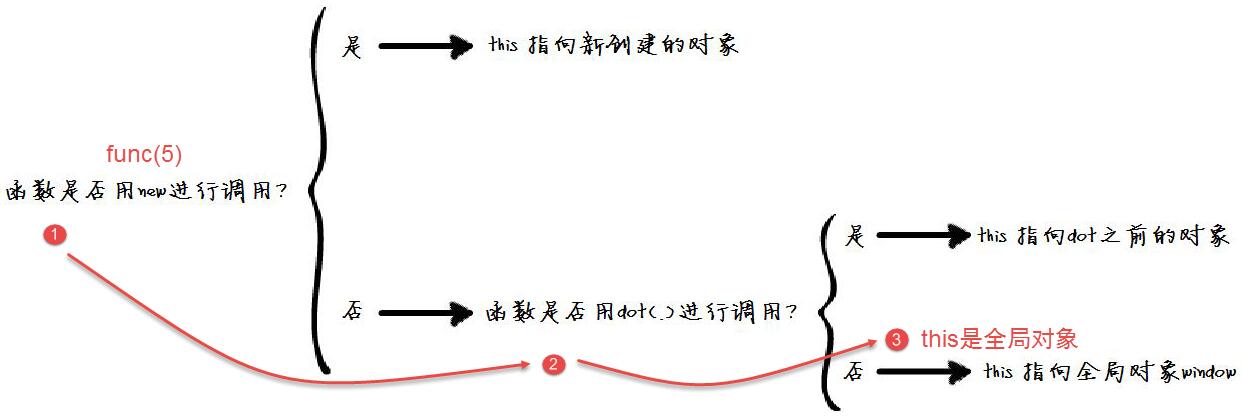
func()函數在 "JavaScript this決策樹"中進行判定的過程是這樣的:
1)func(5)函數調用是用new進行調用的麼?這個明顯不是,進入“否”分支,即函數是否用dot(.)進行調用?;
2)func(5)函數不是用dot(.)進行調用的,即進入“否”分支,即這裡的this指向全局變量window,那麼this.x實際上就是window.x;
圖解func函數的this指向什麼的解析圖如下圖所示:

針對作為函數直接調用的方式,下面看一個復雜的例子:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
// 內部函數
var moveX = function(x) {
this.x = x;//this 指向什麼?window
};
// 內部函數
var moveY = function(y) {
this.y = y;//this 指向什麼?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; //=>0
point.y; //=>0
x; //=>1
y; //=>1
point.moveTo(1,1)函數實際內部調用的是moveX()和moveY()函數, moveX()函數內部的this在 "JavaScript this決策樹"中進行判定的過程是這樣的:
1)moveX(1)函數調用是用new進行調用的麼?這個明顯不是,進入“否”分支,即函數是否用dot(.)進行調用?;
2)moveX(1)函數不是用dot(.)進行調用的,即進入“否”分支,即這裡的this指向全局變量window,那麼this.x實際上就是window.x;
下面看一下作為構造函數調用的例子:
function Point(x,y){
this.x = x; // this ?
this.y = y; // this ?
}
var np=new Point(1,1);
np.x;//1
var p=Point(2,2);
p.x;//error, p是一個空對象undefined
window.x;//2
Point(1,1)函數在var np=new Point(1,1)中的this在 "JavaScript this決策樹"中進行判定的過程是這樣的:
1)var np=new Point(1,1)調用是用new進行調用的麼?這個明顯是,進入“是”分支,即this指向np;
2)那麼this.x=1,即np.x=1;
Point(2,2)函數在var p= Point(2,2)中的this在 "JavaScript this決策樹"中進行判定的過程是這樣的:
1)var p= Point(2,2)調用是用new進行調用的麼?這個明顯不是,進入“否”分支,即函數是否用dot(.)進行調用?;
2)Point(2,2)函數不是用dot(.)進行調用的?判定為否,即進入“否”分支,即這裡的this指向全局變量window,那麼this.x實際上就是window.x;
3)this.x=2即window.x=2.
最後看一下函數用call 和apply進行調用的例子:
function Point(x, y){
this.x = x;
this.y = y;
this.moveTo = function(x, y){
this.x = x;
this.y = y;
}
}
var p1 = new Point(0, 0);
var p2 = {x: 0, y: 0};
p1.moveTo.apply(p2, [10, 10]);//apply實際上為p2.moveTo(10,10)
p2.x//10
p1.moveTo.apply(p2,[10,10])函數在 "JavaScript this決策樹"中進行判定的過程是這樣的:
我們知道,apply 和 call 這兩個方法異常強大,他們允許切換函數執行的上下文環境(context),即 this 綁定的對象。p1.moveTo.apply(p2,[10,10])實際上是p2.moveTo(10,10)。那麼p2.moveTo(10,10)可解釋為:
1)p2.moveTo(10,10)函數調用是用new進行調用的麼?這個明顯不是,進入“否”分支,即函數是否用dot(.)進行調用?;
2)p2.moveTo(10,10)函數是用dot(.)進行調用的,即進入“是”分支,即這裡的this指向p2.moveTo(10,10)中.之前的對象p2,所以p2.x=10;
關於JavaScript函數執行環境的過程,IBM developerworks文檔庫中的一段描述感覺很不錯,摘抄如下:
“JavaScript 中的函數既可以被當作普通函數執行,也可以作為對象的方法執行,這是導致 this 含義如此豐富的主要原因。一個函數被執行時,會創建一個執行環境(ExecutionContext),函數的所有的行為均發生在此執行環境中,構建該執行環境時,JavaScript 首先會創建 arguments變量,其中包含調用函數時傳入的參數。接下來創建作用域鏈。然後初始化變量,首先初始化函數的形參表,值為 arguments變量中對應的值,如果 arguments變量中沒有對應值,則該形參初始化為 undefined。如果該函數中含有內部函數,則初始化這些內部函數。如果沒有,繼續初始化該函數內定義的局部變量,需要注意的是此時這些變量初始化為 undefined,其賦值操作在執行環境(ExecutionContext)創建成功後,函數執行時才會執行,這點對於我們理解 JavaScript 中的變量作用域非常重要,鑒於篇幅,我們先不在這裡討論這個話題。最後為 this變量賦值,如前所述,會根據函數調用方式的不同,賦給 this全局對象,當前對象等。至此函數的執行環境(ExecutionContext)創建成功,函數開始逐行執行,所需變量均從之前構建好的執行環境(ExecutionContext)中讀取。”
理解這段話對於理解Javascript函數將大有好處。
以上就是關於JavaScript中的this關鍵字的詳細介紹,一般圖片比文字更容易讓大家理解,希望這篇文章對大家的學習有所幫助。