js窗口關閉提示信息(兼容IE和firefox)
編輯:關於JavaScript
很多時候,在浏覽網頁時,我們需要考慮用戶不小心時關閉窗口的情況,特別是當用戶有很重要的數據還沒有保存,我們的程序有必要對用戶進行提醒。這個時候我們可以通過是用javascript window.onbeforeunload() 這個方法來阻止用戶關閉窗口,見如下這個例子:
<script type="text/javascript">
window.onbeforeunload=function(event){
return 'hello';
}
</script>
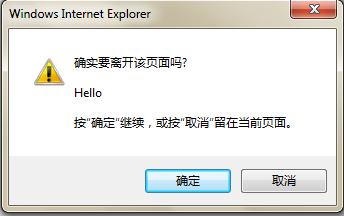
這樣當用戶按了關閉按鈕時,便會彈出如下這個窗口(這個是兼容IE和firefox的):

其中"Hello"是返回值,當你按了取消時是不會關閉頁面的,只有按了確定才會。返回值是少不了的,哪怕是空,否則不會作任何提示便關閉頁面。其實只要是調用了window.close()都會執行onbeforeunload()函數,由此我們可以知道,按關閉按鈕會執行window.close()函數,而window.close()裡面也調用了window.onbeforeunload()函數。
有了這個小技巧,大家再也不用擔心不小心誤關窗口造成的損失了,希望大家喜歡這篇文章。
小編推薦
熱門推薦