談談JavaScript自定義回調函數
編輯:關於JavaScript
廢話不多說了,直接給大家貼代碼了。
背景分析
首先看一段js的代碼,主要實現添加的時候首先通過異步請求判斷是否存在,如果不存在的話,在進行添加操作:
function add(url,data) {
var isExited = isExited(data);
if(!isExited){
addRequest(url, data);
}
}
當我添加一個數據的時候,我首先通過判斷是否在數據庫中存在(當然,如果前後台徹底分離的話,不應該前端進行業務邏輯的判斷,前端只應該,用來展示數據),首先,isExited()的請求是ajax請求實現,這個是異步的,很顯然,界面很有可能在沒有返回結果的時候,就執行下邊的函數(通常情況下是的),就使得isExited的值是undefined,這顯然不是想要的,如果要實現類似的功能可以使用用回調函數實現,下邊介紹一個案例。
過程如下
前台jsp界面如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>JS回調函數案例</title>
<!-- Bootstrap -->
<link href="<c:url value='/lib/bootstrap/css/bootstrap.min.css'/>" rel="stylesheet">
<script type="text/javascript">
/**
* 刪除的請求
*/
function supplierDelete(element) {
var id = element.parentNode.parentNode.cells[0].innerHTML;
modalDeleteRequest('${pageContext.request.contextPath}/oms/supplier/remove/', id);
}
</script>
</head>
<body>
<!-- 頂部導航 -->
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation" id="menu-nav">
</div>
<div class="container partner-table-container textFont">
<table class="table table-striped detailTableSet">
<caption><h2>JS回調函數案例</h2></caption>
<br>
<tr class="table-hover form-horizontal">
<td class="info">123</td>
<td class="info">123</td>
<td class="info">123</td>
<td class="info">123</td>
<td class="info">123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>
<a onclick="supplierUpdate(this)">修改</a>
<a onclick="supplierDelete(this)">刪除</a>
</td>
</tr>
</table>
</div>
<!--顯示成功失敗的modal-->
<%@include file="/modal-custom.jsp" %>
<script src="<c:url value='/lib/jquery-1.8.3.min.js'/>"></script>
<script src="<c:url value='/lib/bootstrap/js/bootstrap.min.js'/>"></script>
<script type="text/javascript" src="<c:url value='/js/modal-operate.js'/>"></script>
</body>
</html>
主要的js代碼如下:
<script type="text/javascript">
/**
* 刪除的請求
*/
function supplierDelete(element) {
var id = element.parentNode.parentNode.cells[0].innerHTML;
modalDeleteRequest('${pageContext.request.contextPath}/oms/supplier/remove/', id);
}
</script>
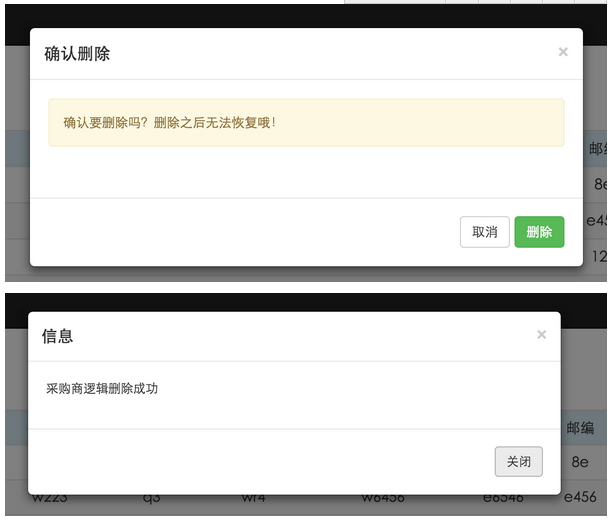
這裡就是當點擊按鈕的時候進行刪除,但是我想彈出一個確認刪除對話框,如果彈出之後選擇的是確認之後,才調用具體的刪除方法,還有這裡邊引用了一個modal框(bootstrap框架),主要是用於展示彈出框信息,代碼如下:
<%@ page language="java" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- 模態框(Modal) -->
<div class="modal fade" id="modal-result" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
信息
</h4>
</div>
<div class="modal-body" id="modal-add-result-text">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">關閉
</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div>
下邊是今天的主角:
/**
* 刪除請求的操作
* @param url 刪除請求的url
* @param id 刪除的id
*/
function modalDeleteRequest(url, id) {
confirmIsDelete(url, id, deleteRequest);
}
/**
* 在刪除警告框確認之後調用的回調函數
* @param url
* @param id
*/
function deleteRequest(url, id) {
$.get(url + id, function (result) {
$("#modal-add-result-text").text(result.msg);
$("#modal-result").modal('show');
}, "json");
}
/**
* 彈出對話框確認是否刪除
* @param url 刪除請求的url
* @param id 刪除請求的id
* @param callback 回調函數,在最後的時候需要進行回調的函數
*/
function confirmIsDelete(url, id, callback) {
var confirmDeleteDialog = $('<div class="modal fade"><div class="modal-dialog">'
+ '<div class="modal-content"><div class="modal-header"><button type="button" class="close" '
+ 'data-dismiss="modal" aria-hidden="true">×</button>'
+ '<h4 class="modal-title">確認刪除</h4></div><div class="modal-body">'
+ '<div class="alert alert-warning">確認要刪除嗎?刪除之後無法恢復哦!</div></div><div class="modal-footer">'
+ '<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>'
+ '<button type="button" class="btn btn-success" id="deleteOK">刪除</button></div></div>'
+ '</div></div>');
confirmDeleteDialog.modal({
keyboard: false
}).on({
'hidden.bs.modal': function () {
$(this).remove();
}
});
var deleteConfirm = confirmDeleteDialog.find('#deleteOK');
deleteConfirm.on('click', function () {
confirmDeleteDialog.modal('hide'); //隱藏dialog
//需要回調的函數
callback(deleteRequest(url, id));
});
}

上邊由於代碼比較多,下邊看一個簡單的框架:
/**
* 回調函數測試方法
*
* @param callback
* 回調的方法
*/
function testCallback(callback) {
alert('come in!');
callback();
}
/**
* 被回調的函數
*/
function a() {
alert('a');
}
/**
* 開始測試方法
*/
function start() {
testCallback(a);
}
以上內容是小編通過代碼分析給大家介紹的js回調函數,希望大家喜歡。
小編推薦
熱門推薦