js實現新浪微博首頁效果
編輯:關於JavaScript
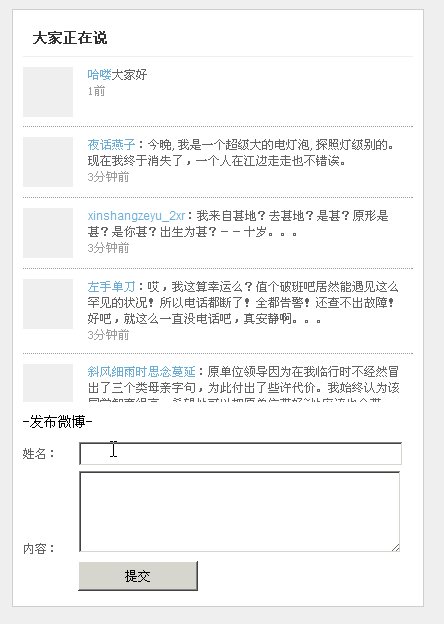
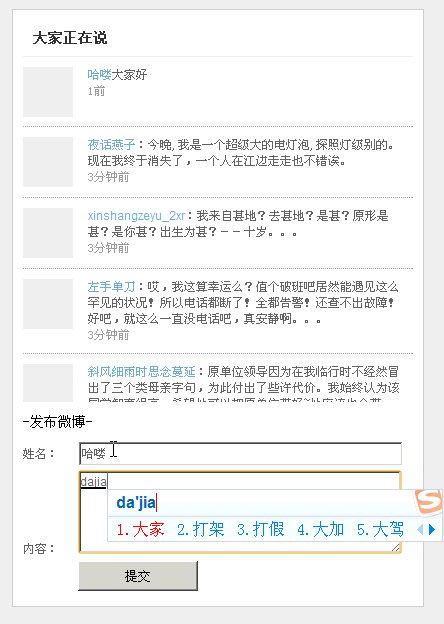
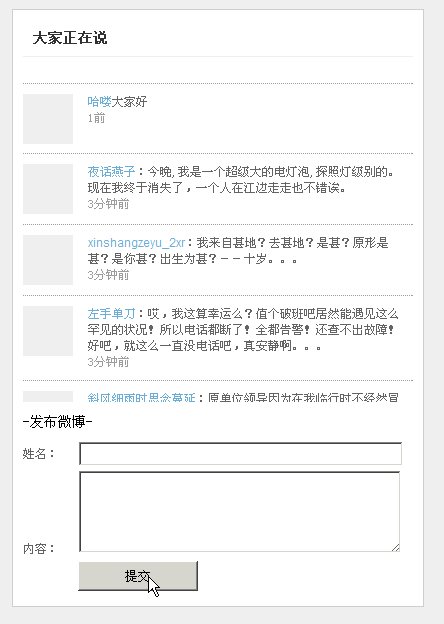
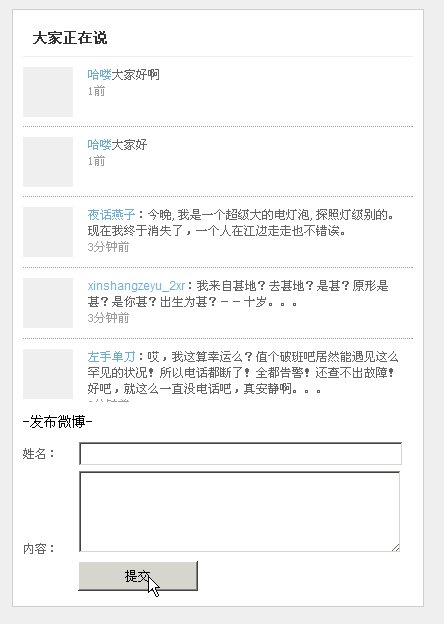
我們先來看下效果圖

CSS
* { padding: 0; margin: 0; }
li { list-style: none; }
body { background: #eee; }
#t_sina { width: 390px; padding: 10px; background: #fff; margin: 50px auto 0; font-size: 12px; border: 1px solid #ccc; }
#t_sina h2 { padding: 10px 0 10px 10px; border-bottom: 1px solid #ebebeb; color: #333; font-size: 14px; }
#content { width: 390px; height: 345px; overflow: hidden; }
#content ul { width: 390px; }
#content li { width: 390px; padding: 10px 0; overflow: hidden; border-bottom: 1px dotted #9f9f9f; }
#content .pic { float: left; width: 50px; height: 50px; }
#content .pic a { display: block; width: 50px; height: 50px; background: #eee; }
#content .pic a:hover { background: #00FFFF; }
#content p { float: right; width: 315px; margin-right: 10px; display: inline; line-height: 16px; color: #666; }
#content p a { color: #6eafd5; font-family: arial; text-decoration: none; }
#content p a:hover { text-decoration: underline; }
#content p span { color: #999; }
#t_sina dt { font-size: 14px; height: 40px; line-height: 40px; }
#t_sina dd { padding-bottom: 5px; color: #666; }
#t_sina .text { width: 320px; height: 20px; line-height: 20px; font-size: 12px; font-family: arial; color: #666; position: relative; left: 20px; }
#t_sina textarea { width: 320px; height: 80px; line-height: 20px; overflow: auto; font-size: 12px; font-family: arial; color: #666; position: relative; left: 20px; }
#t_sina .btn { position: relative; left: 55px; width: 120px; height: 30px; }
JS
<script type="text/javascript" src="ajax.js"></script> <script type="text/javascript" src="t_sina.js"></script>
HTML
<div id="t_sina">
<h2>大家正在說</h2>
<div id="content">
<ul>
<li>
<div class="pic"><a href="###"></a></div>
<p><a href="#">夜話燕子</a>:今晚,我是一個超級大的電燈泡,探照燈級別的。現在我終於消失了,一個人在江邊走走也不錯诶。<br /><span>3分鐘前</span></p>
</li>
<li>
<div class="pic"><a href="###"></a></div>
<p><a href="#">xinshangzeyu_2xr</a>:我來自甚地?去甚地?是甚?原形是甚?是你甚?出生為甚?--十歲。。。<br /><span>3分鐘前</span></p>
</li>
<li>
<div class="pic"><a href="###"></a></div>
<p><a href="#">左手單刀</a>:哎,我這算幸運麼?值個破班吧居然能遇見這麼罕見的狀況!所以電話都斷了!全都告警!還查不出故障!好吧,就這麼一直沒電話吧,真安靜啊。。。<br /><span>3分鐘前</span></p>
</li>
<li>
<div class="pic"><a href="###"></a></div>
<p><a href="#">斜風細雨時思念蔓延</a>:原單位領導因為在我臨行時不經然冒出了三個類母親字句,為此付出了些許代價。我始終認為該同學智商很高,希望他可以把原單位帶好~他應該也會帶好,只是希望隨著時間的推移他會重用所應重用的人,莫被弄臣迷了雙眼~3分鐘前<br /><span>3分鐘前</span></p>
</li>
<li>
<div class="pic"><a href="###"></a></div>
<p><a href="#">粘得不得了</a>:獎學金還不夠塞牙縫。。我的和眾人的<br /><span>3分鐘前</span></p>
</li>
</ul>
</div>
<dl>
<dt>-發布微博-</dt>
<dd>姓名:<input id='btn_name' class="text" type="text" /></dd>
<dd>內容:<textarea id='btn_msg'></textarea></dd>
<dd><input class="btn" id="btn_submit" type="button" value="提交" /></dd>
</dl>
</div>
<ul id="tmp_container" style="height:0px; overflow:hidden;"></ul>
小編推薦
熱門推薦