純JavaScript代碼實現移動設備繪圖解鎖
編輯:關於JavaScript
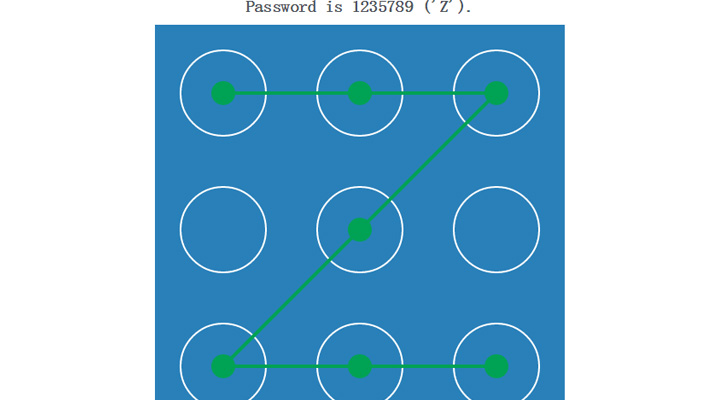
移動手機設備上有一個屏幕解鎖的應用相信大家都不陌生,在移動設備上,用戶可以通過設置鎖定圖案作為密碼對設備用戶界面進行鎖定,鎖定界面如下圖所示。
效果圖如下所示

JavaScript Code
<script>
$("#gesturepwd").GesturePasswd({
backgroundColor:"#2980B9", //背景色
color:"#FFFFFF", //主要的控件顏色
roundRadii:50, //大圓點的半徑
pointRadii:12, //大圓點被選中時顯示的圓心的半徑
space:60, //大圓點之間的間隙
width:480, //整個組件的寬度
height:480, //整個組件的高度
lineColor:"#ECF0F1", //用戶劃出線條的顏色
zindex :100 //整個組件的css z-index屬性
});
$("#gesturepwd").on("hasPasswd",function(e,passwd){
var result;
if(passwd == "1235789"){
result=true;
}
else {
result=false;
}
if(result == true){
$("#gesturepwd").trigger("passwdRight");
setTimeout(function(){
//密碼驗證正確後的其他操作,打開新的頁面等。。。
alert("Pattern is correct")
},500); //延遲半秒以照顧視覺效果
}
else{
$("#gesturepwd").trigger("passwdWrong");
//密碼驗證錯誤後的其他操作。。。
}
});
</script>
以上代碼也很簡單吧,純js代碼實現移動設備繪圖解鎖,當然這是核心代碼,其他的還需要小伙伴們根據自己的需求自行發揮。希望本文分享能給大家幫助。
小編推薦
熱門推薦