JS+DIV+CSS排版布局實現美觀的選項卡效果
編輯:關於JavaScript
本文實例講述了JS+DIV+CSS排版布局實現美觀的選項卡效果。分享給大家供大家參考。具體如下:
這是一個基於JavaScript的簡單選項卡代碼,陪新手練習一下Div+CSS排版的技巧,本選項卡可以繼續美化修飾完善,選項卡在目前在眾多網站上應用廣泛,確實是一個很不錯的網頁布局方法。
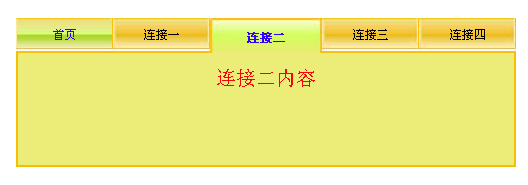
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-div-css-pbbj-nav-demo/
具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DIV CSS排版</title>
<style type="text/css">
<!--
body,ul{margin:0; padding:0; list-style:none; font:12px "宋體";}
.test {
width:500px;
margin:20px auto;
height:150px;
background:url("images/9zrgo3.jpg") repeat-x 0 33px;
}
.test ul li {
float:left;
padding:2px 1px 6px 1px;
background: url("images/11abdrs.jpg") no-repeat 0 0;
}
.test ul li a {
color:#000;
width:95px;
text-decoration:none;
display:block;
height:27px;
line-height:31px;
text-align:center;
overflow:hidden;
}
.test ul li a:hover{
color:#30F;
background:#FFF url("images/2vi1df8.jpg") repeat-x 0 0px;
}
.test ul li.yes {padding:0;border:none;}
.test ul li.yes a {
color:#30F;
width:112px;
height:35px;
line-height:40px;
display:block;
font-weight:bold;
margin-bottom:-5px;
background: url("images/27zgcqc.jpg") no-repeat 0px 0;
overflow:hidden;
}
.content {
line-height:50px;
text-align:center;
font-size:20px;
color:red;
height:112px;
border:#F8BE05 2px solid;
border-top:none;
clear:both;
background:#ECED78;
}
.no { display:none;}
-->
</style>
<script type="text/javascript" language="javascript">
function test_item(n){
var menu = document.getElementById("menu");
var menuli = menu.getElementsByTagName("li");
for(var i = 0; i< menuli.length;i++){
menuli[i].className= "";
menuli[n].className="yes";
document.getElementById("test"+ i).className = "no";
document.getElementById("test"+ n).className = "content";
}
}
</script>
</head>
<body>
<div class="test">
<ul id="menu">
<li class="yes" onclick="javascript:test_item(0);"><a href="#" onfocus="this.blur()">首頁</a></li>
<li onclick="javascript:test_item(1);"><a href="#" onfocus="this.blur()">連接一</a></li>
<li onclick="javascript:test_item(2);"><a href="#" onfocus="this.blur()">連接二</a></li>
<li onclick="javascript:test_item(3);"><a href="#" onfocus="this.blur()">連接三</a></li>
<li onclick="javascript:test_item(4);"><a href="#" onfocus="this.blur()">連接四</a></li>
</ul>
<div class="content" id="test0">
首頁內容
</div>
<div id="test1" class="no">
連接一內容
</div>
<div id="test2" class="no">
連接二內容
</div>
<div id="test3" class="no">
連接三內容
</div>
<div id="test4" class="no">
連接四內容
</div>
</div>
</body>
</html>
希望本文所述對大家的JavaScript程序設計有所幫助。
小編推薦
熱門推薦