詳解JavaScript對Date對象的操作問題(生成一個倒數7天的數組)
編輯:關於JavaScript
問題描述:
使用JavaScript生成一個倒數7天的數組。
比如今天是10月1號,生成的數組是["9月25號","9月26號","9月27號","9月28號","9月29號","9月30號","10月1號"]。
這個難點就是需要判斷這個月份(可能還需要上一個月份)是30天還是31天,而且還有瑞年的2月28天或者29天。
解答思路:
不需要那麼復雜,在js中非常簡單,因為js的date對象是可以參與數學運算的!!!看下面的代碼:
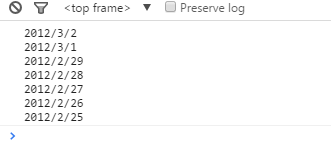
var now = new Date('2012/3/2 12:00:00'); // 這個算法能自動處理閏年和非閏年。2012年是閏年,所以2月有29號
var s = '';
var i = 0;
while (i < 7) {
s += now.getFullYear() + '/' + (now.getMonth() + 1) + '/' + now.getDate() + '\n';
now = new Date(now - 24 * 60 * 60 * 1000); // 這個是關鍵!!!減去一天的毫秒數效果就是把日期往前推一天
i++;
}
console.log(s);
結果如圖:

如果需求不是指定某一天的時間,而是根據系統當前的時間,來計算也是可以的。
根據當前系統時間,來計算這個倒數7天的數組:
var now = new Date(); // 這個算法能自動處理閏年和非閏年。2012年是閏年,所以2月有29號
var s = '';
var i = 0;
while (i < 7) {
s += now.getFullYear() + '/' + (now.getMonth() + 1) + '/' + now.getDate() + '\n';
now = new Date(now - 24 * 60 * 60 * 1000); // 這個是關鍵!!!減去一天的毫秒數效果就是把日期往前推一天
i++;
}
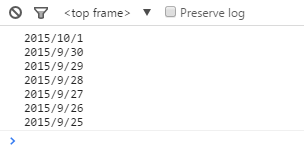
console.log(s);
結果如圖所示:

以上就是本文的全部內容,希望對大家學習js date對象操作有所幫助。下篇文章給大家介紹有關js的日期格式化問題,詳細了解請點擊javascript Date format。
小編推薦
熱門推薦