一.概述
對象是一種復合值,它將很多值(原始值或其他對象)聚合在一起,可通過屬性名訪問這些值。而屬性名可以是包含空字符串在內的任意字符串。 JavaScript對象也可以稱作一種數據結構,正如我們經常聽說的“散列(hash)”、“散列表(hashtable)”、“字典 (dictionary)”、“關聯數組(associative array)”。
JavaScript中對象可以分為三類:
①內置對象,例如數組、函數、日期等;
②宿主對象,即JavaScript解釋器所嵌入的宿主環境(比如浏覽器)定義的,例如HTMLElement等;
③自定義對象,即程序員用代碼定義的;
對象的屬性可以分為兩類:
①自有屬性(own property):直接在對象中定義的屬性;
②繼承屬性(inherited property):在對象的原型對象中定義的屬性(關於原型對象下面會詳談);
二.對象的創建
既然學習對象,又怎能不懂如何創建對象呢?面試前端崗位的同學,可能都被問過這個基礎問題吧:
創建JavaScript對象的兩種方法是什麼?(或者:說說創建JavaScript對象的方法?)
這個問題我就被問過兩次。“創建對象的兩種方法”這種說法網上有很多,但是據我所看書籍來說是有三種方法的!下面我們就來具體談談這三種方法:
1.對象直接量
對象直接量由若干名/值對組成的映射表,名/值對中間用冒號分隔,名/值對之間用逗號分隔,整個映射表用花括號括起來。屬性名可以是JavaScript標識符也可以是字符串直接量,也就是說下面兩種創建對象obj的寫法是完全一樣的:
var obj = {x: 1, y: 2};
var obj = {'x': 1, 'y':2};
2.通過new創建對象
new運算符後跟隨一個函數調用,即構造函數,創建並初始化一個新對象。例如:
1 var o = new Object(); //創建一個空對象,和{}一樣
2 var a = new Array(); //創建一個空數組,和[]一樣
3 var d = new Date(); //創建一個表示當前時間的Date對象
關於構造函數相關的內容以後再說。
3.Object.create()
ECMAScript5定義了一個名為Object.create()的方法,它創建一個新對象,其中第一個參數是這個對象的原型對象(好像還沒解 釋原型對象…下面馬上就說),第二個可選參數用以對對象的屬性進行進一步的描述,第二個參數下面再說(因為這第三種方法是ECMAScript5中定義 的,所以以前大家才經常說創建對象的兩種方法的吧?個人覺得應該是這個原因)。這個方法使用很簡單:
1 var o1 = Object.create({x: 1, y: 2}); //對象o1繼承了屬性x和y
2 var o2 = Object.create(null); //對象o2沒有原型
下面三種的完全一樣的:
var obj1 = {};
var obj2 = new Object();
var obj3 = Object.create(Object.prototype);
為了解釋為啥這三種方式是完全一樣的,我們先來解釋下JavaScript中的原型對象(哎,讓客官久等了!),記得一位大神說過:
Javascript是一種基於對象(object-based)的語言,你遇到的所有東西幾乎都是對象。但是,它又不是一種真正的面向對象編程(OOP)語言,因為它的語法中沒有class(類)。
面向對象的編程語言JavaScript,沒有類!!!那麼,它是怎麼實現繼承的呢?沒錯,就是通過原型對象。基本上每一個JavaScript對 象(null除外)都和另一個對象相關聯,“另一個”對象就是所謂的原型對象(原型對象也可以簡稱為原型,並沒有想象的那麼復雜,它也只是一個對象而 已)。每一個對象都從原型對象繼承屬性,並且一個對象的prototype屬性的值(這個屬性在對象創建時默認自動生成,並不需要顯示的自定義)就是這個 對象的原型對象,即obj.prototype就是對象obj的原型對象。
原型對象先說到這,回到上面的問題,有了對原型對象的認識,下面就是不需要過多解釋的JavaScript語言規定了:
①所有通過對象直接量創建的對象的原型對象就是Object.prototype對象;
②通過關鍵字new和構造函數創建的對象的原型對象就是構造函數prototype屬性的值,所以通過構造函數Object創建的對象的原型就是Object.prototype了;
現在也補充了第三種創建對象的方法Object.create()第一個參數的含義。
三.屬性的查詢和設置
學會了如何創建對象還不夠啊,因為對象只有擁有一些屬性才能真正起到作用滴!那麼,就繼續往下學習對象的屬性吧!
可以通過點(.)或方括號([])運算符來獲取和設置屬性的值。對於點(.)來說,右側必須是一個以屬性名命名的標識符(注 意:JavaScript語言的標識符有自己的合法規則,並不同於帶引號的字符串);對於方括號([])來說,方括號內必須是一個字符串表達式(字符串變 量當然也可以喽,其他可以轉換成字符串的值比如數字什麼的也是都可以滴),這個字符串就是屬性的名字。正如下面例子:
var obj = {x: 1, y: 2};
obj.x = 5;
obj['y'] = 6
概述中說過,JavaScript對象具有”自有屬性“,也有“繼承屬性”。當查詢對象obj的屬性x時,首先會查找對象obj自有屬性中是否有 x,如果沒有,就會查找對象obj的原型對象obj.prototype是否有屬性x,如果沒有,就會進而查找對象obj.prototype的原型對象 obj.prototype.prototype是否有屬性x,就這樣直到找到x或者查找到的原型對象是undefined的對象為止。可以看到,一個對 象上面繼承了很多原型對象,這些原型對象就構成了一個”鏈“,這也就是我們平時所說的“原型鏈”,這種繼承也就是JavaScript中“原型式繼承” (prototypal inheritance)。
對象o查詢某一屬性時正如上面所說會沿著原型鏈一步步查找,但是其設置某一屬性的值時,只會修改自有屬性(如果對象沒有這個屬性,那就會添加這個屬性並賦值),並不會修改原型鏈上其他對象的屬性。
四.存取器屬性getter和setter
上面我們所說的都是很普通的對象屬性,這種屬性稱做“數據屬性”(data property),數據屬性只有一個簡單的值。然而在ECMAScript 5中,屬性值可以用一個或兩個方法替代,這兩個方法就是getter和setter,有getter和setter定義的屬性稱做“存取器屬性” (accessor property)。
當程序查詢存取器屬性的值時,JavaScript調用getter方法(無參數)。這個方法的返回值就是屬性存取表達式的值。當程序設置一個存取 器屬性的值時,JavaScript調用setter方法,將賦值表達式右側的值當做參數傳入setter。如果屬性同時具有getter和setter 方法,那麼它就是一個讀/寫屬性;如果它只有getter方法,那麼它就是一個只讀屬性,給只讀屬性賦值不會報錯,但是並不能成功;如果它只有 setter方法,那麼它是一個只寫屬性,讀取只寫屬性總是返回undefined。看個實際的例子:
var p = {
x: 1.0,
y: 2.0,
get r(){ return Math.sqrt(this.x*this.x + this.y*this.y); };
set r(newvalue){
var oldvalue = Math.sqrt(this.x*this.x + this.y*this.y);
var ratio = newvalue/oldvalue;
this.x *= ratio;
this.y *= ratio;
},
get theta(){ return Math.atan2(this.y, this.x); },
print: function(){ console.log('x:'+this.x+', y:'+this.y); }
};
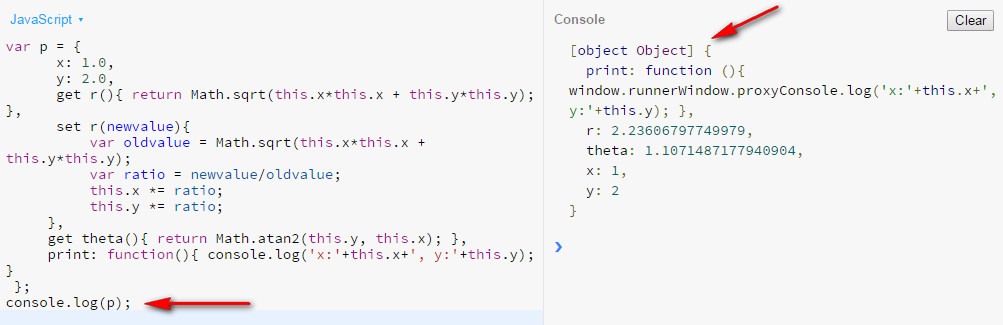
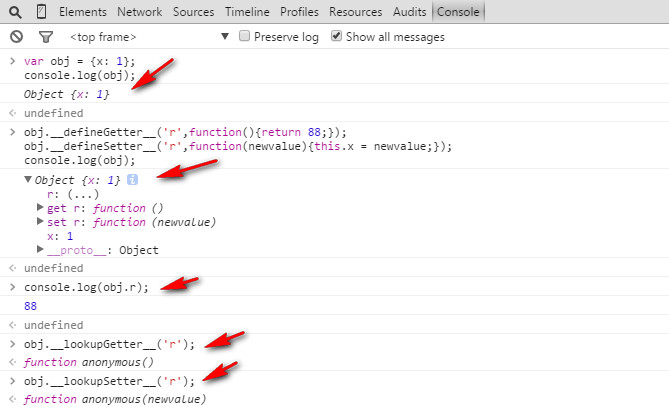
正如例子所寫,存取器屬性定義一個或兩個和屬性同名的函數,這個函數定義並沒有使用function關鍵字,而是使用get和set,也沒有使用冒 號將屬性名和函數體分隔開。對比一下,下面的print屬性是一個函數方法。注意:這裡的getter和setter裡this關鍵字的用 法,JavaScript把這些函數當做對象的方法來調用,也就是說,在函數體內的this指向這個對象。下面看下實例運行結果:

正如控制台的輸出,r、theta同x,y一樣只是一個值屬性,print是一個方法屬性。
ECMAScript 5增加的這種存取器,雖然比普通屬性更為復雜了,但是也使得操作對象屬性鍵值對更加嚴謹了。
五.刪除屬性
程序猿撸碼一般都是實現增、刪、改、查功能,前面已經說了增、改、查,下面就說說刪除吧!
delete運算符可以刪除對象的屬性,它的操作數應該是一個屬性訪問表達式。但是,delete只是斷開屬性和宿主對象的聯系,而不會去操作屬性中的屬性:
var a = {p:{x:1}};
var b = a.p;
delete a.p;
執行這段代碼後b.x的值依然是1,由於已刪除屬性的引用依然存在,所以有時這種不嚴謹的代碼會造成內存洩露,所以在銷毀對象的時候,要遍歷屬性中的屬性,依次刪除。
delete表達式返回true的情況:
①刪除成功或沒有任何副作用(比如刪除不存在的屬性)時;
②如果delete後不是一個屬性訪問表達式;
var obj = {x: 1,get r(){return 5;},set r(newvalue){this.x = newvalue;}};
delete obj.x; //刪除對象obj的屬性x,返回true
delete obj.x; //刪除不存在的屬性,返回true
delete obj.r; //刪除對象obj的屬性r,返回true
delete obj.toString; //沒有任何副作用(toString是繼承來的,並不能刪除),返回true
delete 1; //數字1不是屬性訪問表達式,返回true
delete表達式返回false的情況:
①刪除可配置性(可配置性是屬性的一種特性,下面會談到)為false的屬性時;
delete Object.prototype; //返回false,prototype屬性是不可配置的
//通過var聲明的變量或function聲明的函數是全局對象的不可配置屬性
var x = 1;
delete this.x; //返回false
function f() {}
delete this.f; //返回false
六.屬性的特性
上面已經說到了屬性的可配置性特性,因為下面要說的檢測屬性和枚舉屬性還要用到屬性的特性這些概念,所以現在就先具體說說屬性的特性吧!
除了包含名字和值之外,屬性還包含一些標識它們可寫、可枚舉、可配置的三種特性。在ECMAScript 3中無法設置這些特性,所有通過ECMAScript 3的程序創建的屬性都是可寫的、可枚舉的和可配置的,且無法對這些特性做修改。ECMAScript 5中提供了查詢和設置這些屬性特性的API。這些API對於庫的開發者非常有用,因為:
①可以通過這些API給原型對象添加方法,並將它們設置成不可枚舉的,這讓它們更像內置方法;
②可以通過這些API給對象定義不能修改或刪除的屬性,借此“鎖定”這個對象;
在這裡我們將存取器屬性的getter和setter方法看成是屬性的特性。按照這個邏輯,我們也可以把屬性的值同樣看做屬性的特性。因此,可以認 為屬性包含一個名字和4個特性。數據屬性的4個特性分別是它的值(value)、可寫性(writable)、可枚舉性(enumerable)和可配置 性(configurable)。存取器屬性不具有值特性和可寫性它們的可寫性是由setter方法是否存在與否決定的。因此存取器屬性的4個特性是讀取 (get)、寫入(set)、可枚舉性和可配置性。
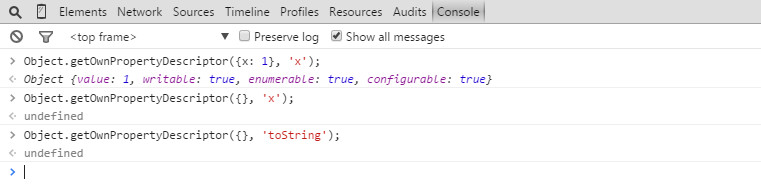
為了實現屬性特性的查詢和設置操作,ECMAScript 5中定義了一個名為“屬性描述符”(property descriptor)的對象,這個對象代表那4個特性。描述符對象的屬性和它們所描述的屬性特性是同名的。因此,數據屬性的描述符對象的屬性有 value、writable、enumerable和configurable。存取器屬性的描述符對象則用get屬性和set屬性代替value和 writable。其中writable、enumerable和configurable都是布爾值,當然,get屬性和set屬性是函數值。通過調用 Object.getOwnPropertyDescriptor()可以獲得某個對象特定屬性的屬性描述符:

從函數名字就可以看出,Object.getOwnPropertyDescriptor()只能得到自有屬性的描述符,對於繼承屬性和不存在的屬性它都返回undefined。要想獲得繼承屬性的特性,需要遍歷原型鏈(不會遍歷原型鏈?不要急,下面會說到的)。
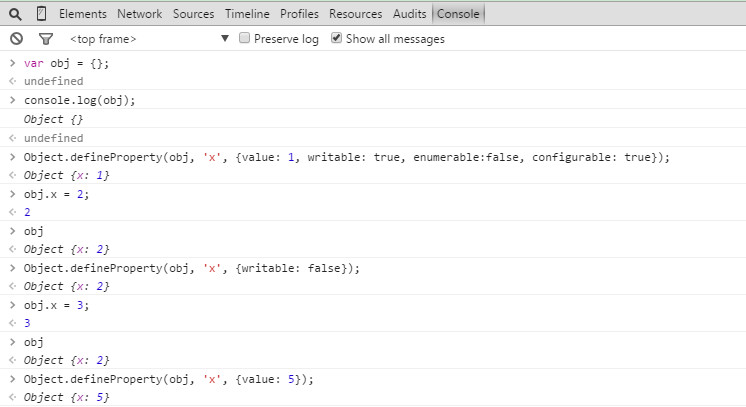
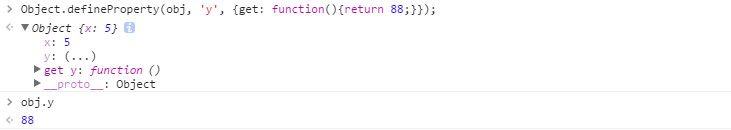
要想設置屬性的特性,或者想讓新建屬性具有某種特性,則需要調用Object.definePeoperty(),傳入需要修改的對象、要創建或修改的屬性的名稱以及屬性描述符對象:


可以看到:
①傳入Object.defineProperty()的屬性描述符對象不必包含所有4個特性;
②可寫性控制著對屬性值的修改;
③可枚舉性控制著屬性是否可枚舉(枚舉屬性,下面會說的);
④可配置性控制著對其他特性(包括前面說過的屬性是否可以刪除)的修改;
如果要同時修改或創建多個屬性,則需要使用Object.defineProperties()。第一個參數是要修改的對象,第二個參數是一個映射表,它包含要新建或修改的屬性的名稱,以及它們的屬性描述符,例如:
var p = Object.defineProperties({},{
x: {value: 1, writable: true, enumerable: true, configurable: true},
y: {value: 2, writable: true, enumerable: true, configurable: true},
r: {get: function(){return 88;}, set: function(newvalue){this.x =newvalue;},enumerable: true, configurable: true},
greet: {value: function(){console.log('hello,world');}, writable: true, enumerable: true, configurable: true}
});
相信你也已經從實例中看出:Object.defineProperty()和Object.defineProperties()都返回修改後的對象。
前面我們說getter和setter存取器屬性時使用對象直接量語法給新對象定義存取器屬性,但並不能查詢屬性的getter和setter方法 或給已有的對象添加新的存取器屬性。在ECMAScript 5中,就可以通過Object.getOwnPropertyDescriptor()和Object.defineProperty()來完成這些工作 啦!但在ECMAScript 5之前,大多數浏覽器(IE除外啦)已經支持對象直接量語法中的get和set寫法了。所以這些浏覽器還提供了非標准的老式API用來查詢和設置 getter和setter。這些API有4個方法組成,所有對象都擁有這些方法。__lookupGetter__()和 __lookupSetter__()用以返回一個命名屬性的getter和setter方法。__defineGetter__()和 __defineSetter__()用以定義getter和setter。這四個方法都是以兩條下劃線做前綴,兩條下劃線做後綴,以表明它們是非標准方 法。下面是它們用法:

七.檢測屬性
JavaScript對象可以看做屬性的集合,那麼我們有時就需要判斷某個屬性是否存在於某個對象中,這就是接下來要說的檢測屬性。
檢測一個對象的屬性也有三種方法,下面就來詳細說說它們的作用及區別!
1.in運算符
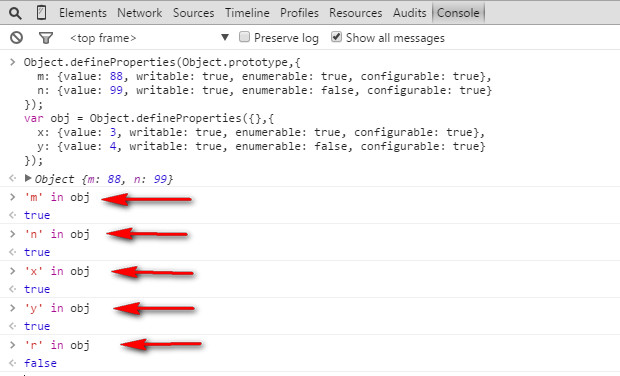
in運算符左側是屬性名(字符串),右側是對象。如果對象的自有屬性或繼承屬性中包含這個屬性則返回true,否則返回false。
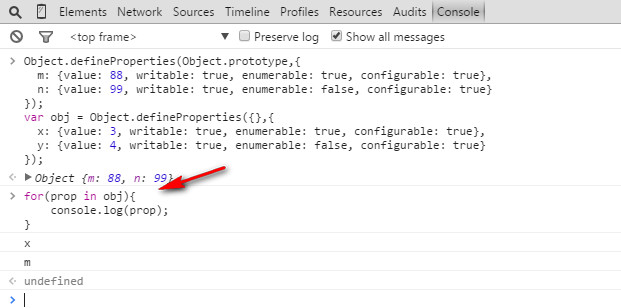
為了試驗,我們先給對象Object.prototype添加一個可枚舉屬性m,一個不可枚舉屬性n;然後,給對象obj定義兩個可枚舉屬性x,一個不可枚舉屬性y,並且對象obj是通過對象直接量形式創建的,繼承了Object.prototype。下面看實例:

從運行結果可以看出:in運算符左側是屬性名(字符串),右側是對象。如果對象的自有屬性或繼承屬性(不論這些屬性是否可枚舉)中包含這個屬性則返回true,否則返回false。
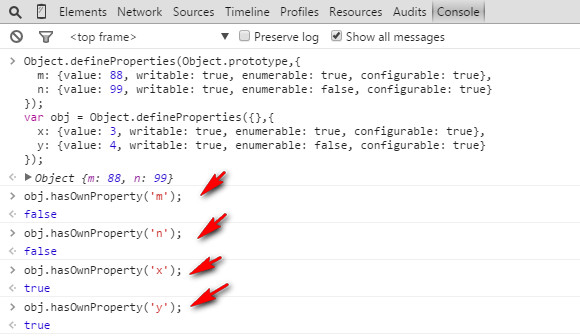
2.hasOwnProperty()
對象的hasOwnProperty()方法用來檢測給定的名字是否是對象的自有屬性(不論這些屬性是否可枚舉),對於繼承屬性它將返回false。下面看實例:

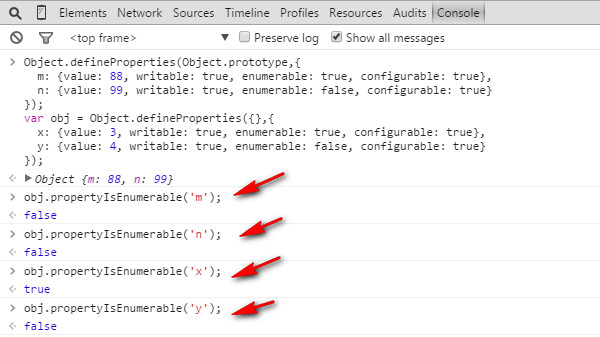
3.propertyIsEnumerable()
propertyIsEnumerable()是hasOwnProperty()的增強版,只有檢測到是自有屬性且這個屬性可枚舉性為true時它才返回true。還是實例:

八.枚舉屬性
相對於檢測屬性,我們更常用的是枚舉屬性。枚舉屬性我們通常使用for/in循環,它可以在循環體中遍歷對象中所有可枚舉的自有屬性和繼承屬性,把屬性名稱賦值給循環變量。繼續上實例:

我原來認為for/in循環跟in運算符有莫大關系的,現在看來它們的規則並不相同啊!當然,如果這裡不想遍歷出繼承的屬性,那就在for/in循環中加一層hasOwnProperty()判斷:
for(prop in obj){
if(obj.hasOwnProperty(prop)){
console.log(prop);
}
}
除了for/in循環之外,ECMAScript 5還定義了兩個可以枚舉屬性名稱的函數:
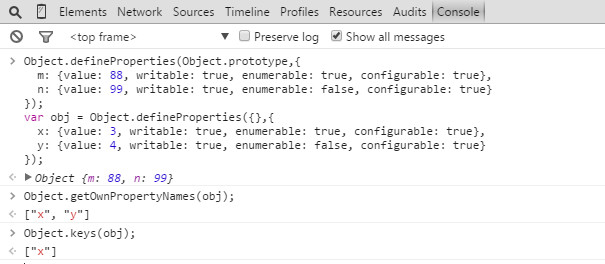
①Object.getOwnpropertyNames(),它返回對象的所有自有屬性的名稱,不論是否可枚舉;
②Object.keys(),它返回對象對象中可枚舉的自有屬性的名稱;
還是實例:

九.對象的三個特殊屬性
每個對象都有與之相關的原型(prototype)、類(class)和可擴展性(extensible attribute)。這三個就是對象的特殊屬性(它們也只是對象的屬性而已,並沒有想象的復雜哦)。
1.原型屬性
正如前面所說,對象的原型屬性是用來繼承屬性的(有點繞…),這個屬性如此重要,以至於我們經常把“o的原型屬性”直接叫做“o的原型”。原型屬性 是在實例創建之初就設置好的(也就是說,這個屬性的值是JavaScript默認自動設置的,後面我們會說如何自己手動設置),前面也提到:
①通過對象直接量創建的對象使用Object.prototype作為它們的原型;
②通過new+構造函數創建的對象使用構造函數的prototype屬性作為它們的原型;
③通過Object.create()創建的對象使用第一個參數(如果這個參數為null,則對象原型屬性值為undefined;如果這個參數為 undefined,則會報錯:Uncaught TypeError: Object prototype may only be an Object or null: undefined)作為它們的原型;
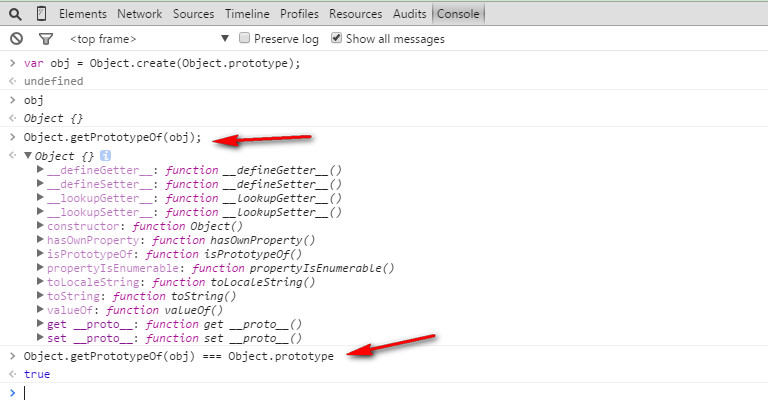
那麼,如何查詢一個對象的原型屬性呢?在ECMAScript 5中,將對象作為參數傳入Object.getPrototypeOf()可以查詢它的原型,例如:

但是在ECMAScript 3中,沒有Object.getPrototypeOf()函數,但經常使用表達式obj.constructor.prototype來檢測一個對象的原型,因為每個對象都有一個constructor屬性表示這個對象的構造函數:
①通過對象直接量創建的對象的constructor屬性指向構造函數Object();
②通過new+構造函數創建的對象的constructor屬性指向構造函數;
③通過Object.create()創建的對象的constructor屬性指向與其原型對象的constructor屬性指向相同;
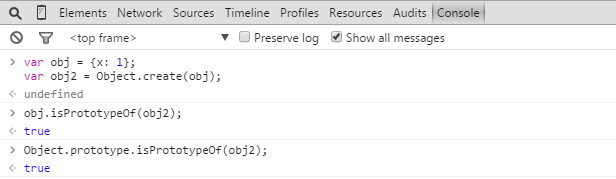
要檢測一個對象是否是另一個對象的原型(或處於原型鏈中),可以使用isPrototypeOf()方法。例如:

還有一個非標准但眾多浏覽器都已實現的對象的屬性__proto__(同樣是兩個下劃線開始和結束,以表明其為非標准),用以直接查詢/設置對象的原型。
2.類屬性
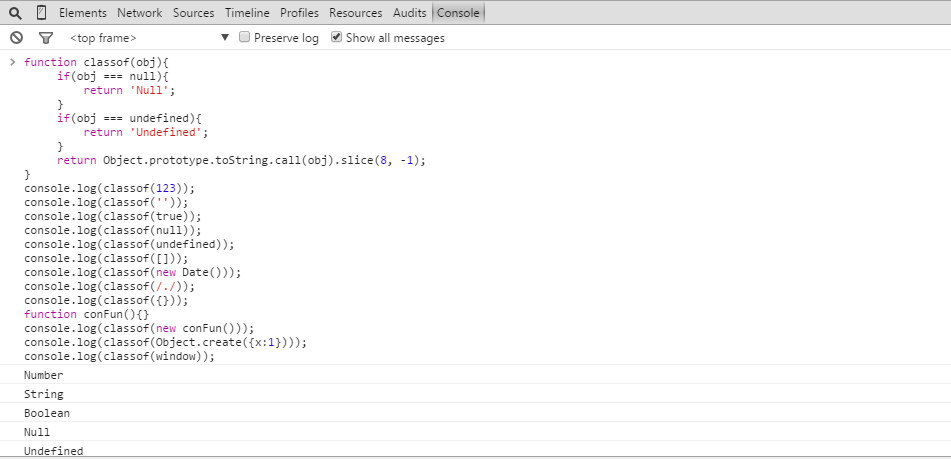
對象的類屬性(class attribute)是一個字符串,用以表示對象的類型信息。ECMAScript 3 和ECMAScript 5 都未提供設置這個屬性的方法,並只有一種間接的方法可以查詢它。默認的toString()方法(繼承自Object.prototype)返回了這種格 式的字符串:[object class] 。因此,要想獲得對象的類,可以調用對象的toString()方法,然後提取已返回字符串的第8到倒數第二個位置之間的字符。不過,很多對象繼承的 toString()方法重寫了(比如:Array、Date等),為了能調用正確的toString()版本,必須間接地調用 Function.call()方法。下面代碼可以返回傳遞給它的任意對象的類:
function classof(obj){
if(o === null){
return 'Null';
}
if(o === undefined){
return 'Undefined';
}
return Object.prototype.toString.call(o).slice(8, -1);
}
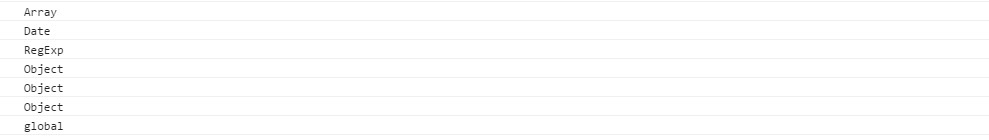
classof()函數可以傳入任何類型的參數。下面是使用實例:


總結:從運行結果可以看出通過三種方式創建的對象的類屬性都是'Object'。
3.可擴展性
對象的可擴展性用以表示是否可以給對象添加新屬性。所有內置對象和自定義對象都是顯示可擴展的(除非將它們轉換為不可擴展),宿主對象的可擴展性是由JavaScript引擎定義的。ECMAScript 5中定義了用來查詢和設置對象可擴展性的函數:
①(查詢)通過將對象傳入Object.isExtensible(),來判斷該對象是否是可擴展的。
②(設置)如果想將對象轉換為不可擴展,需要調用Object.preventExtensions(),將待轉換的對象作為參數傳進去。注意:
a.一旦將對象轉換為不可擴展的,就無法再將其轉換回可擴展的了;
b.preventExtensions()只影響到對象本身的可擴展性,如果給一個不可擴展的對象的原型添加屬性,這個不可擴展的對象同樣會繼承這些新屬性;
進一步,Object.seal()和Object.preventExtensions()類似,除了能將對象設置為不可擴展的,還可以將對象的 所有自有屬性都設置為不可配置的。對於那些已經封閉(sealed)起來的對象是不能解封的。可以使用Object.isSealed()來檢測對象是否 封閉。
更進一步,Object.freeze()將更嚴格地鎖定對象——“凍結”(frozen)。除了將對象設置為不可擴展和將其屬性設置為不可配置之 外,還可以將它自有的所有數據屬性設置為只讀(若對象的存取器屬性有setter方法,存取器屬性將不受影響,仍可通過給屬性賦值調用它們)。使用 Object.isFrozen()來檢測對象是否總結。
總結:Object.preventExtensions()、Object.seal()和Object.freeze()都返回傳入的對象,也就是說,可以通過嵌套的方式調用它們:
var obj = Object.seal(Object.create(Object.freeze({x:1}),{y:{value: 2, writable: true}));
這條語句中使用Object.create()函數傳入了兩個參數,即第一個參數是創建出的對象的原型對象,第二個參數是在創建對象是直接給其定義的屬性,並且附帶定義了屬性的特性。
十.對象的序列化
前面說完了對象的屬性以及對象屬性的特性,東西還是蠻多的,不知道你是否已看暈。不過,下面就是比較輕松的話題了!
對象序列化(serialization)是指將對象的狀態轉換為字符串,也可以將字符串還原為對象。ECMAScript 5提供了內置函數JSON.stringify()和JSON.parse()用來序列化和還原對象。這些方法都使用JSON作為數據交換格式,JSON 的全稱是“JavaScript Object Notation”——JavaScript對象表示法,它的語法和JavaScript對象與數組直接量的語法非常相近:

其中,最後的jsonObj是obj的深拷貝(關於什麼是深拷貝,什麼是淺拷貝,可以參考:http://www.zhihu.com/question/23031215,第二個答案)。
JSON的語法是JavaScript的子集,它並不能表示JavaScript裡的所有值。支持對象、數組、字符串、無窮大數字、true、false和null,並且它們可以序列化和還原。注意:
①NaN、Infinity和-Infinity序列化的結果是null;
②JSON.stringify()只能序列化對象可枚舉的自有屬性;
③日期對象序列化的結果是ISO格式的日期字符串(參照Date.toJSON()函數),但JSON.parse()依然保留它們的字符串形態,而不能將它們還原為原始日期對象;
④函數、RegExp、Error對象和undefined值不能序列化和還原;
當然,JSON.stringify()和JSON.parse()都可以接受第二個可選參數,通過傳入需要序列化或還原的屬性列表來定制自定義的序列化或還原操作,這個我們以後再詳談。