JavaScript判斷FileUpload控件上傳文件類型
編輯:關於JavaScript
為了代碼變得更加簡捷,筆者使用了正則表達式來獲取文件擴展名,如果讀者對正則表達式不太了解或者從來沒有接觸過,請馬上惡補一下吧!畢竟它非常重要,大多數的編程語言都支持正則表達式。
大家都知道,後台獲取FileUpload擴展名方法:
string ext = Path.GetExtension(fu.PostedFile.FileName);
JS判斷FileUpload控件上傳文件的擴展名:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>JS判斷文件類型-樂豬網</title>
<script type="text/javascript">
function CheckFileUpload() {
var obj = document.getElementById('fu');
if (obj.value == "") {
alert("請選擇要上傳的文件!");
return false;
}
var stuff = obj.value.match(/^(.*)(\.)(.{1,8})$/)[3];
if (stuff != "zip") {
alert("文件類型不正確,請選擇.zip文件!");
return false;
}
return true;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="fu" runat="server" />
<asp:Button ID="btnSave" runat="server" Text="保存"
OnClientClick="return CheckFileUpload();" />
</div>
</form>
</body>
</html>
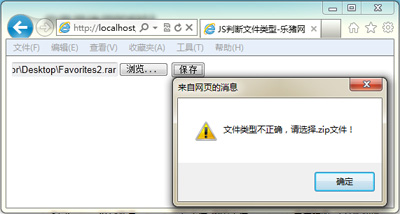
FileUpload 實例效果圖:

以上就是JS判斷FileUpload控件上傳文件的擴展名的實現方法,希望對大家的學習有所幫助。
小編推薦
熱門推薦