JS實現帶鼠標效果的頭像及文章列表代碼
編輯:關於JavaScript
本文實例講述了JS實現帶鼠標效果的頭像及文章列表代碼。分享給大家供大家參考。具體如下:
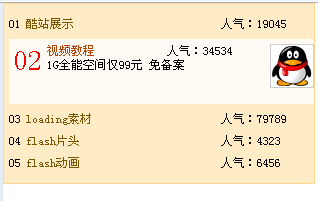
這是一種帶圖片功能的文章或新聞列表功能,鼠標滑過標題列表顯示說明和圖片,多見於SNS交友網站,不過你喜歡的話,你完全可以用哦。
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-mouse-style-face-article-list-demo/
具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>鼠標滑過標題列表顯示說明和圖片</title>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<style type="text/css">
*{margin:0;padding:0;font:normal 12px 宋體;}
.wrapper{width:300px;height:auto;overflow:hidden;border:1px solid #fdd78d;background:#ffecc6;padding:5px;}
/*平常的狀態*/
dl{width:100%;height:auto;clear:both;overflow:hidden;margin:8px 0px 8px 0px;}
dl dt{display:none;}
dl dd{}
dl dd strong{float:left;margin-right:5px;}
dl dd div{float:left;width:270px;list-style-type:none;}
dl dd div h4{clear:both;font-weight:normal}
dl dd div h4 a{float:left;color:#795601;font-size:12px;font-weight:normal;text-decoration:none;}
dl dd div h4 a:hover{color:#f00;text-decoration:underline;}
dl dd div h4 span{float:right;width:75px;}
dl dd div p{display:none;}
/*鼠標劃過的狀態*/
dl.over{clear:both;height:55px;padding:5px;background-color: #FFFBF4;}
dl.over dt{float:right;display:block;}
dl.over dt img{border:1px solid #ccc;padding:1px;background:#fff;}
dl.over dd{float:left;}
dl.over dd strong{font-size:28px;color:red;vertical-align:top;}
dl.over dd div{float:left;width:195px;}
dl.over dd div h4{clear:both;font-weight:normal}
dl.over dd div h4 a{color:#b34408;}
dl.over dd div h4 a:hover{color:#f00;text-decoration:underline;}
dl.over dd div h4 span{float:right;}
dl.over dd div p{clear:both;display:block;margin-top:5px;}
</style>
<script language="javascript">
window.onload=function(){
var dl=document.getElementsByTagName("dl");
if(dl.length<1) return false;
for(var i=0;i<dl.length;i++){
//初始化,讓第一個類為over
if(dl[i].className.indexOf("over")==-1){
dl[0].className="over";
}
//遍歷循環,模擬:hover偽類
dl[i].onmouseover=function(){
for(var j=0;j<dl.length;j++){
dl[j].className="";
}
this.className="over";
}
}
}
</script>
</head>
<body>
<div class="wrapper">
<dl>
<dt><img src="images/getface.jpg"></dt>
<dd>
<strong>01</strong>
<div>
<h4><span>人氣:19045</span><a href="#">酷站展示</a></h4>
<p>300M獨立IP雙線空間 100元/年</p>
</div>
</dd>
</dl>
<dl>
<dt><img src="images/getface.jpg"></dt>
<dd>
<strong>02</strong>
<div>
<h4><span>人氣:34534</span><a href="#">視頻教程</a></h4>
<p>1G全能空間僅99元 免備案</p>
</div>
</dd>
</dl>
<dl>
<dt><img src="images/getface.jpg"></dt>
<dd>
<strong>03</strong>
<div>
<h4><span>人氣:79789</span><a href="#">loading素材</a></h4>
<p>網羅網絡最新flash動畫、素材</p>
</div>
</dd>
</dl>
<dl>
<dt><img src="images/getface.jpg"></dt>
<dd>
<strong>04</strong>
<div>
<h4><span>人氣:4323</span><a href="#">flash片頭</a></h4>
<p>企業建網站100元起,送源碼</p>
</div>
</dd>
</dl>
<dl>
<dt><img src="images/getface.jpg"></dt>
<dd>
<strong>05</strong>
<div>
<h4><a href="#">flash動畫</a><span>人氣:6456</span></h4>
<p>全國最低價 服務器年付僅2000元</p>
</div>
</dd>
</dl>
</div>
</body>
</html>
希望本文所述對大家的JavaScript程序設計有所幫助。
小編推薦
熱門推薦