現在有很多網站都在做秒殺商品,而這其中有一個很重要的環節就是倒計時。
關於倒計時,有下面幾點需要注意:
1.應該使用服務器時間而不是本地時間(本地時間存在時區不同、用戶自行設置等問題)。
2.要考慮網絡傳輸的耗時。
3.獲取時間時可直接從AJAX的響應頭中讀取(通過getResponseHeader('Date')來獲得),服務器端不需要專門寫時間生成腳本。
過程分析:
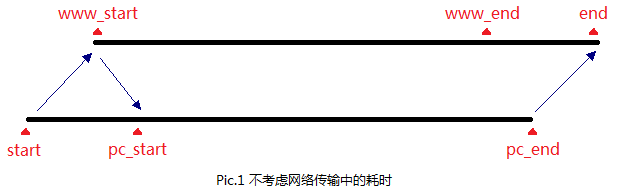
1.從服務器讀到一個時間戳之後便開始計時,不考慮網絡傳輸的耗時:

圖中的各項標注分別是(上面的時間線采用標准時間,與服務器和頁面的時間均無關):
start——頁面項服務器發起AJAX請求時的時間。
www_start——服務器響應頁面的請求並返回時間戳給頁面的時間。
pc_start——頁面接受到服務器返回的時間戳並開始計時的時間。
www_end——服務器倒計時結束的時間。
pc_end——頁面倒計時結束的時間,同時也是用戶在倒計時結束那一刻點擊按鈕的時間。
end——服務器接收到用戶點擊信息的時間。
可以看出,即使在倒計時結束的那一刻(也就是秒殺開始那一刻)用戶就立即點擊鼠標,也會比實際開始搶拍的時間(www_end,即服務器倒計時結束的時間)晚一些(可以很容易的看出,這個時間差正好等於pc_start - start,也就是AJAX從開始發送到接收到響應信息的耗時)。如果有些內行在頁面倒計時結束前用腳本發送請求,那麼其他用戶可就虧大了。所以,我們要解決掉這個時間誤差的問題。
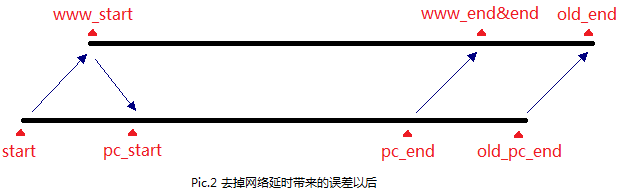
2.為了解決時間誤差的問題,我們將把頁面倒計時的時間縮短一小截(由上面的分析可以得出,這一小截正好等於pc_start - start),使得用戶在倒計時結束時發送給服務器的搶拍信息正好在服務器倒計時結束時被接收到:

圖中的各項標注與Pic.1中相同(時間線采用標准時間,與服務器和頁面的時間均無關),新增的兩項標注的含義如下:
old_pc_end——在未對網絡傳輸耗時進行處理的情況下pc_end的時間。
old_end——在未對網絡傳輸耗時進行處理的情況下end的時間。
由Pic.2可見,網絡傳輸耗時造成的時間誤差已經完全被彌補了,彌補的方法是“將倒計時結束的時間提前pc_start - start”。但是解決了網絡傳輸耗時造成的誤差問題,還有用戶電腦時間和服務器時間不相同的問題,下面我們繼續討論。
3.用戶的電腦時間和服務器時間一定是有差異的,甚至差幾個時區,怎麼解決這個問題呢?方法的要點如下:
A. 當頁面接收到服務器返回的時間戳www_t時,立即開始計時。
B. 當頁面接收到服務器返回的時間戳www_t時,立即計算本地時間和服務器返回的時間戳的時間差t=new Date().getTime() - www_t*1000。
C. 仍然使用new Date().getTime()來計時,而不是使用setInterval()函數(計時器很不穩定,誤差也很大),但時間的顯示與程序的邏輯必須基於本地時間和上一步(B中)求得的時間偏差t。
結論要點:
頁面從接收到服務器響應的時間戳開始計時,計時的時長應減掉AJAX從發送到接收整個過程的耗時,計時過程則使用本地時間來實現(本地時間+時間偏差)。
有任何疑問或建議請留言,謝謝!
javascript小技巧:同步服務器時間、同步倒計時
之前在網上看到有人提問,如何在頁面上同步顯示服務器的時間,其實實現方法有幾種,可能一般人立馬就想到可以使用Ajax每隔一秒去請求服務器,然後將服務器獲取到時間顯示在頁面上,這樣雖然能夠實現,但存在一個很大的問題,那就是每隔一秒去請求服務器,這樣如果用戶多了,服務器就會崩潰(內存占用率會很大),所以在我看來,這種方法不可行,我這裡給出一種解決方案,能夠實現同步服務器時間、同步倒計時,卻不占用服務器太多資源,下面我給寫實現的思路
第一步,當用戶第一次浏覽頁面時,服務器首先獲取當前時間並顯示在頁面上(比如:顯示在ID為timebox span中)
第二步,設置一個每隔一秒就計算新的時間(新時間以服務器時間為初始值,然後每隔一秒累加一秒並生成新的時間)
第三步,顯示第二步計算的時間
是不是很簡單,總結成一句話就是:以服務器時間為初始值,然後在頁面上自動每隔一秒就累加一秒生成新時間,這樣就能保證與服務器時間同步了,誤差基本在幾秒內,應該沒關系了,好了看一下實現的代碼吧:
<span id="timebox">11:21:55</span> //第一次將服務器時間顯示在這裡
<script type="text/javascript">
$(function () {
var oTime = $("#timebox");
var ts = oTime.text().split(":", 3);
var tnums = [parseInt(ts[0]), parseInt(ts[1]), parseInt(ts[2])];
setInterval(function () {
tnums = getNextTimeNumber(tnums[0], tnums[1], tnums[2]);
showNewTime(tnums[0], tnums[1], tnums[2]);
}, 1000);
function showNewTime(h, m, s) {
var timeStr = ("0" + h.toString()).substr(-2) + ":"
+ ("0" + m.toString()).substr(-2) + ":"
+ ("0" + s.toString()).substr(-2);
oTime.text(timeStr);
}
function getNextTimeNumber(h, m, s) {
if (++s == 60) {
s = 0;
}
if (s == 0) {
if (++m == 60) {
m = 0;
}
}
if (m == 0) {
if (++h == 24) {
h = 0;
}
}
return [h, m, s];
}
});
</script>
代碼很簡單在此就不多作說明(我上面只顯示時分秒,大家也可以加上日期,加上日期可在當h==0時,直接從服務器獲取一個日期或完整的時間,作為一次時間的校對),不懂的可以在下面評論,我會及時回復的,然後按照這種思路來實現一下同步倒計時,首先說明一下,什麼是同步倒計時,就是類似秒殺一樣,設置一個結束時間,然後計算當前時間與結束時間之間間隔,而且必需保證在不同的電腦、浏覽器上顯示的倒計時時間均相同,實現代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>同步倒計時</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
</head>
<body>
<span id="timebox">1天00時00分12秒</span> <!--假設:1天00時00分12秒是從服務器獲取的倒計時數據-->
<script type="text/javascript">
$(function () {
var tid = setInterval(function () {
var oTimebox = $("#timebox");
var syTime = oTimebox.text();
var totalSec = getTotalSecond(syTime) - 1;
if (totalSec >= 0) {
oTimebox.text(getNewSyTime(totalSec));
} else {
clearInterval(tid);
}
}, 1000);
//根據剩余時間字符串計算出總秒數
function getTotalSecond(timestr) {
var reg = /\d+/g;
var timenums = new Array();
while ((r = reg.exec(timestr)) != null) {
timenums.push(parseInt(r));
}
var second = 0, i = 0;
if (timenums.length == 4) {
second += timenums[0] * 24 * 3600;
i = 1;
}
second += timenums[i] * 3600 + timenums[++i] * 60 + timenums[++i];
return second;
}
//根據剩余秒數生成時間格式
function getNewSyTime(sec) {
var s = sec % 60;
sec = (sec - s) / 60; //min
var m = sec % 60;
sec = (sec - m) / 60; //hour
var h = sec % 24;
var d = (sec - h) / 24;//day
var syTimeStr = "";
if (d > 0) {
syTimeStr += d.toString() + "天";
}
syTimeStr += ("0" + h.toString()).substr(-2) + "時"
+ ("0" + m.toString()).substr(-2) + "分"
+ ("0" + s.toString()).substr(-2) + "秒";
return syTimeStr;
}
});
</script>
</body>
</html>
為了保證倒計時的精確度,我采用了先將倒計時時間間隔統一計算成秒,然後減1秒再重新生成時間格式,當然也可以按照上面時間同步的例子,直接進行時間減少,方法很多,我這個不一定是最優的,歡迎大家交流,謝謝!