JS+DIV+CSS實現的經典標簽切換效果代碼
編輯:關於JavaScript
本文實例講述了JS+DIV+CSS實現的經典標簽切換效果代碼。分享給大家供大家參考。具體如下:
這裡演示JS+DIV+CSS實現的標簽切換效果代碼,通俗說就是滑動門的實現效果,很不錯的實例,希望對你學習JS+CSS布局有幫助。
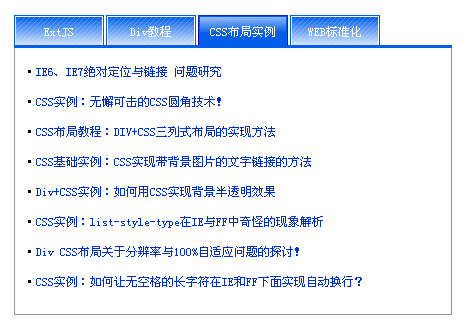
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-div-css-bq-cha-tab-style-codes/
具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DIV CSS布局實例:CSS標簽切換代碼</title>
<style type="text/css">
* {list-style-type:none; font-size:12px; text-decoration:none; margin:0; padding:0;}
a {behavior:url(xuxian.htc)}
.woaicss {width:438px; height:300px; overflow:hidden; margin:50px auto;}
.woaicss_title {width:438px; height:30px; background:#fff url(images/btn_bg.png) no-repeat; overflow:hidden;}
.woaicss_title li {display:block; float:left; margin:0 2px 0 0; display:inline; text-align:center;}
.woaicss_title li a {display:block; width:90px; heigth:30px; line-height:34px; color:#fff;}
.woaicss_title li a:hover {color:#f0f0f0; text-decoration:underline;}
.woaicss_title_bg1 {background-position:0 0;}
.woaicss_title_bg2 {background-position:0 -30px;}
.woaicss_title_bg3 {background-position:0 -60px;}
.woaicss_title_bg4 {background-position:0 -90px;}
.woaicss_con {display:block; width:438px; height:270px; background:url(images/con_bg.png) no-repeat 0 0; overflow:hidden;}
.woaicss_con ul {width:418px; height:250px; margin:12px auto;}
.woaicss_con li {width:418px; line-height:30px; margin:0 auto; white-space:nowrap; text-overflow:ellipsis; overflow: hidden;}
.woaicss_con li a {color:#03c;}
.woaicss_con li a:hover {color:#069; text-decoration:underline;}
.woaicss_copy {width:438px; margin:10px auto; text-align:center;}
.woaicss_copy a {color:#f00;}
</style>
</head>
<body>
<div class="woaicss">
<script language="javascript">
function woaicssq(num){
for(var id = 1;id<=4;id++)
{
var MrJin="woaicss_con"+id;
if(id==num)
document.getElementById(MrJin).style.display="block";
else
document.getElementById(MrJin).style.display="none";
}
if(num==1)
document.getElementById("woaicsstitle").className="woaicss_title woaicss_title_bg1";
if(num==2)
document.getElementById("woaicsstitle").className="woaicss_title woaicss_title_bg2";
if(num==3)
document.getElementById("woaicsstitle").className="woaicss_title woaicss_title_bg3";
if(num==4)
document.getElementById("woaicsstitle").className="woaicss_title woaicss_title_bg4";
}
</script>
<ul class="woaicss_title woaicss_title_bg1" id="woaicsstitle">
<li><a href="#" target="_blank" onmouseover="javascript:woaicssq(1)">ExtJS</a></li>
<li><a href="#" target="_blank" onmouseover="javascript:woaicssq(2)">Div教程</a></li>
<li><a href="#" target="_blank" onmouseover="javascript:woaicssq(3)">CSS布局實例</a></li>
<li><a href="#" target="_blank" onmouseover="javascript:woaicssq(4)">WEB標准化</a></li>
</ul>
<div class="woaicss_con" id="woaicss_con1" style="display:block;">
<ul>
<li>·<a href="#" title="">Web Developer插件教程 CSS網頁布局輔助設計利器!詳細圖文講解!</a></li>
<li>·<a href="#" title="">CSS Templates 頻道4月5日更新 增加模板22套</a></li>
<li>·<a href="#" title="">XHTML與CSS入門經典 從零開始系列教程!</a></li>
<li>·<a href="#" title="">DIV+CSS布局入門示例(目錄)</a></li>
<li>·<a href="#" title="">CSS基礎教程17篇 [翻譯Htmldog]</a></li>
<li>·<a href="#" title="">DIV CSS布局實例:用css網站布局之十步實錄!(目錄) </a></li>
<li>·<a href="#" title="">WEB2.0標准教程 循序漸進十二天的基礎學習!</a></li>
<li>·<a href="#" title="">Div+CSS 網頁布局 教程!</a></li>
</ul>
</div>
<div class="woaicss_con" id="woaicss_con2" style="display:none;">
<ul>
<li>·<a href="#" title="">DIV+CSS的XHTML代碼結構淺談 - 不要真DIV+CSS了</a></li>
<li>·<a href="#" title="">Div CSS教程:letter-spacing與word-spacing屬性詳解</a></li>
<li>·<a href="#" title="">margin外邊距屬性在inline內聯元素中應用的測試!</a></li>
<li>·<a href="#" title="">Div CSS教程:block element與inline element元素詳解 </a></li>
<li>·<a href="#" title="">DIV CSS實例教程:一款清新風格的CSS新聞列表制作</a></li>
<li>·<a href="#" title="">DIV CSS布局中如何組織樣式表以便於簡化、維護</a></li>
<li>·<a href="#" title="">DIV CSS編碼中容易犯的一些錯誤 DIV CSS編碼中容易犯的一些錯誤</a></li>
<li>·<a href="#" title="">如何將XHTML+CSS頁面轉換為打印機頁面</a></li>
</ul>
</div>
<div class="woaicss_con" id="woaicss_con3" style="display:none;">
<ul>
<li>·<a href="#" title="">IE6、IE7絕對定位與鏈接 問題研究</a></li>
<li>·<a href="#" title="">CSS實例:無懈可擊的CSS圓角技術!</a></li>
<li>·<a href="#" title="">CSS布局教程:DIV+CSS三列式布局的實現方法</a></li>
<li>·<a href="#" title="">CSS基礎實例:CSS實現帶背景圖片的文字鏈接的方法</a></li>
<li>·<a href="#" title="">Div+CSS實例:如何用CSS實現背景半透明效果</a></li>
<li>·<a href="#" title="">CSS實例:list-style-type在IE與FF中奇怪的現象解析</a></li>
<li>·<a href="#" title="">Div CSS布局關於分辨率與100%自適應問題的探討!</a></li>
<li>·<a href="#" title="">CSS實例:如何讓無空格的長字符在IE和FF下面實現自動換行?</a></li>
</ul>
</div>
<div class="woaicss_con" id="woaicss_con4" style="display:none;">
<ul>
<li>·<a href="#" title="">CSS實用案例集(第2版) - CSS Cookbook</a></li>
<li>·<a href="#" title="">CSS禅意花園 讀後感</a></li>
<li>·<a href="#" title="">CSS實戰手冊 公開發行 強烈推薦!2007年第17屆Jolt 生產效率大獎</a></li>
<li>·<a href="#" title="">CSSer:你該如何發展,如何學習進步?</a></li>
<li>·<a href="#" title="">The ultimate webdesign usability checklist</a></li>
<li>·<a href="#" title="">Adobe Dreamweaver CS3 新功能簡介</a></li>
<li>·<a href="#" title="">Web Standards與Web2.0應有所區別!</a></li>
<li>·<a href="#" title="">CSS教程:是什麼使得CSS改善了WEB網站的可訪問性</a></li>
</ul>
</div>
</div>
</body>
</html>
希望本文所述對大家的JavaScript程序設計有所幫助。
小編推薦
熱門推薦