js查看一個函數的執行時間實例代碼
編輯:關於JavaScript
具體不多說了,請看下文代碼實例講解
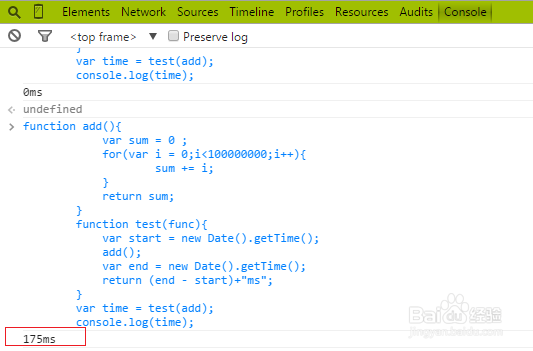
如下有一個求和的函數,我們要知道這個函數執行需要的時間
function add(){
var sum = 0 ;
for(var i = 0;i<1000000;i++){
sum += i;
}
return sum;
}
定義一個測試函數,將待測函數作為參數傳入
function test(func){
var start = new Date().getTime();//起始時間
func();//執行待測函數
var end = new Date().getTime();//接受時間
return (end - start)+"ms";//返回函數執行需要時間
}
測試並查看實際執行時間
var time = test(add); console.log(time);

小編推薦
熱門推薦