JS實現仿Windows7風格的網頁右鍵菜單效果代碼
編輯:關於JavaScript
本文實例講述了JS實現仿Windows7風格的網頁右鍵菜單效果代碼。分享給大家供大家參考。具體如下:
這是一款JS仿Windows7風格的網頁右鍵菜單,可以多級展開的右鍵菜單,原生JS。可參考性強,學習JavaScript的朋友不可錯過。本菜單用戶體驗極佳,兼容性良好,無jQuery。
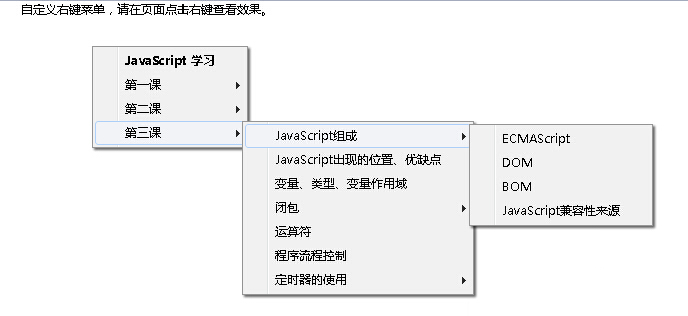
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-win7-style-web-right-menu-codes/
具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>自定義多級右鍵菜單</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body{height:100%;overflow:hidden;}
body,div,ul,li{margin:0;padding:0;}
body{font:12px/1.5 \5fae\8f6f\96c5\9ed1;}
ul{list-style-type:none;}
#rightMenu{position:absolute;top:-9999px;left:-9999px;}
#rightMenu ul{float:left;border:1px solid #979797;background:#f1f1f1 url(images/line.png) 24px 0 repeat-y;padding:2px;box-shadow:2px 2px 2px rgba(0,0,0,.6);}
#rightMenu ul li{float:left;clear:both;height:24px;cursor:pointer;line-height:24px;white-space:nowrap;padding:0 30px;}
#rightMenu ul li.sub{background-repeat:no-repeat;background-position:right 9px;background-image:url(images/arrow_win7.png);}
#rightMenu ul li.active{background-color:#f1f3f6;border-radius:3px;border:1px solid #aecff7;height:22px;line-height:22px;background-position:right -8px;padding:0 29px;}
#rightMenu ul ul{display:none;position:absolute;}
</style>
<script type="text/javascript">
var getOffset = {
top: function (obj) {
return obj.offsetTop + (obj.offsetParent ? arguments.callee(obj.offsetParent) : 0)
},
left: function (obj) {
return obj.offsetLeft + (obj.offsetParent ? arguments.callee(obj.offsetParent) : 0)
}
};
window.onload = function ()
{
var oMenu = document.getElementById("rightMenu");
var aUl = oMenu.getElementsByTagName("ul");
var aLi = oMenu.getElementsByTagName("li");
var showTimer = hideTimer = null;
var i = 0;
var maxWidth = maxHeight = 0;
var aDoc = [document.documentElement.offsetWidth, document.documentElement.offsetHeight];
oMenu.style.display = "none";
for (i = 0; i < aLi.length; i++)
{
//為含有子菜單的li加上箭頭
aLi[i].getElementsByTagName("ul")[0] && (aLi[i].className = "sub");
//鼠標移入
aLi[i].onmouseover = function ()
{
var oThis = this;
var oUl = oThis.getElementsByTagName("ul");
//鼠標移入樣式
oThis.className += " active";
//顯示子菜單
if (oUl[0])
{
clearTimeout(hideTimer);
showTimer = setTimeout(function ()
{
for (i = 0; i < oThis.parentNode.children.length; i++)
{
oThis.parentNode.children[i].getElementsByTagName("ul")[0] &&
(oThis.parentNode.children[i].getElementsByTagName("ul")[0].style.display = "none");
}
oUl[0].style.display = "block";
oUl[0].style.top = oThis.offsetTop + "px";
oUl[0].style.left = oThis.offsetWidth + "px";
setWidth(oUl[0]);
//最大顯示范圍
maxWidth = aDoc[0] - oUl[0].offsetWidth;
maxHeight = aDoc[1] - oUl[0].offsetHeight;
//防止溢出
maxWidth < getOffset.left(oUl[0]) && (oUl[0].style.left = -oUl[0].clientWidth + "px");
maxHeight < getOffset.top(oUl[0]) && (oUl[0].style.top = -oUl[0].clientHeight + oThis.offsetTop + oThis.clientHeight + "px")
},300);
}
};
//鼠標移出
aLi[i].onmouseout = function ()
{
var oThis = this;
var oUl = oThis.getElementsByTagName("ul");
//鼠標移出樣式
oThis.className = oThis.className.replace(/\s?active/,"");
clearTimeout(showTimer);
hideTimer = setTimeout(function ()
{
for (i = 0; i < oThis.parentNode.children.length; i++)
{
oThis.parentNode.children[i].getElementsByTagName("ul")[0] &&
(oThis.parentNode.children[i].getElementsByTagName("ul")[0].style.display = "none");
}
},300);
};
}
//自定義右鍵菜單
document.oncontextmenu = function (event)
{
var event = event || window.event;
oMenu.style.display = "block";
oMenu.style.top = event.clientY + "px";
oMenu.style.left = event.clientX + "px";
setWidth(aUl[0]);
//最大顯示范圍
maxWidth = aDoc[0] - oMenu.offsetWidth;
maxHeight = aDoc[1] - oMenu.offsetHeight;
//防止菜單溢出
oMenu.offsetTop > maxHeight && (oMenu.style.top = maxHeight + "px");
oMenu.offsetLeft > maxWidth && (oMenu.style.left = maxWidth + "px");
return false;
};
//點擊隱藏菜單
document.onclick = function ()
{
oMenu.style.display = "none"
};
//取li中最大的寬度, 並賦給同級所有li
function setWidth(obj)
{
maxWidth = 0;
for (i = 0; i < obj.children.length; i++)
{
var oLi = obj.children[i];
var iWidth = oLi.clientWidth - parseInt(oLi.currentStyle ? oLi.currentStyle["paddingLeft"] : getComputedStyle(oLi,null)["paddingLeft"]) * 2
if (iWidth > maxWidth) maxWidth = iWidth;
}
for (i = 0; i < obj.children.length; i++) obj.children[i].style.width = maxWidth + "px";
}
};
</script>
</head>
<body>
<center>自定義右鍵菜單,請在頁面點擊右鍵查看效果。</center>
<div id="rightMenu">
<ul>
<li><strong>JavaScript 學習</strong></li>
<li>
第一課
<ul>
<li>響應用戶操作</li>
<li>事件驅動</li>
<li>元素屬性操作</li>
</ul>
</li>
<li>
第二課
<ul>
<li>改變網頁背景顏色</li>
<li>函數傳參</li>
<li>126郵箱全選效果</li>
<li>循環及遍歷操作</li>
</ul>
</li>
<li>
第三課
<ul>
<li>
JavaScript組成
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
<li>JavaScript兼容性來源</li>
</ul>
</li>
<li>JavaScript出現的位置、優缺點</li>
<li>變量、類型、變量作用域</li>
<li>
閉包
<ul>
<li>什麼是閉包</li>
<li>簡單應用</li>
<li>閉包缺點</li>
</ul>
</li>
<li>運算符</li>
<li>程序流程控制</li>
<li>
定時器的使用
<ul>
<li>setInterval</li>
<li>setTimeout</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
希望本文所述對大家的JavaScript程序設計有所幫助。
小編推薦
熱門推薦