JavaScript實現的經典文件樹菜單效果
編輯:關於JavaScript
本文實例講述了JavaScript實現的經典文件樹菜單效果。分享給大家供大家參考。具體如下:
這是一款簡單的JavaScript文件樹菜單,經典的樹形菜單,特別是文件夾的樣式比較經典,折疊和展開也很流暢自然,不過本款菜單有一個缺點,就是菜單的數據寫在JS的數組裡,這樣一來多多少少對菜單內容的修改造成一定麻煩。
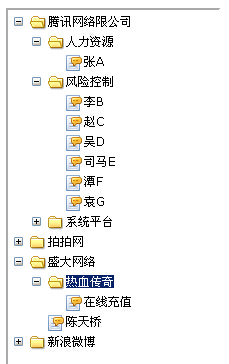
先來看看運行效果截圖:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-file-tree-style-menu-codes/
具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>簡單的文件樹效果</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.tree{width:200px;border:2px inset #fff;height:400px;padding:5px;overflow:auto;}
.tree dd,.tree dt, .tree dl{margin:0;padding:0;overflow:hidden;}
.tree dd{margin-left:18px;}
.tree dt{background:url(images/tree-bg.png) no-repeat 0 0px;padding-left:35px;line-height :20px;height:20px;}
.tree dt.node-close{background-position: 0 -24px;}
.tree dt.node-open{background-position: 0 -58px;}
.tree dt a{color:#000;text-decoration:none;font: 12px/1 verdana;line-height :12px;_line-height :16px;}
.tree dt a:hover{background:#0A246A;color:#fff;}
</style>
</head>
<body>
<div id="esunTree" class="tree"></div>
</body>
<script type="text/javascript">
try{document.execCommand("BackgroundImageCache",false,true)}catch(e){};
function Tree(data, el) {
this.app=function(par,tag){return par.appendChild(document.createElement(tag))};
this.create(document.getElementById(el),data)
};
Tree.fn = Tree.prototype = {
create: function (par,group){
var host=this, length = group.length;
for (var i = 0; i < length; i++) {
var dl =this.app(par,'DL'), dt = this.app(dl,'DT'), dd = this.app(dl,'DD');
dt.innerHTML='<a href="javascript:void(0)">'+group[i]['t']+'</a>';
if (!group[i]['s'])continue;
dt.group=group[i]['s'];
dt.className+=" node-close";
dt.onclick=function (){
var dd= this.nextSibling;
if (!dd.hasChildNodes()){
host.create(dd,this.group);
this.className='node-open'
}else{
var set=dd.style.display=='none'?['','node-open']:['none','node-close'];
dd.style.display=set[0];
this.className=set[1]
}
}
}
}
};
var data=[{
t:'騰訊網絡限公司',s:[
{t:'人力資源',s:[{t:'張A'}]},
{t:'風險控制',s:[{t:'李B'},{t:'趙C'},{t:'吳D'},{t:'司馬E'},{t:'潭F'},{t:'袁G'}]},
{t:'系統平台',s:[{t:'資訊組',s:[{t:'王五'}]},{t:'游戲組',s:[{t:'肖十三'}]}]}
]
},
{t:'拍拍網',s:[{t:'胡一刀'}]},
{t:'盛大網絡',s:[{t:'熱血傳奇',s:[{t:'在線充值'}]},{t:'陳天橋'}]},
{t:'新浪微博',s:[{t:'鳳姐'}]}
];
var et=new Tree(data,'esunTree');
//]]>
</script>
</html>
希望本文所述對大家的JavaScript程序設計有所幫助。
小編推薦
熱門推薦