上篇文章從總體上介紹了cocos2dx自帶的骨骼動畫,這篇文章介紹一下導出的配置數據各個字段的含義(也解釋了DragonBone導出的xml數據每個字段的含義)。
skeleton節點
<skeleton name="Dragon" frameRate="24" version="2.2">
name:flash文件名字。
frameRate:flash幀率。
version:dragonbones版本號。
armatures節點
首先是armatures節點,截取armatures中的部分數據。
<armatures> <armature name="Dragon"> <b name="tail" parent="body" x="." y="-." kX="" kY="" cX="" cY="" pX="." pY="." z=""> <d name="parts-tail" pX="" pY="-."/> </b> <b name = "LegR" ... /> <b/> …… <b/> </armature> </armatures>
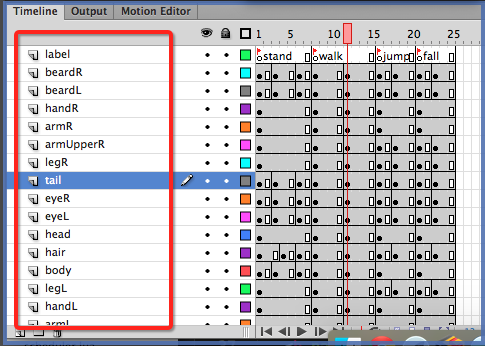
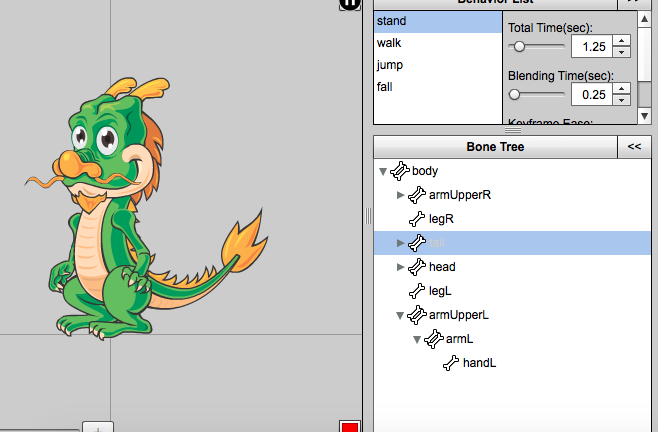
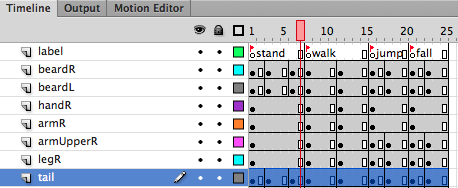
<b/>節點是一個骨骼(b是bone的縮寫),<armature/>節點中含有多個<b/>,是動畫的整體骨骼。如下2個圖所示,整個layer和骨骼之間關系就是armature節點,紅框中每一個layer就是一個b節點。


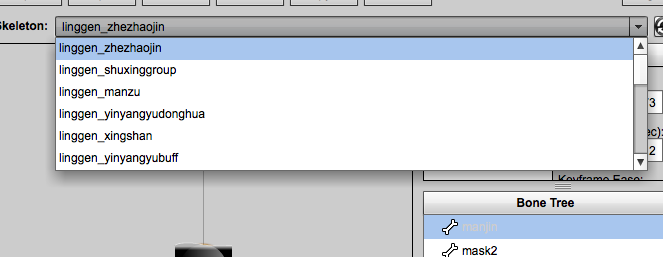
<armatures>節點為什麼有多個armature節點呢?因為一個flash中可能有多個骨骼動畫,每個骨骼動畫對應一個armature,比如下面這個flash導出後armatures裡就會包含多個armature。帶有幀標簽的元件會被當成一個Skeleton。

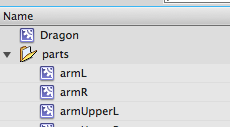
<armatures name="Dragon">name屬性是元件在庫中的名字(下圖),也是Skeleton的名字。

b節點(armature節點的子節點)
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
骨骼信息,以第一幀信息為標准。
name:骨骼名字,就是TimeLine中layer名字,上圖。
parent:骨骼父節點,上圖。
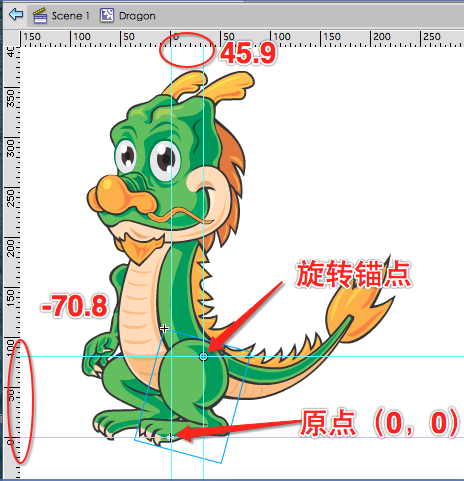
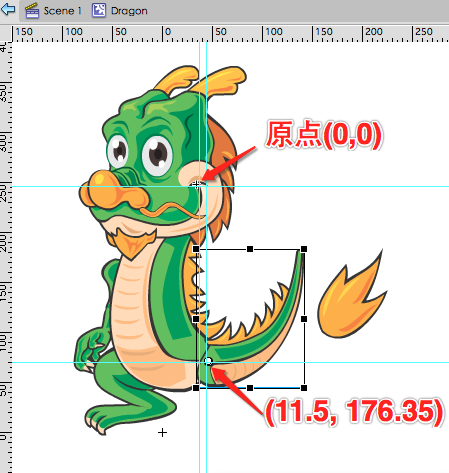
x,y:元件旋轉錨點相對於父節點原點的坐標,見下圖,y方向向下為正方向。

kX, kY:代表skewX,SkewY,一般情況2者相等,代表Rotate(旋轉)大小。

cX, cY:代表scaleX, scaleY, 表示縮放大小。
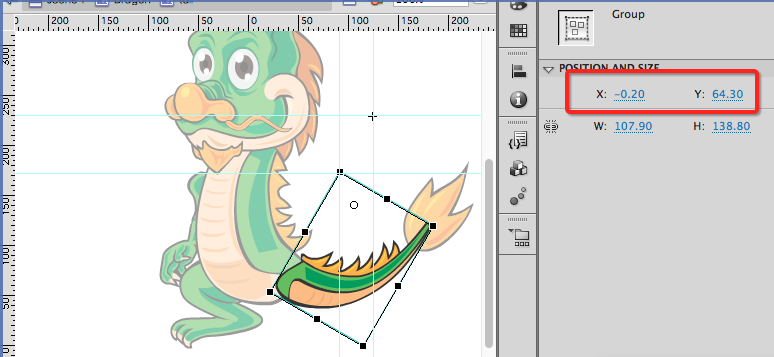
pX, pY:代表pivotX, pivotY,旋轉錨點相對於元件原點的坐標,下圖調整了30度旋轉。

z: 層級,最下面的layer是0層,逐上遞加。
d節點
骨骼中顯示節點,可以理解成皮膚,一個layer中用了幾個庫中的元件,就會有幾個<d>節點。
<d name="parts-tail" pX="0" pY="-63.8"/>
name:顯示對象的名字,為在庫中路徑和元件名字的拼接。


pX, pY: 顯示對象相對於原點的位移。
animations節點
<animations/>節點代表了骨骼隨時間的變化。
<animations>
<animation name="Dragon">
<mov name="stand" dr="" to="" drTW="" lp="" twE="">
<b name="tail" sc="" dl="">
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="." kY="." cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
</b>
</mov>
<mov name="walk" dr="" to="" drTW="" lp="" twE="">
</mov>
<mov name="jump" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
<mov name="fall" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
</animation>
</animations>
為什麼<animations/>會有多個<animation/>呢?原因和<armatures/>中有多個<armature/>相同(見上文),animation和armature靠name屬性一一對應。
mov節點
mov節點真正對應程序裡面一個動畫,TimeLine上一個幀標簽就會產生一個mov,所以一個<animation/>中會有多個mov。

<mov name="stand" dr="7" to="6" drTW="30" lp="1" twE="0">
name:幀標簽名字。
dr:代表duration,mov持續多少幀,上圖可知stand持續7幀。
to:真不知道是干啥的。
drTW:代表duratio_tween,動畫運行多長時間,1/24*7=0.29s。在dragonbones面板上設置TotalTime會影響此值。
lp:代表loop,是否循環播放。
twE:真不知道是干啥的。
b節點(mov節點的子節點)
骨骼狀態,mov中會有所有的骨骼b節點。
<b name="tail" sc="1" dl="0">
name:骨骼名字
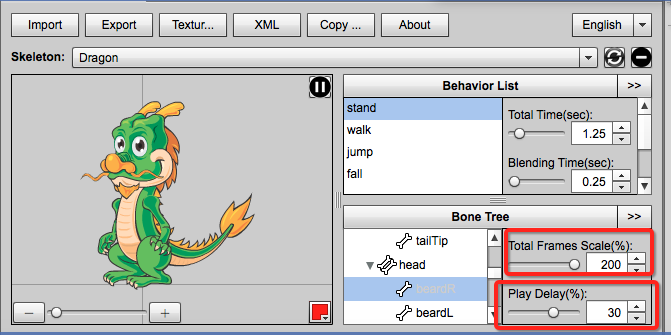
sc:代表movement_scale,不知是啥。總幀數調整,dragonBones面板可調整
dl:代表movement_delay,不知是啥。dragonBones面板中PlayDelay設置應該和其有關。

f節點
<f x="45.9" y="-70.8" cocos2d_x="124.1" cocos2d_y="-229.25" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10" dI="0" dr="2"/>
對應關鍵幀信息。stand動畫有3個關鍵幀,所以會有三個f節點。x,y,kX,kY,cX,cY,pX,pY,z與b節點(armature節點的子節點)中對應屬性相同,cocos2d_x和cocos2d_y也不知道怎麼來的。
dI:display_index 顯示哪個圖(<armature></armature>中<b></b>中<d></d>)。
dr: duration 幀數.
TextureAtlas節點
dragonbone導出方式可以選擇,如果選擇導出大圖,那麼TextureAtlas節點代表了大圖中小圖的相關信息,可以理解成TexturePacker產生的plist文件,比如
<TextureAtlas name="Dragon" width="" height=""> <SubTexture/> <SubTexture name="parts-tail" width="" height="" cocosd_pX="" cocosd_pY="-." x="" y=""/> <SubTexture/> <SubTexture/> <SubTexture/> </TextureAtlas>
SubTexture節點為小圖信息,width和height為長和寬,x和y為在大圖中的坐標。cocos2dpX和cocos2dpY依然不曉得有什麼用。
以上內容是的小編給大家分享的cocos2dx骨骼動畫Armature源碼剖析(二),後續還有更近,請持續關注本站。
相關文章
- background-color設置與代碼簡寫
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- HTMl5的存儲方式sessionStorage和localStorage詳解
- Ajax跨域訪問Cookie丟失問題的解決方法
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- jquery插件ContextMenu設置右鍵菜單
- jQuery插件ContextMenu自定義圖標
- jQuery插件FusionCharts繪制ScrollColumn2D圖效果示例【附demo源碼下載】
- 使用JavaScriptCore實現OC和JS交互詳解
- JavaScript裝飾器函數(Decorator)實例詳解