cocos2dx從編輯器(cocostudio或flash插件dragonBones)得到xml或json數據,調用類似如下所示代碼就可以展示出動畫效果
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);
那麼調用內部是怎麼實現的呢?
Armature::create和armature->getAnimation()->playWithIndex都實現了些什麼呢?這幾篇文章將從源碼上分析Armature。
本文是Armature分析的第一篇,將從整體上對cocos2dx裡的骨骼動畫進行分析。涉及到內容如下:
什麼是骨骼動畫
編輯器導出數據格式概覽
源碼概述
什麼是骨骼動畫
游戲中的動畫大體可以分成下面三種:
幀動畫
補間動畫(Tween)
骨骼蒙皮動畫
幀動畫
這個是最基本的動畫,也是下面兩個動畫的基礎,一幀展示一張圖,cocos2dx Action中Animate就是幀動畫。優點是實現簡單,缺點是浪費資源(一幀一張圖,可對比下面兩種動畫)。
補間動畫
flash中補間動畫用的比較多,不需要一幀一張圖,只需起始狀態和結束狀態,中間的狀態可以進行根據差值與經過時間計算出來。優點是節省資源,美術人員比較熟悉。
骨骼蒙皮動畫
骨骼動畫可以認為是補間動畫的一種擴展,讓動畫的各個部分之間產生關聯結構(骨骼),之後把圖綁定到骨骼上。缺點是程序實現較復雜,其優點較補間動畫有下面兩點(其他優點暫時沒有發現):
1.導出配置數據少並且美術制作簡單
假設有一個下面這樣結構的骨骼
body
armLeft
handLeft
armRight
handRight
head
legLeft
legRight
假設想在一幀中把動畫整體向右移動,采用補間動畫需要把body、armLeft、legRight等等全部移動,創建新的幀,而骨骼動畫只需移動body的位置,其子節點會跟隨父節點移動。對應導出的配置中,補間動畫要處理body、armLeft等所有子節點導出的數據,而骨骼動畫只有body一個節點數據的改變,導出的數據會小很多。
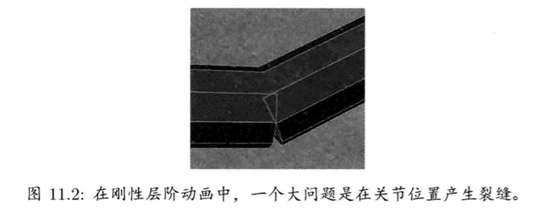
2.關節裂紋修復
下面的圖是偷的《游戲引擎架構》449頁,意思是如果美術作圖時候不注意,關節鏈接處可能會有裂縫。采用骨骼動畫可以解決這個問題,骨骼動畫中的蒙皮可以按權重綁定到多個關節(骨骼中),並且可以按權重進行拉伸,cocostudio骨骼動畫編輯器不熟,不知可不可多綁定,flash的dragonBones插件是不行的。 spine 對這種多綁定有不錯的支持。

編輯器導出數據格式概覽
cocostudio導出的json結構和dragonbones導出的xml結構相似,都是骨骼層,動畫層,圖片層三層結構,已dragonbones官方的demo為例(有刪減):
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>
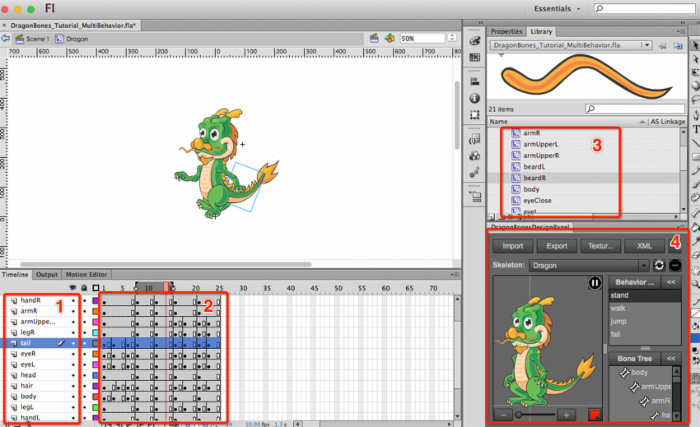
<armatures></armatures>是骨骼部分,對應flash中1區域,一個layer就是一個bone。
<animations></animations>是動畫部分,對應flash中2區域,用幀標簽區分哪個動畫,比如stand、walk、jump等。
<TextureAtlas></TextureAtlas>是骨骼部分,對應flash中3區域,是皮膚,也就是圖信息。
有了這些信息,就可以在程序中還原flash中的動畫效果,具體dr、drTW、x、kX、kY等等是什麼意思之後的文章裡會說。

源碼概述
代碼大體可以分成xml或json數據的解析 和 用解析出的數據產生動畫兩部分。
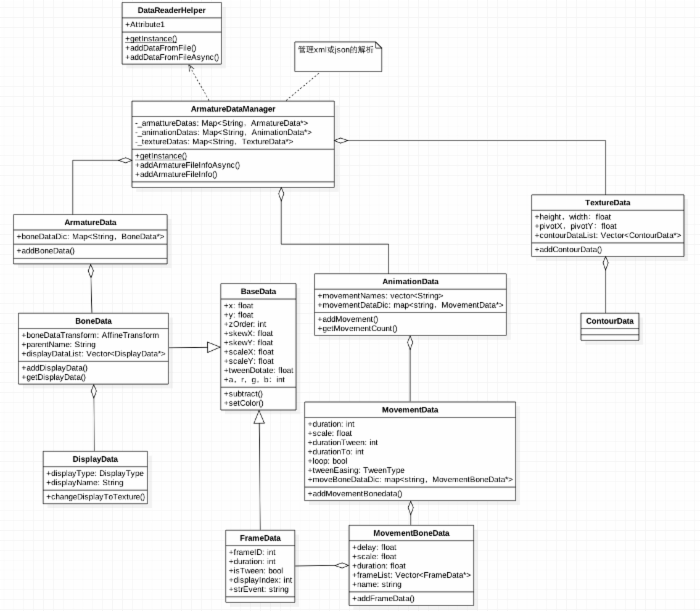
數據解析的相關代碼的UML

大致介紹下每個類的作用:
DataReaderHelper:解析armatures、animations、TextureAtlas的數據生成程序能直接使用的數據結構ArmatureData、AnimationData、TextureData。
ArmatureDataManager:管理DataReaderHelper及其解析出來的數據。
ArmatureData:對應xml中的<armature></armature>。
AnimationData:對應xml中的<animation></animation>。
TextureData:對應xml中的<SubTexture></SubTexture>。
BoneData:對應xml中的<b></b>。
DisplayData:對應xml中的<d></d>。
MovementData:對應xml中的<mov></mov>。
MovementBoneData:對應xml中的<mov><b></b></mov>。
FrameData:對應xml中的<mov><b><f></f></b></mov>。
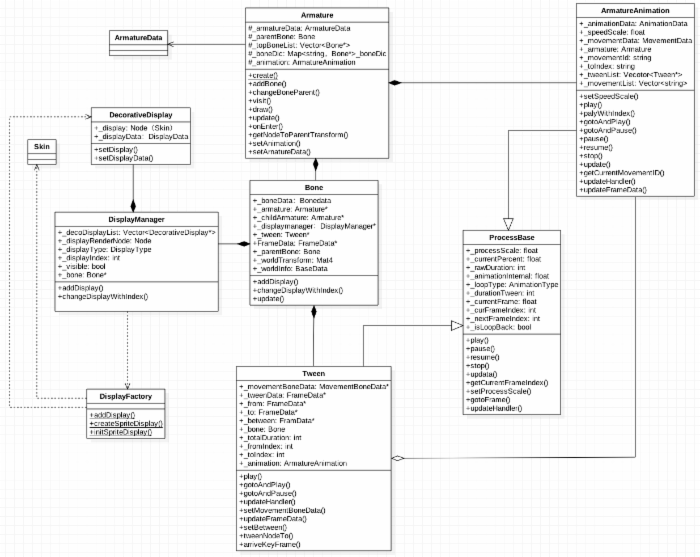
產生動畫相關代碼的UML

大致介紹下每個類的作用:
Armature:裡面包含了骨骼信息及動畫信息,有個這個就可以播放動畫。
Tween:骨骼動畫的補間,一個骨骼一個Tween。對應上面的flash面板就是stand動畫的tail層的第一到第七幀。
ArmatureAnimation:所有Tween的集合,夠成一個動畫。
Bone:帶有Tween的骨骼信息,從這裡面可以得到某個時間點的骨骼狀態。
DisplayFactory:創建skin等顯示對象。
DisplayManager:每個Bone中有一個,管理骨骼上的顯示對象。
Skin:圖的顯示對象。
以上內容就是的小編給大家分享的cocos2dx骨骼動畫Armature源碼剖析(一),希望大家喜歡。
相關文章
- background-color設置與代碼簡寫
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- HTMl5的存儲方式sessionStorage和localStorage詳解
- Ajax跨域訪問Cookie丟失問題的解決方法
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- jquery插件ContextMenu設置右鍵菜單
- jQuery插件ContextMenu自定義圖標
- jQuery插件FusionCharts繪制ScrollColumn2D圖效果示例【附demo源碼下載】
- 使用JavaScriptCore實現OC和JS交互詳解
- JavaScript裝飾器函數(Decorator)實例詳解