本文用示例講述了如何使用jQuery與PHP及Mysql結合,實現WEB版在線拍照、上傳、顯示浏覽的功能,ajax交互技術貫穿本文始末,所以本文的讀者要求具備相當熟悉jQuery及其插件使用和javscript相關知識,具備PHP和Mysql相關知識。

點擊此處下載源碼
HTML
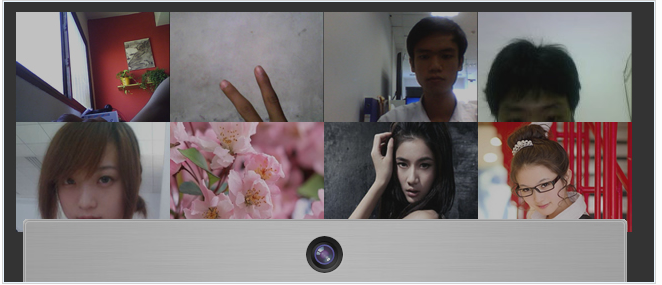
首先,我們要建立一個主頁面index.html來展示最新上傳的照片,我們使用jQuery來獲取最新的照片,所以這是一個HTML頁面,不需要PHP標簽,當然還要建立一個包括用來拍照和上傳交互所需的HTML結構。
<div id="main" style="width:90%"> <div id="photos"></div> <div id="camera"> <div id="cam"></div> <div id="webcam"></div> <div id="buttons"> <div class="button_pane" id="shoot"> <a id="btn_shoot" href="" class="btn_blue">拍照</a> </div> <div class="button_pane hidden" id="upload"> <a id="btn_cancel" href="" class="btn_blue">取消</a> <a id="btn_upload" href="" class="btn_green">上傳</a> </div> </div> </div> </div>
我們在body間加入了以上html代碼,其中#photos用來加載展示最新上傳的照片;#camera用於加載攝像模塊,包括調用攝像flash組件webcam,以及拍照和上傳等按鈕。
此外,我們還需要在index.html加載必須的js文件,包括jQuery庫,fancybox插件,flash攝像組件:webcam.js以及本示例組合各種操作所需的script.js。
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.3.4.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/ jquery.min.js"></script> <script type="text/javascript" src="fancybox/jquery.fancybox-1.3.4.pack.js"></script> <script type="text/javascript" src="js/webcam.js"></script> <script type="text/javascript" src="js/script.js"></script>
CSS
為了能給大家呈現一個相當美觀的前端界面,我們使用了css3來實現一些陰影、圓角和透明度效果,請看:
#photos{width:80%; margin:40px auto}
#photos:hover a{opacity:0.5}
#photos a:hover{opacity:1}
#camera{width:598px; height:525px; position:fixed; bottom:-466px; left:50%; margin-left:-300px;
border:1px solid #f0f0f0; background:url(images/cam_bg.jpg) repeat-y; -moz-border-radius:
4px 4px 0 0; -webkit-border-radius:4px 4px 0 0; border-radius:4px 4px 0 0; -moz-box-shadow:
0 0 4px rgba(0,0,0,0.6); -webkit-box-shadow:0 0 4px rgba(0,0,0,0.6); box-shadow:
0 0 4px rgba(0,0,0,0.6);}
#cam{width:100%; height:66px; display:block; position:absolute; top:0; left:0; background:
url(images/cam.png) no-repeat center center; cursor:pointer}
#webcam{width:520px; height:370px; margin:66px auto 22px; line-height:360px; background:#ccc;
color:#666; text-align:center}
.button_pane{text-align:center;}
.btn_blue,.btn_green{width:99px; height:38px; line-height:32px; margin:0 4px; border:none;
display:inline-block; text-align:center; font-size:14px; color:#fff !important;
text-shadow:1px 1px 1px #277c9b; background:url(images/buttons.png) no-repeat}
.btn_green{background:url(images/buttons.png) no-repeat right top;
text-shadow:1px 1px 1px #498917;}
.hidden{display:none}
這樣你在預覽index.html時會發現在頁面的正下方有一個攝像頭按鈕,默認是折疊的。
接下來我們要做的是,使用jQuery實現:通過單擊頁面正下方攝像頭按鈕,調用攝像頭組件,並且完成拍照、取消和上傳所需的動作。
jQuery
這一切的交互動作所需的js我們都寫在script.js文件中。首先,我們需要加載攝像頭組件webcam.js,關於webcam的調用,可以看下本站文章:Javascript+PHP實現在線拍照功能。調用方法如下:
script.js-Part 1
$(function(){
webcam.set_swf_url('js/webcam.swf'); //載入flash攝像組件的路徑
webcam.set_api_url('upload.php'); // 上傳照片的PHP後端處理文件
webcam.set_quality(80); // 設置圖像質量
webcam.set_shutter_sound(true, 'js/shutter.mp3'); //設置拍照聲音,拍照時會發出“咔嚓”聲
var cam = $("#webcam");
cam.html(
webcam.get_html(cam.width(), cam.height()) //在#webcam中載入攝像組件
);
這時,還看不到載入攝像頭效果,因為#camera默認是折疊的,繼續在script.js中加入以下代碼:
script.js-Part 2
var camera = $("#camera");
var shown = false;
$('#cam').click(function(){
if(shown){
camera.animate({
bottom:-466
});
}else {
camera.animate({
bottom:-5
});
}
shown = !shown;
});
當單擊頁面正下方的攝像頭按鈕時,默認折疊的攝像區會向上展開,這時如果您的機器安裝有攝像頭,則會加載攝像組件進行攝像了。
接下來,通過單擊“拍照”完成拍照功能,單擊“取消”則取消剛剛所拍的照片,單擊“上傳”則將所拍的照片上傳到服務器。
script.js-Part 3
//拍照
$("#btn_shoot").click(function(){
webcam.freeze(); //凍結webcam,攝像頭停止工作
$("#shoot").hide(); //隱藏拍照按鈕
$("#upload").show(); //顯示取消和上傳按鈕
return false;
});
//取消拍照
$('#btn_cancel').click(function(){
webcam.reset(); //重置webcam,攝像頭重新工作
$("#shoot").show(); //顯示拍照按鈕
$("#upload").hide(); //隱藏取消和上傳按鈕
return false;
});
//上傳照片
$('#btn_upload').click(function(){
webcam.upload(); //上傳
webcam.reset();//重置webcam,攝像頭重新工作
$("#shoot").show();//顯示拍照按鈕
$("#upload").hide(); //隱藏取消和上傳按鈕
return false;
});
點擊“上傳”按鈕後,所拍的照片會提交給後台PHP處理,PHP將照片進行命名和存盤入庫操作,請看PHP是如何操作上傳照片的。
PHP
upload.php所做的事情有:獲取上傳的照片,命名,判斷是否合法的圖片,生成縮略圖,存盤,寫入數據庫,返回JSON信息給前端。
$folder = 'uploads/'; //上傳照片保存路徑
$filename = date('YmdHis').rand().'.jpg'; //命名照片名稱
$original = $folder.$filename;
$input = file_get_contents('php://input');
if(md5($input) == '7d4df9cc423720b7f1f3d672b89362be'){
exit; //如果上傳的是空白的照片,則終止程序
}
$result = file_put_contents($original, $input);
if (!$result) {
echo '{"error":1,"message":"文件目錄不可寫";}';
exit;
}
$info = getimagesize($original);
if($info['mime'] != 'image/jpeg'){ //如果類型不是圖片,則刪除
unlink($original);
exit;
}
//生成縮略圖
$origImage = imagecreatefromjpeg($original);
$newImage = imagecreatetruecolor(154,110); //縮略圖尺寸154x110
imagecopyresampled($newImage,$origImage,0,0,0,0,154,110,520,370);
imagejpeg($newImage,'uploads/small_'.$filename);
//寫入數據庫
include_once('connect.php');
$time = mktime();
$sql = "insert into photobooth (pic,uploadtime)values('$filename','$time')";
$res = mysql_query($sql);
if($res){
//輸出JSON信息
echo '{"status":1,"message":"Success!","filename":"'.$filename.'"}';
}else{
echo '{"error":1,"message":"Sorry,something goes wrong.";}';
}
upload.php完成照片上傳後,最終會返回json格式的數據給前端攝像組件webcam調用,現在我們回到script.js。
jQuery
webcam通過set_hook方法捕捉到後台php返回信息,onComplete表示上傳完成,onError則表示錯做出錯了。
script.js-Part 4
webcam.set_hook('onComplete', function(msg){
msg = $.parseJSON(msg); //解析json
if(msg.error){
alert(msg.message);
}
else {
var pic = '<a rel="group" href="uploads/'+msg.filename+'"><img src="uploads/small_'+
msg.filename+'"></a>';
$("#photos").prepend(pic); //將獲取的照片信息插入到index.html的#photo裡
initFancyBox(); //調用fancybox插件
}
});
webcam.set_hook('onError',function(e){
cam.html(e);
});
//調用fancybox
function initFancyBox(){
$("a[rel=group]").fancybox({
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'cyclic' : true
});
}
說明一下,上傳成功後,所拍的照片會通過以上js代碼動態的插入到元素#photos裡,並且同時調用fancybox插件。這時,點擊剛剛上傳的照片,會呈現fancybox彈出層效果。注意動態生成的元素必須通過以上代碼中的initFancyBox()函數來調用fancybox,而不能直接通過fancybox()來調用,否則將不會有彈出層效果。
接下來,script.js還需要做一件事就是:動態載入最新的照片,展示在頁面上,我們通過jquery的.getJSON()方法來完成ajax請求。
script.js-Part 5
function loadpic(){
$.getJSON("getpic.php",function(json){
if(json){
$.each(json,function(index,array){ //循環json數據
var pic = '<a rel="group" href="uploads/'+array['pic']+'">
<img src="uploads/small_'+array['pic']+'"></a>';
$("#photos").prepend(pic);
});
}
initFancyBox(); //調用fancybox插件
});
}
loadpic();
函數loadpic()向服務器getpic.php發送get請求,並將返回的json數據進行解析,將照片信息動態插入到元素#photos下,並調用fancybox插件,然後,別忘了在頁面載入後調用loadpic()。
PHP
最後,由後台getpic.php來獲取數據庫中的上傳圖片並且返回json給前端。
include_once("connect.php"); //連接數據庫
//查詢數據表中最新的50條記錄
$query = mysql_query("select pic from photobooth order by id desc limit 50");
while($row=mysql_fetch_array($query)){
$arr[] = array(
'pic' => $row['pic']
);
}
//輸出json數據
echo json_encode($arr);
最後,附上數據photobooth結構:
CREATE TABLE `photobooth` ( `id` int(11) NOT NULL auto_increment, `pic` varchar(50) NOT NULL, `uploadtime` int(10) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;