JS實現鼠標滑過折疊與展開菜單效果代碼
編輯:關於JavaScript
本文實例講述了JS實現鼠標滑過折疊與展開菜單效果代碼。分享給大家供大家參考。具體如下:
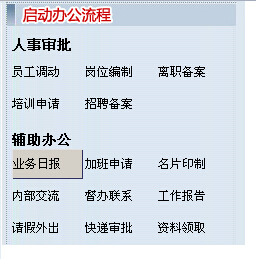
這是一款展開菜單特效,鼠標移上的時候自動展開,移走後自動折疊隱藏起來,運用了JS技術,並結合了CSS共同實現的效果。本折疊菜單類似QQ可折疊的好友列表一樣,不少人喜歡這種菜單。
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-hover-show-hidden-menu-style-codes/
具體代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD>
<title>移上展開的菜單</title>
<META content="text/html; charset=gb2312" http-equiv=Content-Type>
<STYLE type=text/css>.STYLE3 {
FONT-SIZE: 9pt
}
* {
PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px
}
.sam_tops_button {
FLOAT: left
}
.sam_tops_a {
FLOAT: left
}
BODY {
SCROLLBAR-ARROW-COLOR: #006699; SCROLLBAR-FACE-COLOR: #dee3e7; PADDING-BOTTOM: 0px; BACKGROUND-COLOR: white; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; SCROLLBAR-DARKSHADOW-COLOR: #98aab1; FONT-FAMILY: 宋體; SCROLLBAR-HIGHLIGHT-COLOR: #ffffff; SCROLLBAR-SHADOW-COLOR: #dee3e7; FONT-SIZE: 10.8pt; SCROLLBAR-TRACK-COLOR: #efefef; SCROLLBAR-3DLIGHT-COLOR: #d1d7dc; PADDING-TOP: 0px
}
TABLE {
COLOR: black; FONT-SIZE: 10.8pt
}
A:link {
COLOR: black; TEXT-DECORATION: none
}
A:visited {
COLOR: black; TEXT-DECORATION: none
}
A:hover {
TEXT-DECORATION: none
}
.standardBtn {
BACKGROUND-IMAGE: url(); BORDER-BOTTOM: #939eb2 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #939eb2 1px solid; WIDTH: 60px; BACKGROUND-REPEAT: repeat-x; HEIGHT: 20px; FONT-SIZE: 10.8pt; BORDER-TOP: #939eb2 1px solid; CURSOR: hand; BORDER-RIGHT: #939eb2 1px solid; PADDING-TOP: 2px
}
.standardInput {
BORDER-BOTTOM: #253e7a 1px solid; BORDER-LEFT: #253e7a 1px solid; HEIGHT: 20px; BORDER-TOP: #253e7a 1px solid; BORDER-RIGHT: #253e7a 1px solid
}
.DialogOuter {
BACKGROUND-COLOR: #c2ceeb
}
.DialogInner {
BACKGROUND-COLOR: #e0e7f8
}
.FrameList_GroupAndDeptDiv {
BORDER-BOTTOM: #eeeeee 2px solid; POSITION: relative; BORDER-LEFT: #333366 2px solid; OVERFLOW-X: auto; OVERFLOW-Y: auto; BACKGROUND-COLOR: white; WIDTH: 187px; HEIGHT: 355px; FONT-SIZE: 10.8pt; BORDER-TOP: #333366 2px solid; BORDER-RIGHT: #eeeeee 2px solid; TOP: 5px
}
.iFrameStyle {
WIDTH: 100%; HEIGHT: 500px
}
.AdvancedSearch_SearchUtilDIV {
BORDER-BOTTOM: #333366 1px solid; POSITION: relative; BORDER-LEFT: #eeeeee 1px solid; PADDING-BOTTOM: 10px; BACKGROUND-COLOR: #e0e7f8; PADDING-LEFT: 10px; WIDTH: 530px; PADDING-RIGHT: 10px; HEIGHT: 110px; BORDER-TOP: #eeeeee 1px solid; BORDER-RIGHT: #333366 1px solid; PADDING-TOP: 10px; TOP: 10px; LEFT: 10px
}
.AdvancedSearchEx_SearchUtilDIV {
BORDER-BOTTOM: #333366 2px solid; POSITION: relative; BORDER-LEFT: #eeeeee 1px solid; PADDING-BOTTOM: 10px; BACKGROUND-COLOR: #d2dfff; PADDING-LEFT: 10px; WIDTH: 530px; PADDING-RIGHT: 10px; HEIGHT: 80px; BORDER-TOP: #eeeeee 1px solid; BORDER-RIGHT: #333366 2px solid; PADDING-TOP: 10px; TOP: 10px; LEFT: 10px
}
.SetAgent_setItem1 {
TEXT-ALIGN: left; WIDTH: 420px; HEIGHT: 30px
}
.SetAgent_UtilDIV {
BORDER-BOTTOM: #333366 1px solid; BORDER-LEFT: #eeeeee 1px solid; PADDING-BOTTOM: 10px; BACKGROUND-COLOR: #c2ceeb; PADDING-LEFT: 10px; WIDTH: 400px; PADDING-RIGHT: 10px; HEIGHT: 190px; BORDER-TOP: #eeeeee 1px solid; BORDER-RIGHT: #333366 1px solid; PADDING-TOP: 10px
}
.SetAgent_Util1DIV {
BORDER-BOTTOM: #333366 1px solid; BORDER-LEFT: #eeeeee 1px solid; PADDING-BOTTOM: 10px; BACKGROUND-COLOR: #c2ceeb; PADDING-LEFT: 10px; WIDTH: 280px; PADDING-RIGHT: 10px; HEIGHT: 190px; BORDER-TOP: #eeeeee 1px solid; BORDER-RIGHT: #333366 1px solid; PADDING-TOP: 10px
}
.SetAgent_Util2DIV {
BORDER-BOTTOM: #333366 1px solid; BORDER-LEFT: #eeeeee 1px solid; PADDING-BOTTOM: 10px; BACKGROUND-COLOR: #c2ceeb; PADDING-LEFT: 10px; WIDTH: 220px; PADDING-RIGHT: 10px; HEIGHT: 190px; BORDER-TOP: #eeeeee 1px solid; BORDER-RIGHT: #333366 1px solid; PADDING-TOP: 10px
}
.SetAgent_Table {
BACKGROUND-COLOR: #e0e7f8
}
.NewAttachList_OuterDIV {
BORDER-BOTTOM: #333366 1px solid; POSITION: relative; BORDER-LEFT: #eeeeee 1px solid; PADDING-BOTTOM: 10px; BACKGROUND-COLOR: #e0e7f8; PADDING-LEFT: 10px; WIDTH: 720px; PADDING-RIGHT: 10px; HEIGHT: 328px; BORDER-TOP: #eeeeee 1px solid; BORDER-RIGHT: #333366 1px solid; PADDING-TOP: 10px; TOP: 0px; LEFT: 0px
}
.NewAttachList_AccListDIV {
POSITION: relative; BACKGROUND-COLOR: white; WIDTH: 698px; HEIGHT: 285px; OVERFLOW: auto
}
.AttachList_OuterDIV {
BORDER-BOTTOM: #333366 2px solid; POSITION: relative; BORDER-LEFT: #eeeeee 1px solid; PADDING-BOTTOM: 10px; BACKGROUND-COLOR: #d2dfff; PADDING-LEFT: 10px; WIDTH: 400px; PADDING-RIGHT: 10px; HEIGHT: 200px; BORDER-TOP: #eeeeee 1px solid; BORDER-RIGHT: #333366 2px solid; PADDING-TOP: 10px; TOP: 0px; LEFT: 0px
}
.AttachList_AccListDIV {
Z-INDEX: -1; POSITION: relative; BACKGROUND-COLOR: white; WIDTH: 377px; HEIGHT: 180px; OVERFLOW: auto; TOP: -2px
}
.AttachList_InputDiv {
BORDER-BOTTOM: #253e7a 1px solid; BORDER-LEFT: #253e7a 1px solid; BACKGROUND-COLOR: #e0e7f8; BORDER-RIGHT: #253e7a 1px solid
}
.AttachList_Td {
BORDER-BOTTOM: #253e7a 1px solid; BORDER-LEFT: #253e7a 1px solid; HEIGHT: 22px; BORDER-TOP: #253e7a 1px solid
}
.AttachList_contentTd {
BORDER-BOTTOM: #253e7a 1px solid; PADDING-LEFT: 5px; WORD-WRAP: break-word; CURSOR: hand
}
.StepDesc_outerDIV {
BORDER-BOTTOM: #333366 1px solid; POSITION: relative; BORDER-LEFT: #eeeeee 1px solid; PADDING-BOTTOM: 10px; BACKGROUND-COLOR: #e0e7f8; PADDING-LEFT: 10px; WIDTH: 460px; PADDING-RIGHT: 10px; HEIGHT: 250px; BORDER-TOP: #eeeeee 1px solid; BORDER-RIGHT: #333366 1px solid; PADDING-TOP: 10px; TOP: 0px; LEFT: 0px
}
.StepDesc_innerDIV {
BORDER-BOTTOM: #eeeeee 1px solid; POSITION: relative; BORDER-LEFT: #333366 1px solid; BACKGROUND-COLOR: white; WIDTH: 435px; HEIGHT: 205px; OVERFLOW: auto; BORDER-TOP: #333366 1px solid; BORDER-RIGHT: #eeeeee 1px solid; TOP: 5px
}
.SelectList_OuterDIV {
BORDER-BOTTOM: #333366 1px solid; POSITION: relative; BORDER-LEFT: #eeeeee 1px solid; PADDING-BOTTOM: 10px; BACKGROUND-COLOR: #e0e7f8; PADDING-LEFT: 10px; WIDTH: 450px; PADDING-RIGHT: 10px; HEIGHT: 400px; BORDER-TOP: #eeeeee 1px solid; BORDER-RIGHT: #333366 1px solid; PADDING-TOP: 10px; TOP: 0px; LEFT: 0px
}
.SelectList_ContentDIV {
Z-INDEX: -1; POSITION: relative; BACKGROUND-COLOR: white; WIDTH: 427px; HEIGHT: 180px; OVERFLOW: auto; TOP: -2px
}
.BtnColor {
BACKGROUND-COLOR: #c2ceeb
}
.SelectButton_OuterDIV {
BORDER-BOTTOM: #333366 1px solid; POSITION: relative; BORDER-LEFT: #eeeeee 1px solid; PADDING-BOTTOM: 10px; BACKGROUND-COLOR: #e0e7f8; PADDING-LEFT: 10px; WIDTH: 450px; PADDING-RIGHT: 10px; HEIGHT: 200px; BORDER-TOP: #eeeeee 1px solid; BORDER-RIGHT: #333366 1px solid; PADDING-TOP: 10px; TOP: 0px; LEFT: 0px
}
.SelectButton_ContentDIV {
Z-INDEX: -1; POSITION: relative; BACKGROUND-COLOR: white; WIDTH: 427px; HEIGHT: 180px; OVERFLOW: auto; TOP: -2px
}
.TaskListTree2_InnerDiv {
BACKGROUND-COLOR: #d2dfff
}
.TaskListTree2_TreeDiv {
BORDER-BOTTOM: #eeeeee 2px solid; POSITION: relative; BORDER-LEFT: #333366 2px solid; OVERFLOW-X: auto; OVERFLOW-Y: auto; BACKGROUND-COLOR: white; WIDTH: 100%; HEIGHT: 100%; FONT-SIZE: 10.8pt; BORDER-TOP: #333366 2px solid; BORDER-RIGHT: #eeeeee 2px solid
}
.UserInfoiFrm_OuterDIV {
Z-INDEX: -1; BORDER-BOTTOM: #333366 1px solid; POSITION: absolute; BORDER-LEFT: #333366 1px solid; PADDING-BOTTOM: 15px; BACKGROUND-COLOR: #e0e7f8; PADDING-LEFT: 15px; WIDTH: 580px; PADDING-RIGHT: 15px; BORDER-TOP: white 1px solid; BORDER-RIGHT: #333366 1px solid; PADDING-TOP: 15px; TOP: 30px; LEFT: 8px
}
.UserInfoiFrm_OutTag1DIV {
BORDER-BOTTOM: #000000 0px solid; POSITION: absolute; BORDER-LEFT: #000000 1px solid; WIDTH: 80px; HEIGHT: 20px; BORDER-TOP: #000000 1px solid; BORDER-RIGHT: #000000 1px solid; TOP: 8px; LEFT: 8px
}
.UserInfoiFrm_OutTag2DIV {
BORDER-BOTTOM: #000000 0px solid; POSITION: absolute; BORDER-LEFT: #000000 1px solid; WIDTH: 80px; HEIGHT: 20px; BORDER-TOP: #000000 1px solid; BORDER-RIGHT: #000000 1px solid; TOP: 8px; LEFT: 88px
}
.UserInfoiFrm_OnTagsDIV {
Z-INDEX: 1; BORDER-BOTTOM: #666666 0px solid; POSITION: relative; BORDER-LEFT: #ffffff 2px solid; WIDTH: 78px; BACKGROUND: #e0e7f8; HEIGHT: 22px; BORDER-TOP: #ffffff 2px solid; CURSOR: hand; FONT-WEIGHT: bold; BORDER-RIGHT: #666666 3px solid; PADDING-TOP: 3px; TOP: 0px; LEFT: 0px
}
.UserInfoiFrm_OffTagsDIV {
BORDER-BOTTOM: #666666 0px solid; POSITION: relative; WIDTH: 78px; BACKGROUND: #e0e7f8; BORDER-TOP: #ffffff 1px solid; CURSOR: hand; BORDER-RIGHT: #666666 0px solid; PADDING-TOP: 3px; TOP: 0px; LEFT: 0px
}
.UserInfoiFrm_BottomUtilDIV {
POSITION: absolute; WIDTH: 590px; TOP: 390px
}
.Urge_BottomUtilDIV {
POSITION: absolute; WIDTH: 590px; TOP: 387px
}
.FlowList_ListDIV {
POSITION: relative; WIDTH: 300px; HEIGHT: 300px; OVERFLOW: auto; TOP: 10px
}
.FlowTrace2_TitleTable {
BACKGROUND-COLOR: #d6d6d6; TABLE-LAYOUT: fixed
}
.FlowTrace2_TipsTd {
TEXT-ALIGN: left; PADDING-BOTTOM: 5px; PADDING-LEFT: 5px; PADDING-RIGHT: 150px; WORD-WRAP: break-word; BACKGROUND: url() #cde2fa fixed no-repeat right top; HEIGHT: 70px; PADDING-TOP: 5px
}
.FlowTrace2_TitleleftTd {
TEXT-ALIGN: center; PADDING-BOTTOM: 3px; BORDER-TOP: white 1px solid; PADDING-TOP: 5px
}
.FlowTrace2_Titletd {
TEXT-ALIGN: center; BORDER-LEFT: white 1px solid; PADDING-BOTTOM: 3px; BORDER-TOP: white 1px solid; PADDING-TOP: 5px
}
.FlowTrace2_Contenttd {
TEXT-ALIGN: center; BORDER-LEFT: white 1px solid; PADDING-BOTTOM: 3px; WORD-WRAP: break-word; BORDER-TOP: white 1px solid; PADDING-TOP: 5px
}
.FlowTrace2_Contentlefttd {
TEXT-ALIGN: center; PADDING-BOTTOM: 3px; BORDER-TOP: white 1px solid; PADDING-TOP: 5px
}
.FlowTrace2_StartTr {
BACKGROUND-COLOR: #dbff8e; COLOR: #666699
}
.FlowTrace2_CheckTr {
BACKGROUND-COLOR: #ffecb3; COLOR: #4c6f99
}
.FlowTrace2_NoteTr {
BACKGROUND-COLOR: #a2c7ff; COLOR: #f5ffec
}
.FlowTrace2_FinishTr {
BACKGROUND-COLOR: #ffbfbf; COLOR:
}
.FlowTrace2_SubflowTr {
BACKGROUND-COLOR: #d9ecff
}
.AdvancedSearchBtn {
POSITION: relative; BACKGROUND-COLOR: rgb(77,163,248); WIDTH: 80px; HEIGHT: 20px; COLOR: black; FONT-SIZE: 10.8pt; TOP: 0px; LEFT: 0px
}
.FlowList_Table {
BORDER-BOTTOM: #a0a0a0 1px solid; BORDER-LEFT: #a0a0a0 1px solid; BORDER-TOP: #a0a0a0 1px solid; BORDER-RIGHT: #a0a0a0 1px solid
}
.FlowList_Line1Tr {
BACKGROUND-COLOR: #0080c0
}
.FlowList_Line2Tr {
BACKGROUND-IMAGE: url()
}
.FlowList_TitleTd {
PADDING-BOTTOM: 5px; BACKGROUND-COLOR: #d0e4f9; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; FONT-WEIGHT: bold; PADDING-TOP: 5px
}
.FlowList_ContentTr {
BACKGROUND-COLOR: #f7f3f7
}
.FlowList_ContentTdDown {
BORDER-BOTTOM: #e0e0e0 1px solid; BORDER-LEFT: #333366 1px solid; BACKGROUND-COLOR: #d4d0c8; WORD-WRAP: break-word; BORDER-TOP: #333366 1px solid; CURSOR: hand; BORDER-RIGHT: #e0e0e0 1px solid
}
.FlowList_ContentTdOver {
BORDER-BOTTOM: #333366 1px solid; BORDER-LEFT: #e0e0e0 1px solid; BACKGROUND-COLOR: #d4d0c8; WORD-WRAP: break-word; BORDER-TOP: #e0e0e0 1px solid; CURSOR: hand; BORDER-RIGHT: #333366 1px solid
}
.FlowList_ContentTdOut {
BORDER-BOTTOM: #f7f3f7 1px solid; BORDER-LEFT: #f7f3f7 1px solid; BACKGROUND-COLOR: #f7f3f7; WORD-WRAP: break-word; BORDER-TOP: #f7f3f7 1px solid; CURSOR: hand; BORDER-RIGHT: #f7f3f7 1px solid
}
.FlowList_ContentTable {
BACKGROUND-COLOR: white; TABLE-LAYOUT: fixed
}
.getClassiFrm_TypesDiv {
BORDER-BOTTOM: #333366 1px solid; POSITION: absolute; BORDER-LEFT: #eeeeee 1px solid; PADDING-BOTTOM: 10px; BACKGROUND-COLOR: #e0e7f8; PADDING-LEFT: 10px; WIDTH: 475px; PADDING-RIGHT: 10px; HEIGHT: 230px; BORDER-TOP: #eeeeee 1px solid; BORDER-RIGHT: #333366 1px solid; PADDING-TOP: 10px; TOP: 10px; LEFT: 10px
}
.getClassiFrm_ListDiv {
BORDER-BOTTOM: gray 1px solid; POSITION: relative; BORDER-LEFT: gray 1px solid; BACKGROUND-COLOR: white; WIDTH: 450px; HEIGHT: 155px; OVERFLOW: auto; BORDER-TOP: gray 1px solid; BORDER-RIGHT: gray 1px solid; TOP: -1px
}
.getClassiFrm_BtnDiv {
POSITION: absolute; TEXT-ALIGN: right; WIDTH: 475px; HEIGHT: 20px; TOP: 247px; LEFT: 10px
}
.getClassiFrm_headTd {
BORDER-BOTTOM: #253e7a 1px solid; BORDER-LEFT: #253e7a 1px solid; BACKGROUND-COLOR: #e0e7f8; HEIGHT: 22px; BORDER-TOP: #253e7a 1px solid
}
.getClassiFrm_NormalTr {
BACKGROUND-COLOR: white; CURSOR: hand
}
.getClassiFrm_SelectedTr {
BACKGROUND-COLOR: #fbf897; CURSOR: hand
}
.ListByType_TreeDiv {
BACKGROUND-IMAGE: url(); BORDER-BOTTOM: #333366 1px solid; POSITION: relative; BORDER-LEFT: #333366 1px solid; PADDING-BOTTOM: 5px; BACKGROUND-COLOR: white; PADDING-LEFT: 10px; WIDTH: 135px; PADDING-RIGHT: 10px; BACKGROUND-REPEAT: no-repeat; BACKGROUND-POSITION: right bottom; HEIGHT: 520px; FONT-SIZE: 10.8pt; OVERFLOW: auto; BORDER-TOP: #333366 1px solid; BORDER-RIGHT: #333366 1px solid; PADDING-TOP: 5px
}
.ListByType_LineTd {
BACKGROUND-IMAGE: url(); BACKGROUND-REPEAT: repeat-x; BACKGROUND-POSITION: center center; HEIGHT: 2px
}
.FieldList_ListDiv {
BORDER-BOTTOM: gray 1px solid; POSITION: relative; BORDER-LEFT: gray 1px solid; BACKGROUND-COLOR: white; WIDTH: 473px; HEIGHT: 205px; OVERFLOW: auto; BORDER-TOP: gray 1px solid; BORDER-RIGHT: gray 1px solid; TOP: -1px
}
.Sign_OuterDIV {
BORDER-BOTTOM: #333366 1px solid; BORDER-LEFT: #eeeeee 1px solid; PADDING-BOTTOM: 15px; BACKGROUND-COLOR: #e0e7f8; PADDING-LEFT: 15px; WIDTH: 500px; PADDING-RIGHT: 15px; HEIGHT: 270px; BORDER-TOP: #eeeeee 1px solid; BORDER-RIGHT: #333366 1px solid; PADDING-TOP: 15px
}
.SubFlow_ListDiv {
Z-INDEX: -1; BORDER-BOTTOM: gray 0px solid; POSITION: relative; BORDER-LEFT: gray 0px solid; BACKGROUND-COLOR: white; WIDTH: 475px; HEIGHT: 235px; OVERFLOW: auto; BORDER-TOP: gray 0px solid; BORDER-RIGHT: gray 0px solid; TOP: -1px
}
.SubFlow_BtnDiv {
POSITION: absolute; TEXT-ALIGN: right; WIDTH: 474px; HEIGHT: 20px; TOP: 298px; LEFT: 10px
}
.NoteSms_Trbg {
BACKGROUND-IMAGE: url(); BACKGROUND-REPEAT: repeat-x; HEIGHT: 100px
}
.NoteSms_Tdbg {
BACKGROUND-IMAGE: url(); TEXT-ALIGN: center; PADDING-BOTTOM: 3px; BACKGROUND-REPEAT: repeat-x; COLOR: #324e97; FONT-WEIGHT: bold; PADDING-TOP: 5px
}
.NoteSms_bg1 {
TEXT-ALIGN: right; PADDING-BOTTOM: 3px; BACKGROUND-COLOR: #e3e8f3; PADDING-LEFT: 5px; VERTICAL-ALIGN: top; PADDING-TOP: 6px
}
.NoteSms_allchoice {
BORDER-BOTTOM: #ffffff 1px solid; BACKGROUND-COLOR: #fbcb4b; BORDER-RIGHT: #ffffff 1px solid
}
.NoteSms_bg2 {
BORDER-BOTTOM: #2650a6 1px dashed; BACKGROUND-COLOR: #fef8dd; HEIGHT: 28px; BORDER-TOP: #2650a6 1px dashed; PADDING-TOP: 3px
}
.SetTime_setInfo {
BORDER-BOTTOM: #333366 1px solid; POSITION: absolute; BORDER-LEFT: #333366 1px solid; PADDING-BOTTOM: 15px; BACKGROUND-COLOR: #e0e7f8; PADDING-LEFT: 15px; WIDTH: 580px; PADDING-RIGHT: 15px; BORDER-TOP: #333366 1px solid; BORDER-RIGHT: #333366 1px solid; PADDING-TOP: 15px; TOP: 10px; LEFT: 8px
}
.SetTime_BottomUtilDIV {
POSITION: absolute; WIDTH: 590px; TOP: 113px
}
.SetTotalTime_BottomUtilDIV {
POSITION: absolute; WIDTH: 590px; TOP: 75px
}
.setScore_Div {
WIDTH: 474px; HEIGHT: 205px; OVERFLOW: auto
}
.Urge_DisabledCss {
BACKGROUND-COLOR: #d4d0c8
}
.Urge_NormalCss {
BACKGROUND-COLOR: white
}
</STYLE>
<SCRIPT language=javascript>
function Mdown(it)
{
it.className = "FlowList_ContentTdDown";
}
function Mover(it)
{
it.className = "FlowList_ContentTdOver";
}
function Mout(it)
{
it.className = "";
}
function HrefLink(sFlag,sPath)
{
//sFlag="0";
var w=window.screen.width-10;
//var h=window.screen.height-55;
var h = window.screen.availHeight-28;
if (sFlag == '0')
{
var sStyle="width="+w+"px,height="+h+"px,left=0px,top=0px,scrollbars=yes,resizable=yes";
window.open(sPath,"",sStyle);
}
if (sFlag == '1')
{
var sStyle="dialogWidth:"+w+"px;dialogHeight:"+h+"px;center:yes;status:no";
showModalDialog(sPath,"",sStyle);
}
}
function searchAction(){
document.forms("SubForm").submit();
}
var falg=true;
function show(){
document.getElementById("sam_tops").style.display="block";
}
function hide(){
document.getElementById("sam_tops").style.display="none";
}
</SCRIPT>
<META name=GENERATOR content="MSHTML 9.00.8112.16440"></HEAD>
<BODY bottomMargin=0 leftMargin=0 rightMargin=0 scroll=no topMargin=0>
<TABLE border=0 cellSpacing=0 cellPadding=0 width=244 align=center>
<TBODY>
<TR>
<TD background=images/left1b.jpg>
<TABLE border=0 cellSpacing=0 cellPadding=0 align=center>
<TBODY>
<TR>
<TD><IMG src="images/newTitle.jpg" width=244
height=25></TD></TR></TBODY></TABLE>
<TABLE border=0 width="100%">
<TBODY>
<TR>
<TD height=25 width=2> </TD>
<TD vAlign=bottom width=209
align=left><B>人事審批</B></TD></TR></TBODY></TABLE>
<TABLE border=0 width="95%">
<TBODY>
<TR>
<TD height=30> </TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=156');"
width="33%"><SPAN class=STYLE3>員工調動</SPAN></TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=195');"
width="33%"><SPAN class=STYLE3>崗位編制</SPAN></TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=197');"
width="33%"><SPAN class=STYLE3>離職備案</SPAN></TD></TR>
<TR>
<TD height=30> </TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=199');"
width="33%"><SPAN class=STYLE3>培訓申請</SPAN></TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=158');"
width="33%"><SPAN class=STYLE3>招聘備案</SPAN></TD>
<TD width="33%" align=center> </TD></TR></TBODY></TABLE>
<TABLE border=0 width="100%">
<TBODY>
<TR>
<TD height=25 width=2> </TD>
<TD vAlign=bottom width=209 align=left><B class=sam_tops_button onMouseOver="show()" onMouseOut="hide()">輔助辦公</B></TD></TR></TBODY></TABLE>
<DIV style="DISPLAY: none; margin-top:-3px;" id=sam_tops class=sam_tops_a onMouseOver="show()" onMouseOut="hide()">
<TABLE border=0 width="95%">
<TBODY>
<TR>
<TD height=30> </TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=124');"
width="33%"><SPAN class=STYLE3>業務日報</SPAN></TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=71');"
width="33%"><SPAN class=STYLE3>加班申請</SPAN></TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=141');"
width="33%"><SPAN class=STYLE3>名片印制</SPAN></TD></TR>
<TR>
<TD height=30> </TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=34');"
width="33%"><SPAN class=STYLE3>內部交流</SPAN></TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=129');"
width="33%"><SPAN class=STYLE3>督辦聯系</SPAN></TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=27');"
width="33%"><SPAN class=STYLE3>工作報告</SPAN></TD></TR>
<TR>
<TD height=30> </TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=69');"
width="33%"><SPAN class=STYLE3>請假外出</SPAN></TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=152');"
width="33%"><SPAN class=STYLE3>快遞審批</SPAN></TD>
<TD style="CURSOR: hand" onmouseover=javascript:Mover(this);
onmouseout=javascript:Mout(this); onmousedown=javascript:Mdown(this);
onclick="javascript:HrefLink('0','FlowFrame.jsp?action=0&flowInid=154');"
width="33%"><SPAN class=STYLE3>資料領取</SPAN></TD></TR></TBODY></TABLE></DIV>
</TD></TR>
</TABLE>
</BODY>
</HTML>
希望本文所述對大家的JavaScript程序設計有所幫助。
小編推薦
熱門推薦