使用canvas實現仿新浪微博頭像截取上傳功能
編輯:關於JavaScript
最近看到微博頭像上傳功能很感興趣,於是就使用canvas寫了一個,本文寫的不好還請見諒。本程序目前在谷歌浏覽器和火狐浏覽器測試可用,ie浏覽器無法支持。
因為ie的安全機制不允許img使用本地路徑,所以若想ie支持本程序,必須先將圖片上傳,然後給img對象上傳後的圖片地址。
我在這裡沒寫,是因為暫時沒寫上傳功能的後端代碼,並且還不確定有沒有更好的解決辦法。
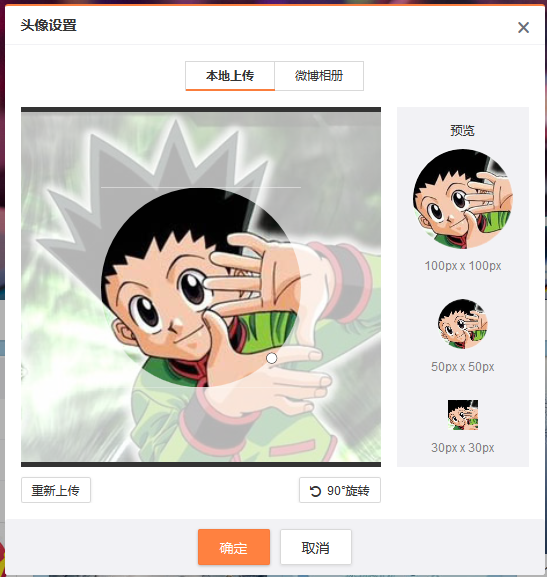
如下是新浪的

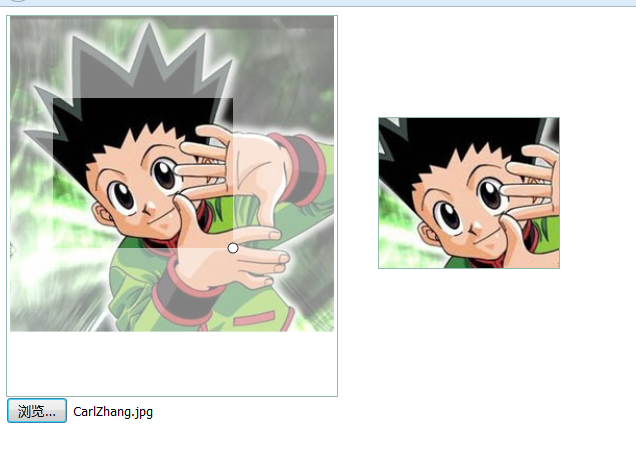
如下是我做的截取部分

代碼:
var canvas = document.getElementById('canvas'),
context = canvas.getContext('d'),
canvas = document.getElementById('canvas_dp'),
context = canvas.getContext('d'),
image = new Image(),//document.getElementById('myimg'),
imageData,
scale,//縮放比例
rubberbandRectangle = {left:,top:,width:,height:},
resize = ;
oldRubberbandRectangle = {};
dragging = false,
extending = false,
mousedown = {};
// Functions.....................................................
function windowToCanvas(canvas, x, y) {
var canvasRectangle = canvas.getBoundingClientRect();
return {
x: x - canvasRectangle.left,
y: y - canvasRectangle.top
};
}
//將截取的圖片畫在小的canvas中
function captureCanvasPixels() {
context.drawImage(image,rubberbandRectangle.left/scale,rubberbandRectangle.top/scale,rubberbandRectangle.width/scale,rubberbandRectangle.height/scale,,,,);
}
function drawRubberband() {
context.save();
context.beginPath();//開始新的路徑
rect(rubberbandRectangle.left,
rubberbandRectangle.top,
rubberbandRectangle.width,
rubberbandRectangle.height);
context.fillStyle='rgba(,,,.)';
addRectanglePath();
context.fill();//填充路徑
context.fillStyle='rgba(,,,)';
captureCanvasPixels();//將選取的圖像copy到預覽canvas中
context.beginPath();
context.strokeStyle = '#';
context.lineWidth = .;
context.arc(rubberbandRectangle.left+rubberbandRectangle.width,rubberbandRectangle.top+rubberbandRectangle.height,,,Math.PI*,true);
context.fill();//填充路徑
context.stroke();//填充路徑
context.restore();
}
function rect(x, y, w, h, direction){
if(direction){//逆時針
context.moveTo(x, y);
context.lineTo(x, y + h);
context.lineTo(x + w, y + h);
context.lineTo(x + w, y);
}else{//順時針
context.moveTo(x, y);
context.lineTo(x + w, y);
context.lineTo(x + w, y + h);
context.lineTo(x, y + h);
}
context.closePath();
}
function addRectanglePath(){
rect(,,canvas.width,canvas.height,true);
}
function startDragging(loc){
mousedown.x = loc.x;
mousedown.y = loc.y;
oldRubberbandRectangle.left = rubberbandRectangle.left;
oldRubberbandRectangle.top = rubberbandRectangle.top;
}
function updateRubberbandRectangle(loc){
var left = oldRubberbandRectangle.left + loc.x-mousedown.x;
var top = oldRubberbandRectangle.top + loc.y - mousedown.y;
rubberbandRectangle.left = (left<) ? : left;
rubberbandRectangle.top = (top < ) ? : top;
if(rubberbandRectangle.left + rubberbandRectangle.width > image.width * scale)rubberbandRectangle.left = image.width * scale - rubberbandRectangle.width;
if(rubberbandRectangle.top + rubberbandRectangle.height > image.height * scale)rubberbandRectangle.top = image.height * scale - rubberbandRectangle.height;
drawRubberband();
}
function startExtendSelection(loc){
mousedown.x = loc.x;
mousedown.y = loc.y;
oldRubberbandRectangle.width = rubberbandRectangle.width;
oldRubberbandRectangle.height = rubberbandRectangle.height;
}
function extendSelection(loc){
var width = parseInt(oldRubberbandRectangle.width) + parseInt(loc.x)-parseInt(mousedown.x);
var height = parseInt(parseInt(oldRubberbandRectangle.height) * parseInt(width)/parseInt(oldRubberbandRectangle.width));
rubberbandRectangle.width = width;
rubberbandRectangle.height = height;
drawRubberband();
}
function clearRubberbandRectangle(){
context.clearRect(, , canvas.width, canvas.height);
context.putImageData(imageData, ,);
}
// Event handlers...............................................
canvas.onmousedown = function(e){
e.preventDefault();
var loc = windowToCanvas(canvas, e.clientX, e.clientY);
if(rubberbandRectangle.left < loc.x && rubberbandRectangle.top < loc.y && (rubberbandRectangle.left + rubberbandRectangle.width) > loc.x && (rubberbandRectangle.top + rubberbandRectangle.height) > loc.y){
dragging = true;
startDragging(loc);
}else if((rubberbandRectangle.left + rubberbandRectangle.width - ) < loc.x && (rubberbandRectangle.top + rubberbandRectangle.height - ) < loc.y && (rubberbandRectangle.left + rubberbandRectangle.width +) > loc.x && (rubberbandRectangle.top + rubberbandRectangle.height + ) > loc.y){
extending = true;
startExtendSelection(loc);
}
}
canvas.onmousemove = function (e) {
e.preventDefault();
var loc = windowToCanvas(canvas, e.clientX, e.clientY);
if(rubberbandRectangle.left < loc.x && rubberbandRectangle.top < loc.y && (rubberbandRectangle.left + rubberbandRectangle.width) > loc.x && (rubberbandRectangle.top + rubberbandRectangle.height) > loc.y){
canvas.style.cursor='move';
}else if((rubberbandRectangle.left + rubberbandRectangle.width - ) < loc.x && (rubberbandRectangle.top + rubberbandRectangle.height - ) < loc.y && (rubberbandRectangle.left + rubberbandRectangle.width +) > loc.x && (rubberbandRectangle.top + rubberbandRectangle.height + ) > loc.y){
canvas.style.cursor='nw-resize';
}else{
canvas.style.cursor='';
}
if (dragging) {
clearRubberbandRectangle();
updateRubberbandRectangle(loc);
}
if(extending){
canvas.style.cursor='nw-resize';
clearRubberbandRectangle();
extendSelection(loc);
}
}
canvas.onmouseup = function(e){
e.preventDefault();
dragging = false;
extending = false;
}
// Initialization..............................................
var myfileInput = document.getElementById('myfileInput');
myfileInput.onchange=function(){
setImage(myfileInput);
};
function setImage(fileObj){
if (fileObj.files && fileObj.files[]) {
//火狐下,谷歌下都是支持的
image.src = window.URL.createObjectURL(fileObj.files[]);
} else {
alert('對不起,您的浏覽器不支持');
}
}
image.src = '';
image.onload = function () {
console.log(image);
var w,h;
//計算圖片縮放比例
if(image.width>canvas.width){
console.log();
w = canvas.width;
h = canvas.width*image.height/image.width
}else if(image.height>canvas.height){
console.log();
h = canvas.height;
w = canvas.height*image.width/mage.height
}else if(image.width/image.height >= canvas.width/canvas.height){
console.log();
w = canvas.width;
h = canvas.width*image.height/image.width;
}else if(image.width/image.height < canvas.width/canvas.height){
console.log();
w = canvas.height*image.width/image.height
h = canvas.height;
}
scale = w/image.width;
context.clearRect(,,canvas.width,canvas.height);
context.drawImage(image, , ,w, h);
console.log( w+':'+h+'###'+canvas.width+':'+canvas.height);
imageData= context.getImageData(, , canvas.width, canvas.height);
drawRubberband();
};
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-">
<title>CarlZhang</title>
</head>
<body>
<div name="container" style="height:px;width:px;border:#BB px solid;text-align:center">
<canvas id="canvas" style="z-index: ; " height="" width=""></canvas>
</div>
<!--預覽-->
<div name="display" style="height:px;width:px;border:#BB px solid;position:absolute;left:px;top:px;">
<canvas id="canvas_dp" style="z-index: ; " height="" width=""></canvas>
</div>
<!--上傳-->
<input id="myfileInput" type="file" accept="image/gif, image/jpeg, image/x-png"/>
<script src="js/cavas_img_upload.js" type="text/javascript" charset="utf-"></script>
</body>
</html>
以上代碼很簡單吧,附有注釋,有不同見解的朋友,歡迎給我留言,共同交流學習進步。欲了解更多有關canvas頭像截取上傳問題,請持續關注本站,本站每天都有新的內容更新。
小編推薦
熱門推薦