js隨機動畫生成一組隨機數字

在線預覽 點擊下載
效果描述:
附件中只有一個index.html文件有效
其中包含css以及html兩部分內容
純js生成的幾個隨機數字
每次都不重復,點擊按鈕後再次切換
使用方法:
1、將css樣式引入到你的網頁中
2、將body中的代碼部分拷貝到你需要的地方即可
JS生成隨機的由字母數字組合的字符串
前言
最近有個需求,是需要生成3-32位長度的字母數字組合的隨機字符串,另一個是生成43位隨機字符串。
方法一
奇妙的寫法
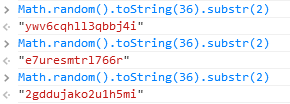
Math.random().toString(36).substr(2);
輸出結果

解釋
很有意思,研究了一下,基本上toString後的參數規定可以是2-36之間的任意整數,不寫的話默認是10(也就是十進制),此時返回的值就是那個隨機數。
若是偶數,返回的數值字符串都是短的,若是奇數,則返回的將是一個很大長度的表示值。
若<10 則都是數字組成,>10 才會包含字母。
所以如果想得到一長串的隨機字符,則需使用一個 > 10 且是奇數的參數,另外根據長度自行使用slice(2,n)截取!
方法二
這個倒是有很多的實現方法,由於上一種寫法不太符合需求所以寫了下一種,歡迎拍磚。
地址
https://gist.github.com/xuanfeng/b23ab28ab412254e1594
代碼
/*
** randomWord 產生任意長度隨機字母數字組合
** randomFlag-是否任意長度 min-任意長度最小位[固定位數] max-任意長度最大位
** xuanfeng 2014-08-28
*/
function randomWord(randomFlag, min, max){
var str = "",
range = min,
arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
// 隨機產生
if(randomFlag){
range = Math.round(Math.random() * (max-min)) + min;
}
for(var i=0; i<range; i++){
pos = Math.round(Math.random() * (arr.length-1));
str += arr[pos];
}
return str;
}
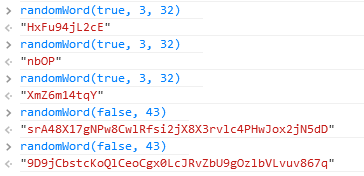
使用方法
生成3-32位隨機串:randomWord(true, 3, 32)
生成43位隨機串:randomWord(false, 43)

js產生隨機數的幾個用法
<script>
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
var num = GetRandomNum(1,10);
alert(num);
</script>
var chars = ['0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
function generateMixed(n) {
var res = "";
for(var i = 0; i < n ; i ++) {
var id = Math.ceil(Math.random()*35);
res += chars[id];
}
return res;
}
1.Math.random(); 結果為0-1間的一個隨機數(包括0,不包括1)
2.Math.floor(num); 參數num為一個數值,函數結果為num的整數部分。
3.Math.round(num); 參數num為一個數值,函數結果為num四捨五入後的整數。
Math:數學對象,提供對數據的數學計算。
Math.random(); 返回0和1間(包括0,不包括1)的一個隨機數。
Math.ceil(n); 返回大於等於n的最小整數。
用Math.ceil(Math.random()*10);時,主要獲取1到10的隨機整數,取0的幾率極小。
Math.round(n); 返回n四捨五入後整數的值。
用Math.round(Math.random());可均衡獲取0到1的隨機整數。
用Math.round(Math.random()*10);時,可基本均衡獲取0到10的隨機整數,其中獲取最小值0和最大值10的幾率少一半。
Math.floor(n); 返回小於等於n的最大整數。
用Math.floor(Math.random()*10);時,可均衡獲取0到9的隨機整數。
本篇文章給大家分享js生成隨機數相關內容,欲了解更多有關js隨機數問題請持續關注本網站,我們網站每天都有新的內容更新。