JavaScript 對象
JavaScript 提供多個內建對象,比如 String、Date、Array 等等。
對象只是帶有屬性和方法的特殊數據類型。
在JavaScript中,幾乎用到的每個js都離不開它的對象。下面我們深入了解一下js對象。
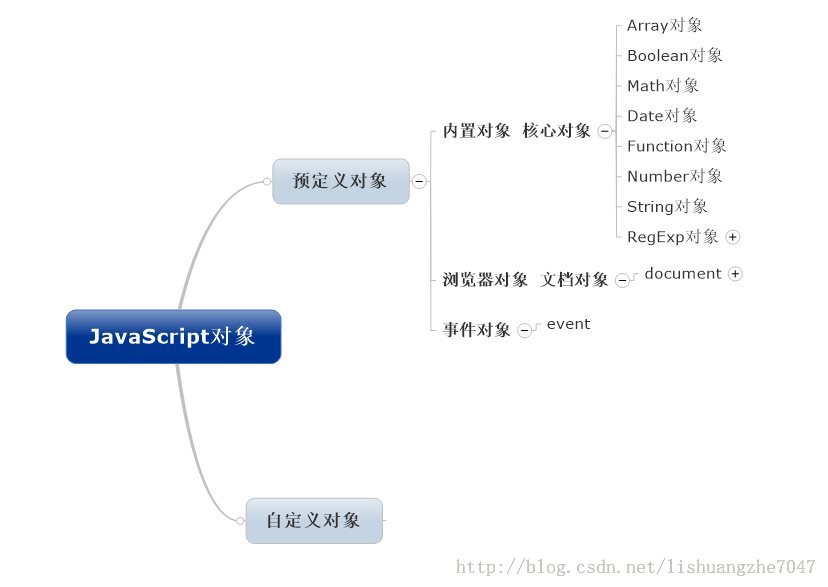
js中對象的分類跟之前我們學過的語言中函數的分類一樣,一個是系統自帶的叫預定義對象,一個是用戶自己寫的叫自定義對象。
大體內容如下圖所示:

一:核心對象
1.Array對象
數組對象,用來創建數組,使用new 創建
常用的方法如下圖:

常用屬性:

通過例子說明Array對象的創建和使用,如下。
<script language="javascript">
var data=new Array("1","2","3");//創建數組data
document.writeln("data的初始內容為:"+data+","); //輸出數組內容
function fun(){ //自定義函數fun()顯示數組長度
if(this.length!=0){
document.writeln("<PRE>此數組的長度為:"+this.length+"</PRE>");
}else{
document.writeln("<PRE>此數組的長度為0</PRE>");
}
}
Array.prototype.fun=fun; //為Array對象添加fun()方法
data.fun(); //調用fun()方法
data=new Array();//清空data數組內容
data.fun();//顯示清空後數組的長度
</script>
運行結果:

說明:
prototype用於添加新的屬性和方法,用法為:Array.prototype.functionName=functionName
2,Function對象
Function對象可以在程序執行的過程中動態生成函數並調用函數。
常用屬性如下:


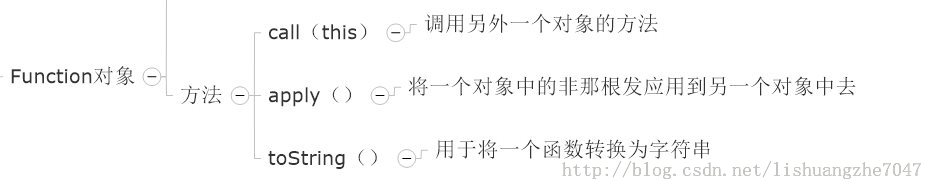
常用方法如下:
下面實例說明:
<script language="javascript">
funSum=new Function("x","y","z=x+y;return z"); //創建函數funSum()
x=prompt("請輸X值:","");
y=prompt("請輸Y值:","");
x=Number(x);
y=Number(y);
alert(newfun(x,y)); //調用函數並輸出
</script>
注意:Function對象不可寫成小些的function。Function是對象,用於動態創建函數,function是關鍵字,通過function new出來的函數也是Function對象的實例。
3,String對象
String對象提供了對字符串進行處理的屬性和方法。使用時可以直接賦值也可以通過new創建後再賦值
String對象有很多方法,主要是用戶有關字符串在Web頁面中的顯示格式,字體大小,字體顏色,字符的搜索以及字符的大小寫轉換方面的功能。

通過以上對象的prototype屬性,我們也看到了JavaScript的特點,它不僅提供給我們一些功能,還提供給用戶自己添加功能的方法,簡直是太好了。
二:文檔對象
document對象,接觸JavaScript的第一個例子是通過ID名稱獲取控件的名稱,裡面就用到document,當時沒有多想,就當是關鍵字過了。
document對象是window對象的屬性,也是唯一的即屬於BOM又屬於DOM的對象。
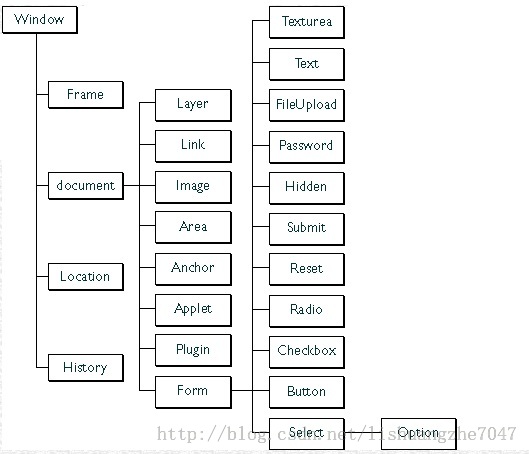
說到window對象,我們首先來看一下window中各對象間的關系。如下圖:

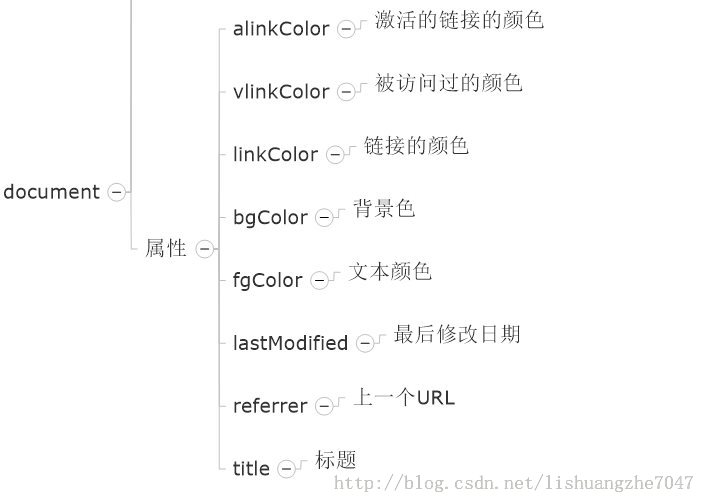
了解了大體結構關系,接下看看看document對象的常用屬性:

有關document對象的方法,這裡說說使用最頻繁的.write()/.writeln()方法。這兩個方法的作用都是打印字符,不同的是writeln打印完後多了個換行。
下面寫一個用document對象的write方法動態添加JavaScript文件的實例
<script language="javascript">
document.write("<script type=\"text/javascript\" src=\"textuser.js\">"+"</scr"+"ipt>");
</script>
這裡主要想說明</script>為什麼是分開的。
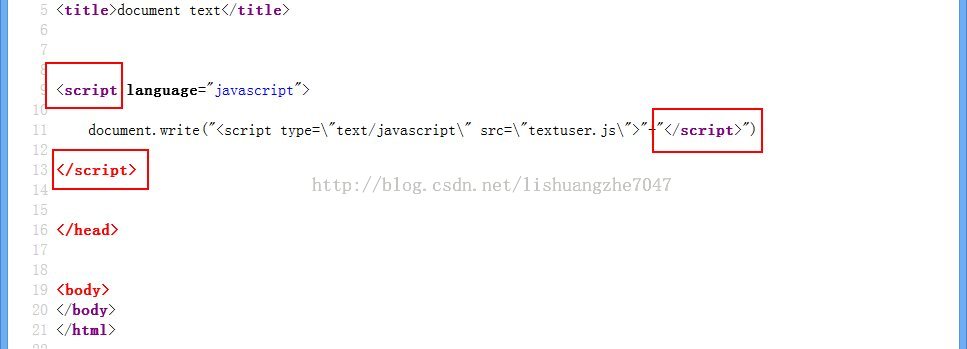
我們可以先看一下分開寫的網頁源碼:

看不出什麼不同,接下來我們看一下不分開時網頁源碼:

結果很明顯,如果不分開寫</script> 會和前面的<script>配對,這樣,浏覽器會提示我們有誤。
三:事件對象
event對象是一種只與事件處理過程有關的對象。
JavaScript中的事件跟vb中學過的事件一致,有鼠標事件,鍵盤事件,加載事件,等。。
事件的發生肯定有其出發者,觸發發生後,這一事件也就隨即結束。
事件在JavaScript中使用很簡單,就是在關鍵字前加On。
以上本文給大家分享的javascript對象學習小結,欲了解更多,請持續關注本站。