1 假如浏覽器不支持JavaScript怎麼辦?
a.為什麼浏覽器會不支持?大部分浏覽器都有禁用腳本的功能,例如chrome。

b.在js被禁用的情況下要保證網頁仍能實現它的核心功能(關鍵的用戶需求)
例子:在一個新窗口裡打開鏈接,可以使用BOM的open()方法
function popUp(winURL) {
window.open(winURL, "popup", "width=,height=");
}
具體的js實現有以下幾個方案:
方案一:使用javascript偽協議:
<a href="javascript:popUp('http://www.example.com');return false;">Example</a>
方案二:使用內嵌的事件處理函數:
<a href="#" onclick="popUp('http://www.example.com');return false;"></a>
以上兩種種實現方案,在js被禁用時,“在一個新窗口裡打開鏈接”這個需求就無法滿足了。所以,不能為了單純使用js而濫用js。下面這個實現方案就為js預留出了退路,即所謂平穩退化(留好js被禁後的退路)
方案三:平穩退化<a href="http://www.example.com" onclick="popUp(this.href;return false;)">
2 如何將網頁的結構、內容與JavaScript腳本的動作分離開?為什麼要分離開?
a.分工明確,各干各的,然後才是協作:
網頁結構、內容-由html來做、網頁的樣式-由CSS來做、網頁的行為-由JavaScript來做
b.分離js代碼其實很簡單,js代碼不要求事件必須在html中處理,可以在外部js文件裡將一個事件添加到html文檔中的某個元素上。例如:
window.onload = paperLinks
function paperLinks() {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length;i++){
if (links[i].getAttribute == "popup") {
linnks[i].onclick = function() {
popUp(this.getAttribute("href"));
return false;
}
}
}
}
3 浏覽器的兼容性問題
新老要通吃,尤其要注意老的,即向後兼容。不同的浏覽器對js的支持程度不一樣,比如
document.getElementsByClassName(classname)IE6就不支持,加一個檢查語句就可以檢查兼容性問題:if(!document.getElementsByClassName) return false;
4 性能考慮
為什麼要考慮腳本執行的性能?性能是永遠要考慮的問題,這涉及到你編寫的網頁能否順利的加載。
如何保證腳本執行的性能是最優的?
a.盡量少訪問dom和少使用標記,例如:少用循環遍歷
var links = document.getElementsByTagName("a");
if (links.length > ) {
for (var i=; i<links.length; i++) {
//......
}
}
就要比下面的代碼性能要好
if (document.getElementsByTagName("a").length > ) {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length; i++) {
//......
}
}
b.合並腳本(js代碼),減少頁面加載時發送的請求數量;將<script>標簽放置於文檔末尾,在</body>結束之前,這樣可以讓頁面加載的快些,且不影響js的加載。
c.壓縮腳本,將js代碼中不必要的空格、注釋刪除,甚至可以將變量名簡化。可以准備兩個版本的js:一個是工作版本,用於修改代碼和注釋,另一個為精簡版本,則用於發布。
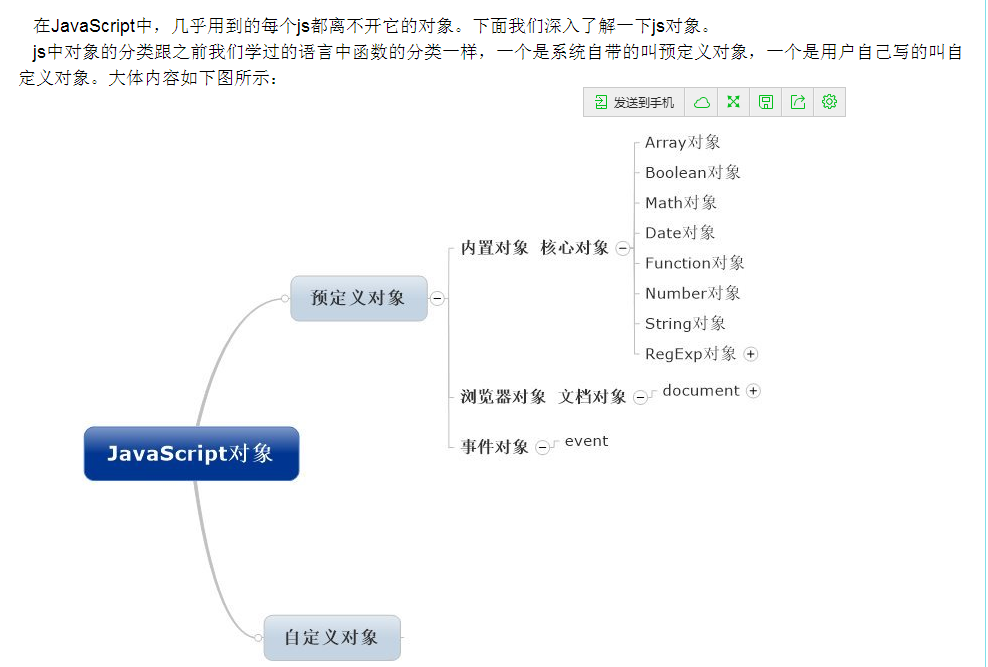
javascript對象

以上內容就是本文給大家介紹javascript學習總結之js使用技巧,希望大家喜歡。