js精美的幻燈片畫集特效代碼分享
編輯:關於JavaScript
本文實例講述了js制作精美的幻燈片畫集特效。分享給大家供大家參考。具體如下:
這是一款基於javascript制作的精美幻燈片畫集特效的插件,跟其他幻燈片有別的圖片畫廊。為什麼說有所區別呢,因為這款插件的圖片切換時包含4個方向的,即上下左右切換也是可以的,大家可以在實例中進行使用。
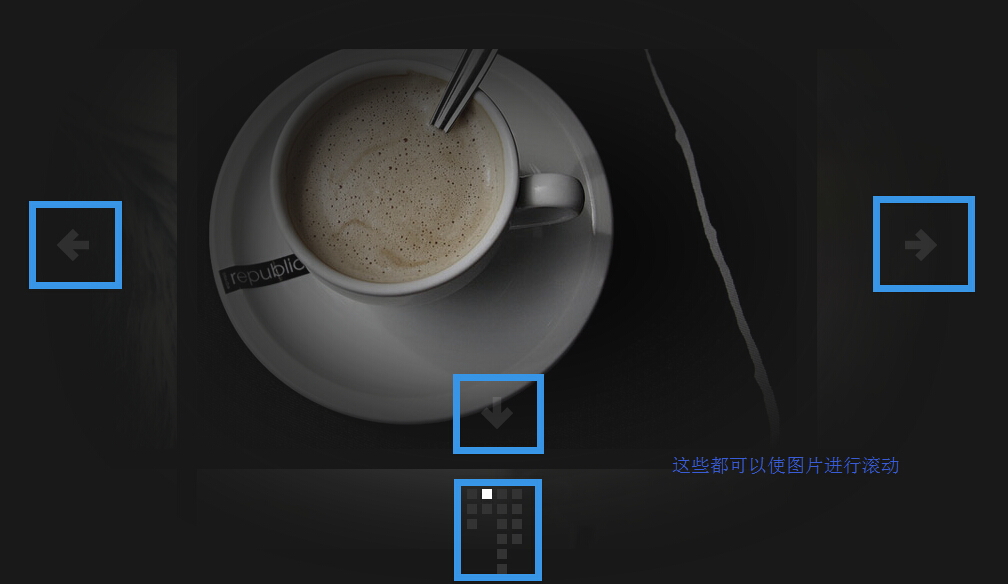
運行效果圖:-------------------查看效果 下載源碼-------------------

小提示:浏覽器中如果不能正常運行,可以嘗試切換浏覽模式。
本實例的關鍵代碼:
var o = {
init: function(){
this.portfolio.init();
},
portfolio: {
data: {
},
init: function(){
$('#portfolio').portfolio(o.portfolio.data);
}
}
}
$(function(){ o.init(); });
為大家分享的js精美的幻燈片畫集特效代碼如下
<!doctype html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js精美的幻燈片畫集特效</title> <link rel="shortcut icon" href="../favicon.ico"> <meta name="description" content="Portfolio Image Navigation with jQuery" /> <meta name="keywords" content="jquery, plugin, navigation, portfolio, images, 2d, scroll to, template" /> <meta name="author" content="Marcin Dziewulski for Codrops" /> <link href='http://fonts.googleapis.com/css?family=PT+Sans+Narrow' rel='stylesheet' type='text/css' /> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/portfolio.js" type="text/javascript"></script> <script src="js/init.js" type="text/javascript"></script> </head> <body> <div id="portfolio"> <div id="background"></div> <div class="arrows"> <a href="#" class="up">Up</a> <a href="#" class="down">Down</a> <a href="#" class="prev">Previous</a> <a href="#" class="next">Next</a> </div> <div class="gallery"> <div class="inside"> <div class="item"> <div><img src="images/1.jpg" alt="image1" /></div> <div><img src="images/2.jpg" alt="image2" /></div> <div><img src="images/3.jpg" alt="image3" /></div> </div> <div class="item"> <div><img src="images/4.jpg" alt="image4" /></div> <div><img src="images/5.jpg" alt="image5" /></div> </div> <div class="item"> <div><img src="images/6.jpg" alt="image6" /></div> <div><img src="images/7.jpg" alt="image7" /></div> <div><img src="images/8.jpg" alt="image8" /></div> <div><img src="images/9.jpg" alt="image9" /></div> <div><img src="images/10.jpg" alt="image10"/></div> <div><img src="images/11.jpg" alt="image11"/></div> </div> <div class="item"> <div><img src="images/12.jpg" alt="image12"/></div> <div><img src="images/13.jpg" alt="image13"/></div> <div><img src="images/14.jpg" alt="image14"/></div> <div><img src="images/15.jpg" alt="image15"/></div> </div> </div> </div> </div> </body> </html>
以上就是為大家分享的js精美的幻燈片畫集特效代碼,希望大家可以喜歡。
小編推薦
熱門推薦