Javascript引用類型之時間Date
JavaScript中的Date類型是在早期Java中的java.util.Date類基礎上構建的。為此,Date類型使用自UTC 1970年1月1日零時開始經過的毫秒數來保存日期。在使用這種數據存儲格式的條件下,Date類型保存的日期能夠精確到1970年1月1日之前或之後的285 616年。
創建日期對象
在javascript中,可以使用Date()構造函數來創建日期對象,如:
復制代碼 代碼如下:
var date=new Date();
當沒有向構造函數傳遞日期參數時,將創建一個擁有當前日期和時間的對象。
當然,如果想根據特定的日期和時間創建日期對象,也是可以的,只需要將能表示日期的參數傳入構造函數即可。
Date()構造函數能夠接受的常用的日期格式有:
”月/日/年“,如2/27/2014;
”英文月名 日,年“,如February 27,2014;
”年,月,日,時,分,秒,毫秒“,如2014,1,27,11,22,22
下面分別以上面的格式來創建一個日期對象:
var date1=new Date("2/27/2014");
alert(date1); //Thu Feb 27 2014 00:00:00 GMT+0800
var date2=new Date("February 27,2014");
alert(date2); //Thu Feb 27 2014 00:00:00 GMT+0800
var date3=new Date(2014,1,27,11,24,0);
alert(date3); //Thu Feb 27 2014 11:24:00 GMT+0800
var date4=new Date(2014,1,27);
alert(date4); //Thu Feb 27 2014 00:00:00 GMT+0800
var date5=new Date("2014,1,27,11,24,0");
alert(date5); //Invalid Date
通過上面的例子,大家可能會注意到它們之間的區別:
第一,用前面兩種方式創建日期對象時,必須以字符串的形式作為參數傳入;而使用第三種方式創建時不能以字符串的形式傳入,每個值都得當做單獨的值傳入。
第二,有一點必須特別注意,用第三種方式創建日期時,它的月份是從0開始的,即一月份對應的是0,依次類推;而前面兩種方法,是正常的月份表示,即二月對應的就是2。
第三,使用第三種方式表示時,年月是必須的,而其他參數省略時,將以0表示。
注:前面兩種方式與顯示的調用Date.parse()方法將得到一致的結果;第三種方式與顯示的調用Date.UTC()方法得到的結果一致。
繼承的方法
Date類型也繼承有toString()、toLocaleString()和valueOf()方法。調用這些方法所得到的值的格式會因為浏覽器的不同而不同。具體的,自己可以嘗試調用下。
日期格式化方法
Date類型還有一些專門用於將日期格式化為字符串的方法,如下:
toDateString()——以特定與實現的格式顯示星期幾、月、日、年;
toTimeString()——以特定於實現的格式顯示時、分、秒、時區;
toLocaleDateString()——以特定於地區的格式顯示星期幾、月、日、年;
toLocaleTimeString()——以特定於現實的格式顯示時、分、秒;
toUTCString()——以特定於顯示的格式顯示完整的UTC日期
上述方法可能相對不經常使用,所以不深入介紹。
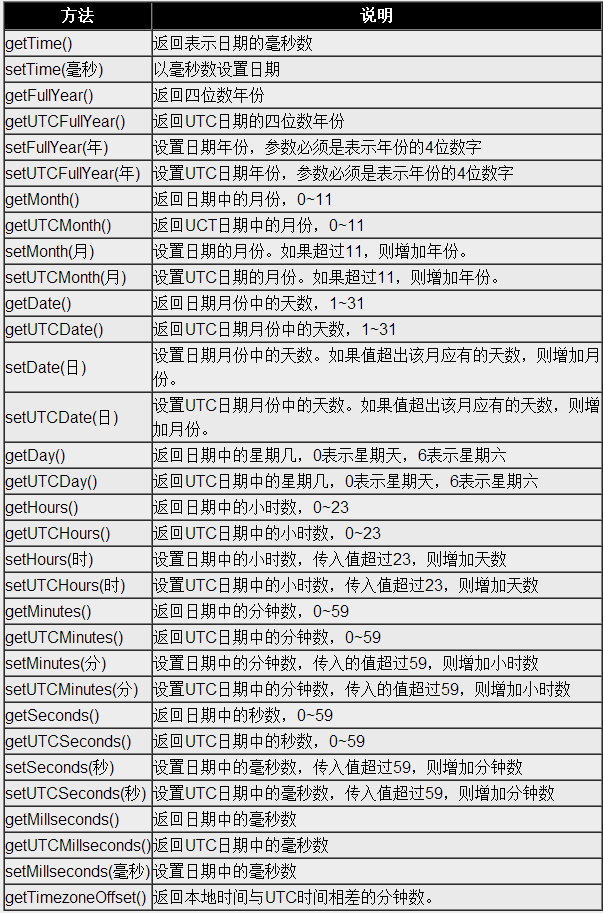
日期/時間組件方法

Javascript引用類型之數組Array

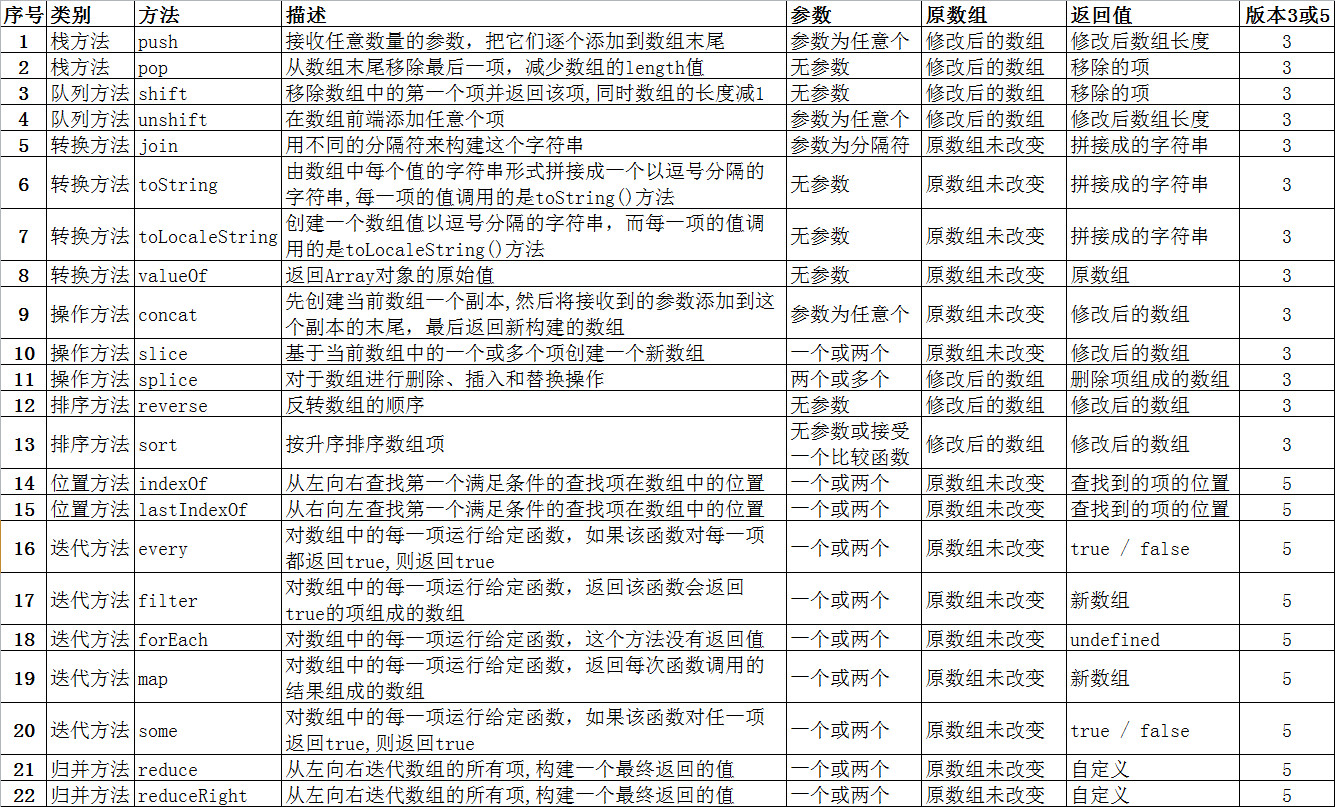
[數組的22種方法概述]
javaScript中的數組與其他多數語言中的數組有著相當大的區別。雖然JavaScript數組與其他語言中的數組都是數據的有序列表,但與其他語言不同的是,JavaScript數組的每一項可以保持任何類型的數據。也就是說,可以用數組的第一個位置來保存字符串,用第二個位置來保存數值,用第三個位置來保存對象。而且,JavaScript數組的大小是可以動態調整的,即可以隨著數據的添加自動增長以容納新增數據。
Array:數組中的每一項可以保存任何類型的數據,且數組的大小是動態調整的(最多可包含4294967295項,大約43億項)
[1.1]數組創建:
[1.1.1]使用Array構造函數(在使用Array構造函數時,也可以省略New操作符)
e.g. var colors = new Array();
var colors = new Array(20);
var colors = new Array('red','blue','green');
var colors = Array(3);
[注意]若傳遞的是數值,則會按照該數值創建包含給定項數的數組;
如果傳遞的是其他類型的參數,則會創建包含那個值的只有一項的數組
e.g. var colors = new Array(3);//包含三項的數組
var colors = new Array('Greg');//包含一項,且該項為"Greg"的數組
[1.1.2]使用數組字面量表示法(用該方法不會調用Array構造函數)
e.g. var colors = ['red','blue','green']; var colors = []; [不可用] var colors = [1,2,];
//在IE8及以前中會包含一個三個項目,且每個項目為1、2和undefined的數組。在其他浏覽器中為只包含1和2的數組
[不可用] var colors = [,,,];
//在IE8及以前會創建4項的數組,而在其他浏覽器中會創建3項的數組
[1.2]數組讀寫
[1.2.1]在讀取和設置數組的值時,要使用方括號並提供相應值的基於0的數字索引,數組的項數保存在其length屬性中,這個屬性始終會返回0或更大的值
[1.2.2]數組的length屬性可讀可寫,通過設置數組的Length屬性,可以從數組的末尾移除項或向數組中添加新項
e.g. var colors = ['red','blue','green']; colors.length = 2; alert(colors[2]);//undefined colors.length = 4; alert(colors[3]);//undefined
[1.2.3]利用length屬性可以方便地在數組末尾添加新項
e.g. colors[colors.length] = 'black';
[1.2.4]當把一個值放在超出數組大小的位置上時,數組就會重新計算其長度值,即長度值等於最後一項的索引加1
e.g. var colors = ['red','blue','green']; colors[99] = 'black'; alert(colors.length);//100
[1.3]數組檢測
[1.3.1]if(value instanceof Array){}:問題在於它假定只有一個全局執行環境,如果網頁中包含多個框架,那實際上就存在兩個以上不同的全局環境,從而存在兩個以上不同版本的Array構造函數。如果從一個框架向另一個框架傳入一個數組,那麼傳入的數組與在第二個框架中原生創建的數組分別具有各自不同的構造函數。
[1.3.2]ECMAScript5新增了Array.isArray()方法:if(Array.isArray(value)){}。該方法的目的是最終確定某個值到底是不是數組,而不管它在哪個全局環境中創建的
[1.4]數組轉換
[注意]如果數組中的某一項的值是null或者undefined,那麼該值在join()、toLocaleString()、toString()和valueOf()方法返回的結果中以空字符串表示
[1.4.1]toString():返回由數組中每個值的字符串形式拼接而成的一個以逗號分隔的字符串
[1.4.2]valueof():返回的還是數組
e.g. var colors = ['red','blue','green']; console.log(colors.valueOf());//['red','blue','green'] alert(colors.valueOf());//'red,blue,green' alert(colors.toString());//'red,blue,green' alert(colors);//'red,blue,green'
[注意]由於alert()要接收字符串參數,它會在後台調用toString()方法,會得到與toString()方法相同的結果
[1.4.3]toLocaleString():它會創建一個數組值以逗號分隔的字符串,而每一項的值調用的是toLocaleString()方法
var person1 = {
toLocaleString: function(){
return 'Nikolaos';
},
toString: function(){
return 'Nicholas';
}
};
var person2 = {
toLocaleString: function(){
return 'Grigorios';
},
toString: function(){
return 'Greg';
}
};
var people = [person1,person2];
alert(people);//Nicholas,Greg
alert(people.toString());//Nicholas,Greg
alert(people.toLocaleString());//Nikolaos,Grigorios
[1.4.4]join:可以使用不同的分隔符來構建這個字符串,join只接收一個字符,用作分隔符的字符串,然後返回包含所有數組項的字符串
e.g. var colors = ['red','green','blue'];
alert(colors.join(','));//'red,green,blue'
alert(colors.join('||'));//'red||green||blue'
alert(colors.join());//'red,green,blue'
alert(colors.join(undefined));//'red,green,blue'
[注意]在IE7及以前會使用undefined作為分隔符
[1.5]數組方法
[1.5.1]棧方法:棧是一種LIFO(last-in-first-out)後進先出的數據結構,也就是最新添加的項最早被移除。棧中項的插入(叫做推入)和移除(叫做彈出)只發生在棧的頂部。
[1.5.1.1]push()方法:可以接收任意數量的參數,把它們逐個添加到數組末尾,並返回修改後數組的長度。
[1.5.1.2]pop()方法:從數組末尾移除最後一項,減少數組的length值,然後返回移除的項。
[1.5.2]隊列方法:隊列是一種FIFO(first-in-first-out)先進先出的數據結構,隊列在列表的末端添加項,從列表的前端移除項。
[1.5.2.1]shift():移除數組中的第一個項並返回該項,同時數組的長度減1(結合使用shift()和push()可以模擬隊列)
[1.5.2.2]unshift():在數組前端添加任意個項並返回新數組長度(結合使用unshift()和pop()從相反方向模擬隊列)
[注意]IE7及以下unshift()方法返回的總是undefined
[1.5.3]排序方法:
[1.5.3.1]reverse():反轉數組的順序,返回經過排序之後的數組
[1.5.3.2]sort():按升序排列數組項,sort方法會調用每個數組項的toString()方法,然後比較得到的字符串排序,返回經過排序之後的數組
[注意]sort()方法可以接受一個比較函數作為參數,以便指定哪個值在哪個值的前面。比較函數接收兩個參數,如果第一個參數應該位於第二個參數之前則返回一個負數,如果兩個參數相等則返回0,如果第一個參數應該位於第二個參數之後則返回一個正數
[比較函數] (使用:e.g. array1.sort(compare);)
function compare(value1,value2){
if(value1 < value2){
return -1;
}else if(value1 > value2){
return 1;
}else{
return 0;
}
}
對於數值類型或valueOf()方法會返回數值類型的對象類型,比較函數可以簡化為:
function compare(value1,value2){
return value2 - value1;
}
[tips]:常用以下方法來創建一個隨機數組
function compare(){
return Math.random() - 0.5;
}
[1.5.4]操作方法(切開、連接、插入、刪除、替換):
[1.5.4.1]concat():基於當前數組中的所有項創建一個新數組,先創建當前數組一個副本,然後將接收到的參數添加到這個副本的末尾,最後返回新構建的數組(concat()不影響原數組)
[注意1]沒有給concat()方法傳遞參數時,它只是復制當前的數組
[注意2]如果參數是一個或多個數組,則該方法會將這些數組中的每一項都添加到結果數組中
[注意3]如果傳遞的值不是數組,這些值就會被簡單地添加到結果數組的末尾
e.g. var numbers = [1,2]; console.log(numbers.concat());//[1,2] console.log(numbers.concat([5,4,3],[3,4,5],1,2));//[1,2,5,4,3,3,4,5,1,2];
[1.5.4.2]slice():基於當前數組中的一個或多個項創建一個新數組,接受一個或兩個參數,即要返回項的起始和結束位置 ,最後返回新數組(slice()不影響原數組)
[注意1]沒有參數時,返回原數組
[注意2]只有一個參數時,slice()方法返回從該參數指定位置開始到當前數組末尾的所有項
[注意3]兩個參數時,該方法返回起始位置和結束位置之間的項,但不包括結束位置的項
[注意4]若參數為負數時,則用數組長度加負數作為參數
[注意5]若結束位置小於開始位置,則返回空數組
var numbers = [1,2,3,4,5]; console.log(numbers.slice());//[1,2,3,4,5] console.log(numbers.slice(2));//[3,4,5] console.log(numbers.slice(2,3));//[3] console.log(numbers.slice(-3));//-3+5=2 -> [3,4,5] console.log(numbers.slice(2,1));//[]
[1.5.4.3]splice():原數組變為修改後的數組,而splice()返回從原數組中刪除的項組成的數組,若無刪除項則返回空數組
[a]刪除:兩個參數為要刪除的第一項的位置、要刪除的項數
[b]插入:三個參數為起始位置、0(要刪除的基數)、要插入的項
[c]替換:三個參數為起始位置、要刪除的項數、要插入的項
[注意1]若第一個參數為負數時,則用數組長度加負數作為參數
[注意2]若第二個參數為負數時,則用0作為參數
var numbers = [1,2,3,4,5];
console.log(numbers.splice(0,2),numbers);//[1,2] [3,4,5]
var numbers = [1,2,3,4,5];
console.log(numbers.splice(1,0,11,12),numbers);//[] [1,11,12,2,3,4,5]
var numbers = [1,2,3,4,5];
console.log(numbers.splice(1,3,11,12),numbers);//[2,3,4] [1,11,12,5]
var numbers = [1,2,3,4,5];
console.log(numbers.splice(-4,3,11,12),numbers);//-4+5=1 -> [2,3,4] [1,11,12,5]
var numbers = [1,2,3,4,5];
console.log(numbers.splice(-4,-3,11,12),numbers);//-4+5=1 -> [] [1,11,12,2,3,4,5]
[1.5.5]位置方法(ECMAScript5):兩個參數:要查找的項、表示查找起點位置的索引(可選)。返回第一個滿足條件的查找項在數組中的位置,如果沒有找到則返回-1(位置方法不會影響原數組)
[注意]在比較時,使用全等操作符
[1.5.5.1]indexOf()
[1.5.5.2]lastIndexOf()
var person = {name: 'Nicholas'};
var people = [{name: 'Nicholas'}];
var morePeople = [person];
alert(people.indexOf(person));//-1,因為person和people[0]雖然值相同,但是是兩個引用
alert(morePeople.indexOf(person));//0,因為person和morepeople[0]是同一個引用
alert(morePeople.indexOf({name: 'Nicholas'}));//-1,因為不是同一個引用
[tips]若返回滿足條件的項的所有索引值
function allIndexOf(array,value){
var result = [];
var pos = array.indexOf(value);
if(pos === -1){
return -1;
}
while(pos > -1){
result.push(pos);
pos = array.indexOf(value,pos+1);
}
return result;
}
var array = [1,2,3,3,2,1];
console.log(allIndexOf(array,1));//[0,5]
[1.5.6]迭代方法(ECMAScript5):兩個參數:要在每一項上運行的函數、運行該函數作用域對象——影響this的值(可選)。傳入這些方法中的函數會接收三個參數:數組項的值、該項在數組中的位置、數組對象本身(迭代方法不會影響原數組)
[1.5.6.1]every():對數組中的每一項運行給定函數,如果該函數對每一項都返回true,則返回true
[1.5.6.2]filter():對數組中的每一項運行給定函數,返回該函數會返回true的項組成的數組(常用於查詢符合條件的所有數組項)
[1.5.6.3]forEach():對數組中的每一項運行給定函數,這個方法沒有返回值(相當於for循環)
[1.5.6.4]map():對數組中的每一項運行給定函數,返回每次函數調用的結果組成的數組(常用於創建包含項與另一個數組一一對應的數組)
[1.5.6.5]some():對數組中的每一項運行給定函數,如果該函數對任一項返回true,則返回true
var numbers = [1,2,3,4,5,6,7,8,9,0];
var sum = 0;
var everyResult = numbers.every(function(item,index,array){
return (item>2);
});
var filterResult = numbers.filter(function(item,index,array){
return (item>2)
});
var forEachResult = numbers.forEach(function(item,index,array){
sum += item;
return (item>2)
});
var mapResult = numbers.map(function(item,index,array){
return (item*2)
});
var som = numbers.some(function(item,index,array){
return (item>2)
});
console.log(everyResult);//false
console.log(filterResult);//[3,4,5,6,7,8,9]
console.log(forEachResult,sum);//undefined 45
console.log(mapResult);//[2,4,6,8,10,12,14,16,18,0]
console.log(someResult);//true
[tips] function logArray(value,index,array){
console.log(value);
}
[2,5,,,,,9].forEach(logArray)//2 5 9
[1.5.7]歸並方法(ECMAScript5):迭代數組的所有項,構建一個最終返回的值。接收兩個參數:一個在每一項上調用的函數、作為歸並基礎的初始值(可選)。傳給reduce()和reduceRight()的函數接受4個參數:前一個值、當前值、項的索引和數組對象。這個函數返回的任何值都會作為第一個參數自動傳給下一項。第一次迭代發生在數組的第二項上。因此,第一個參數是數組第一項,第二個參數是數組第二項(歸並方法不會影響原數組)
[1.5.7.1]reduce()
[1.5.7.2]reduceRight()
var sum = values.reduce(function(prev,cur,index,array){
return prev+cur;
})
alert(sum);//15