js鋼琴按鈕波浪式圖片排列效果代碼分享
編輯:關於JavaScript
本文實例講述了js鋼琴按鈕波浪式圖片排列效果。分享給大家供大家參考。具體如下:
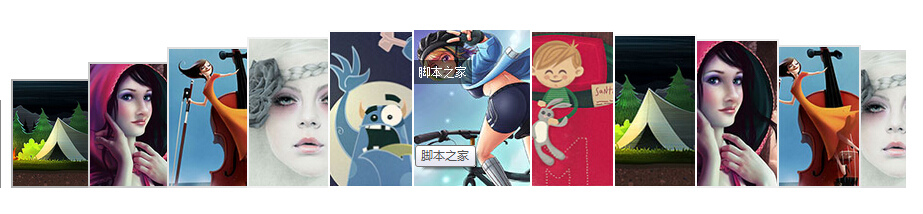
這是一款基於javascript實現的鋼琴按鈕波浪式圖片排列效果,鼠標在圖片列表上移動,當前圖片高亮顯示,以此為根基點,周圍的圖片逐漸變小,所以有種手指劃過鋼琴鍵盤的感覺。
運行效果圖: -------------------查看效果-------------------

小提示:浏覽器中如果不能正常運行,可以嘗試切換浏覽模式。
注意:圖片的alt屬性不能缺少,否則將導致效果失敗。
為大家分享的js鋼琴按鈕波浪式圖片排列效果代碼如下
head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js鋼琴按鈕波浪式圖片排列效果</title>
<style>
#bookrack { width: 1200px; margin:100px auto; overflow:hidden;}
#bookrack a { text-align: center; text-decoration: none; font-size: 12px; }
#bookrack span { display: none; position: absolute; color: #fff; background-color: #000; background: rgba(0, 0, 0, 0.5); padding: 5px; top: 30px; left: 0; }
#bookrack span big { color: red; font-size: 14px; }
#bookrack img { width: 100%; height: 100%; display: block; border: 0; }
</style>
</head>
<body>
<!--代碼部分begin-->
<div id="bookrack">
<a href="#" title=""><img src="images/2.jpg" alt="" /></a>
<a href="#" title=""><img src="images/3.jpg" alt="" /></a>
<a href="#" title=""><img src="images/4.jpg" alt="" /></a>
<a href="#" title=""><img src="images/5.jpg" alt="" /></a>
<a href="#" title=""><img src="images/6.jpg" alt="" /></a>
<a href="#" title=""><img src="images/7.jpg" alt="" /></a>
<a href="#" title=""><img src="images/8.jpg" alt="" /></a>
<a href="#" title=""><img src="images/2.jpg" alt="" /></a>
<a href="#" title=""><img src="images/3.jpg" alt="" /></a>
<a href="#" title=""><img src="images/4.jpg" alt="" /></a>
<a href="#" title=""><img src="images/5.jpg" alt="" /></a>
<a href="#" title=""><img src="images/6.jpg" alt="" /></a>
<a href="#" title=""><img src="images/7.jpg" alt="" /></a>
<a href="#" title=""><img src="images/8.jpg" alt="" /></a>
</div>
<script>
var Bookrack = function(a, b, c, e) {
this.scale = e || 0.1;
this.x = b || 120;
this.y = c || 160;
this.border = 2;
this.init(a);
this.exec(Math.ceil(Math.random() * this.imgs.length))
};
Bookrack.prototype = {
init: function(a) {
this.width = a.clientWidth - 2 * this.x * this.scale;
a.style.position = "relative";
a.style.height = this.y + "px";
this.imgs = a.getElementsByTagName("a");
var b = this,
c = document.createElement("span"),
e,
d;
this.each(function(a, g) {
a.style.position = "absolute";
a.style.bottom = "0";
a.style.border = this.border + "px solid gray";
a.style.left = this.width * (g / this.imgs.length) + 2 * this.border + "px";
a.setAttribute("dir", g);
d = a.getElementsByTagName("img")[0].getAttribute("alt").split("|");
e = c.cloneNode(!0);
e.innerHTML = a.getAttribute("title");
a.appendChild(e);
a.onmouseover = function() {
b.exec(this.getAttribute("dir"))
}
})
},
each: function(a) {
for (var b = 0,
c; c = this.imgs[b++];) a.call(this, c, b, this.imgs.length)
},
color: function(a) {
a = (~~ (255 * a)).toString(16);
2 > a.length && (a = "0" + a);
a = a.substr(0, 2);
return "#" + a + a + a
},
exec: function(a) {
this.each(function(b, c, e, d, f) {
b.getElementsByTagName("span")[0].style.display = "none";
c == a && (b.getElementsByTagName("span")[0].style.display = "block");
d = Math.min(c / a, a / c);
f = Math.sin(90 * (Math.PI / 180) * d) * (1 - this.scale);
b.style.zIndex = Math.ceil(1E4 * f);
b.style.borderColor = this.color(f + this.scale);
b.style.width = this.x * (f + this.scale) - 2 * this.border + "px";
b.style.height = this.y * (f + this.scale) - 2 * this.border + "px";
b.style.marginLeft = this.x * f / -2 + "px"
})
}
};
new Bookrack(document.getElementById('bookrack'), 120, 160);
</script>
<!--代碼部分end-->
</body>
</html>
以上就是為大家分享的js鋼琴按鈕波浪式圖片排列效果代碼,希望大家可以喜歡。
小編推薦
熱門推薦