javascript實現支持移動設備畫廊
編輯:關於JavaScript
這是一款不依賴任何js框架、純javascript實現的畫廊效果。它支持移動設備手勢操作,如手勢觸摸滑動、放大和關閉圖片,它還支持PC上的鍵盤操作,總之它是WEB開發者不可或缺的圖片畫廊插件,它叫photoswipe。
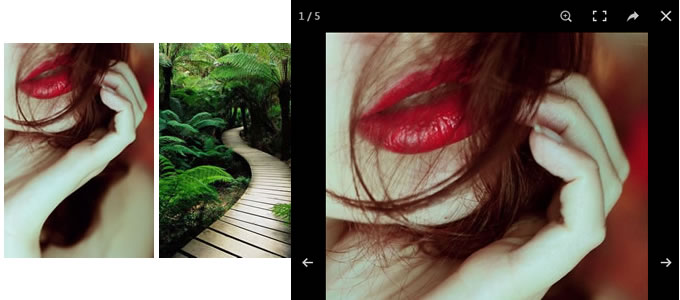
展示效果圖如下:

查看演示 下載源碼
HTML
首先加載所需的CSS和js文件。
<link rel="stylesheet" href="css/photoswipe.css"> <link rel="stylesheet" href="css/default-skin/default-skin.css"> <script src="js/photoswipe.min.js"></script> <script src="js/photoswipe-ui-default.min.js"></script>
以上文件大家不要擔心,月光光都打包好了,您只管下載拿去用就是。
接下來,准備body裡的HTML部分。我們在頁面裡准備圖片縮略圖,當點擊這張縮略圖時,會彈出對應的大圖集,我們准備
HTML結構如下:
<div id="photos"> <img src="images/s1_m.jpg" alt="Image description" /> <p>圖集</p> </div>
現在,重要的畫廊展示部分將為大圖展示提供架構,注意以下代碼中的元素:.pswp__bg, .pswp__scroll-wrap, .pswp__container 和 .pswp__item這幾個Div不可更改。
<div class="pswp" tabindex="-1" role="dialog" aria-hidden="true">
<div class="pswp__bg"></div>
<div class="pswp__scroll-wrap">
<div class="pswp__container">
<div class="pswp__item"></div>
<div class="pswp__item"></div>
<div class="pswp__item"></div>
</div>
<div class="pswp__ui pswp__ui--hidden">
<div class="pswp__top-bar">
<div class="pswp__counter"></div>
<button class="pswp__button pswp__button--close" title="Close (Esc)"></button>
<button class="pswp__button pswp__button--share" title="Share"></button>
<button class="pswp__button pswp__button--fs" title="Toggle fullscreen"></button>
<button class="pswp__button pswp__button--zoom" title="Zoom in/out"></button>
<div class="pswp__preloader">
<div class="pswp__preloader__icn">
<div class="pswp__preloader__cut">
<div class="pswp__preloader__donut"></div>
</div>
</div>
</div>
</div>
<div class="pswp__share-modal pswp__share-modal--hidden pswp__single-tap">
<div class="pswp__share-tooltip"></div>
</div>
<button class="pswp__button pswp__button--arrow--left" title="Previous (arrow left)">
</button>
<button class="pswp__button pswp__button--arrow--right" title="Next (arrow right)">
</button>
<div class="pswp__caption">
<div class="pswp__caption__center"></div>
</div>
</div>
</div>
</div>
以上HTML結構定義了畫廊展示的內容、工具、方向按鈕、標題說明等元素。
Javascript
我們在js裡定義圖集圖片集合(當然也可以像demo2一樣在html部分定義圖片集),設置各種選項,然後通過使用new PhotoSwipe()來調用photoSwipe插件。
var openPhotoSwipe = function() {
var pswpElement = document.querySelectorAll('.pswp')[0];
//定義圖片集合
var items = [
{
src: 'images/s1.jpg',
w: 800,
h: 1142
},
{
src: 'images/s2.jpg',
w: 800,
h: 1142
}
];
var options = {
history: false,
focus: false,
showAnimationDuration: 0,
hideAnimationDuration: 0
};
var gallery = new PhotoSwipe( pswpElement, PhotoSwipeUI_Default, items, options);
gallery.init();
};
//點擊圖集元素時觸發調用openPhotoSwipe
document.getElementById('photos').onclick = openPhotoSwipe;
大家可以將該款插件應用到移動項目中去,更多選項設置請參考PhotoSwipe項目地址:<https://github.com/dimsemenov/photoswipe。
以上內容就是javascript實現支持移動設備畫廊的全部內容,希望大家喜歡。
小編推薦
熱門推薦