前言
隨著 Web2.0 的發展以及 Ajax 框架的普及,富客戶端 Web 應用(Rich Internet Applications,RIA)日益增多,越來越多的邏輯已經開始從服務器端轉移至客戶端,這些邏輯通常都是使用 JavaScript 語言所編寫。但遺憾的是,目前開發人員普遍不太關注 JavaScript 代碼的安全性。據 IBM X-Force 2011 年中期趨勢報告揭示,世界五百強的網站及常見知名網站中有 40% 存在 JavaScript 安全漏洞。本文將結合代碼向讀者展示常見 JavaScript 安全漏洞,旨在幫助讀者能夠在日常編碼工作中規避這些安全漏洞。此外,客戶端 JavaScript 安全漏洞與服務器端安全漏洞原理略為不同,自動化檢測 JavsScript 安全漏洞目前存在較大的技術難題,本文將結合案例跟讀者分享如何利用 IBM Rational AppScan Standard Edition V8.0 新特性(JavaScript Security Analyzer,JSA)技術自動化檢測 JavaScript 安全漏洞。
JavaScript 常見安全漏洞
2010 年 12 月份,IBM 發布了關於 Web 應用中客戶端 JavaScript 安全漏洞的白皮書,其中介紹了 IBM 安全研究機構曾做過的 JavaScript 安全狀況調查。樣本數據包括了 675 家網站,其中有財富 500 強公司的網站和另外 175 家著名網站,包括 IT 公司、Web 應用安全服務公司、社交網站等。為了不影響這些網站的正常運行,研究人員使用了非侵入式爬蟲,僅掃描了無需登錄即可訪問的部分頁面,每個站點不超過 200 個頁面。這些頁面都被保存下來,研究人員采用 IBM 的 JavaScript 安全分析技術離線分析了這些頁面,集中分析了基於 DOM 的跨站點腳本編制及重定向兩種漏洞。
測試結果令人驚歎,這些知名網站中有 14% 存在嚴峻的 JavaScript 安全問題,黑客可以利用這些漏洞進行植入流氓軟件,植入釣魚站點,以及劫持用戶會話等。更令人驚歎不已的是,隨著 IBM 的 JavaScript 安全分析技術的成熟發展,2011 年中期 X-Force 報告顯示,IBM 重新測試了上述這些知名網站並發現了更多的安全漏洞,大約有 40% 的網站存在 JavaScript 安全漏洞。
java企業級通用權限安全框架源碼 SpringMVC mybatis or hibernate+ehcache shiro druid bootstrap HTML5
下文本文將結合代碼向讀者展示常見這些 JavaScript 安全漏洞,以便讀者在實際編碼過程中注意到這些安全問題,及早規避這些風險。
基於 DOM 的跨站點腳本編制
我們都聽說過 XSS(Cross Site Script,跨站點腳本編制,也稱為跨站腳本攻擊),指的是攻擊者向合法的 Web 頁面中插入惡意腳本代碼(通常是 HTML 代碼和 JavaScript 代碼)然後提交請求給服務器,隨即服務器響應頁面即被植入了攻擊者的惡意腳本代碼,攻擊者可以利用這些惡意腳本代碼進行會話劫持等攻擊。跨站點腳本編制通常分為反射型和持久型:當請求數據在服務器響應頁面中呈現為未編碼和未過濾時,即為反射型跨站點腳本編制;持久型指的是包含惡意代碼的請求數據被保存在 Web 應用的服務器上,每次用戶訪問某個頁面的時候,惡意代碼都會被自動執行,這種攻擊對於 Web2.0 類型的社交網站來說尤為常見,威脅也更大。應對跨站點腳本編制的主要方法有兩點:一是不要信任用戶的任何輸入,盡量采用白名單技術來驗證輸入參數;二是輸出的時候對用戶提供的內容進行轉義處理。
但鮮為人知的是還有第三種跨站點腳本編制漏洞。2005 年 Amit Klein 發表了白皮書《基於 DOM 的跨站點腳本編制—第三類跨站點腳本編制形式》("DOM Based Cross Site Scripting or XSS of the Third Kind"),它揭示了基於 DOM 的跨站點腳本編制不需要依賴於服務器端響應的內容,如果某些 HTML 頁面使用了 document.location、document.URL 或者 document.referer 等 DOM 元素的屬性,攻擊者可以利用這些屬性植入惡意腳本實施基於 DOM 的跨站點腳本編制攻擊。
下面我們將通過一個很簡單的 HTML 頁面來演示基於 DOM 的跨站點腳本編制原理。假設有這麼一個靜態 HTML 頁面(如清單 1 所示),用來展示歡迎用戶成功登錄的信息。
清單 1. 存在 DOM based XSS 的 HTML 代碼
<HTML>
<TITLE>Welcome!</TITLE>
Hi
<SCRIPT>
var pos=document.URL.indexOf("name=")+5;
document.write(document.URL.substring(pos,document.URL.length));
</SCRIPT>
<BR>
Welcome to our system
…
</HTML>
按照該頁面 JavaScript 代碼邏輯,它會接受 URL 中傳入的 name 參數並展示歡迎信息,如清單 2 所示:
清單 2. 正常情況下的訪問 URL
http://www.vulnerable.site/welcome.html?name=Jeremy
但如果惡意攻擊者輸入類似如下的腳本,見清單 3,該頁面則會執行被注入的 JavaScript 腳本。
清單 3. 訪問 URL 中注入腳本
http://www.vulnerable.site/welcome.html?name=<script>alert(document.cookie)</script>
很明顯,受害者的浏覽器訪問以上 URL 的時候,服務器端會跟正常情況下一樣返回清單 1 中所示 HTML 頁面,然後浏覽器會繼續將這個 HTML 解析成 DOM,DOM 中包含的 document 對象的 URL 屬性將包含清單 3 中注入的腳本內容,當浏覽器解析到 JavaScript 的時候會執行這段被注入的腳本,跨站點腳本編制攻擊即成功實現。
值得關注的是,通過以上示例可以看出,惡意代碼不需要嵌入服務器的響應中,基於 DOM 的跨站點腳本編制攻擊也能成功。可能某些讀者會認為:目前主流浏覽器會自動轉義 URL 中的 '<' 和 '>' 符號,轉義後的注入腳本就不會被執行了,基於 DOM 的跨站點腳本編制也就不再有什麼威脅了。這句話前半段是對的,但後半段就不准確了。我們要意識到攻擊者可以很輕松地繞過浏覽器對 URL 的轉義,譬如攻擊者可以利用錨點 '#' 來欺騙浏覽器,如清單 4 所示。浏覽器會認為 '#' 後面的都是片段信息,將不會做任何處理。
清單 4. 訪問 URL 中結合錨點注入腳本
http://www.vulnerable.site/welcome.html#?name=<script>alert(document.cookie)</script>
通過 URL 重定向釣魚
網絡釣魚是一個通稱,代表試圖欺騙用戶交出私人信息,以便電子欺騙身份。通過 URL 重定向釣魚指的是 Web 頁面會采用 HTTP 參數來保存 URL 值,且 Web 頁面的腳本會將請求重定向到該保存的 URL 上,攻擊者可以將 HTTP 參數裡的 URL 值改為指向惡意站點,從而順利啟用網絡釣魚欺騙當前用戶並竊取用戶憑證。清單 5 給出了較為常見的含有通過 URL 重定向釣魚漏洞的代碼片段。
清單 5. 執行重定向的 JavaScript 代碼片段
<SCRIPT>
…
var sData = document.location.search.substring(1);
var sPos = sData.indexOf("url=") + 4;
var ePos = sData.indexOf("&", sPos);
var newURL;
if (ePos< 0) {
newURL = sData.substring(sPos);
} else {
newURL = sData.substring(sPos, ePos);
}
window.location.href = newURL;
…
</SCRIPT>
可以看出,這些 JavaScript 腳本負責執行重定向,新地址是從 document.location、document.URL 或者 document.referer 等 DOM 元素的屬性值中截取出來的,譬如用戶輸入清單 6 所示。
清單 6. 執行重定向的 URL
http://www.vulnerable.site/redirect.html?url=http://www.phishing.site
顯然用戶一旦執行了清單 6 所示 URL,將被重定向到釣魚網站。這個漏洞的原理很簡單,比服務器端的重定向漏洞更好理解。但通過 URL 重定向釣魚的情況下,釣魚站點的網址並不會被服務端攔截和過濾,因此,這個漏洞往往比服務器端重定向漏洞更具有隱蔽性。
客戶端 JavaScript Cookie 引用
Cookie 通常由 Web 服務器創建並存儲在客戶端浏覽器中,用來在客戶端保存用戶的身份標識、Session 信息,甚至授權信息等。客戶端 JavaScript 代碼可以操作 Cookie 數據。如果在客戶端使用 JavaScript 創建或修改站點的 cookie,那麼攻擊者就可以查看到這些代碼,通過閱讀代碼了解其邏輯,甚至根據自己所了解的知識將其用來修改 cookie。一旦 cookie 包含了很重要的信息,譬如包含了權限信息等,攻擊者很容易利用這些漏洞進行特權升級等攻擊。
JavaScript 劫持
許多 Web 應用程序都利用 JSON 作為 Ajax 的數據傳輸機制,這通常都容易受到 JavaScript 劫持攻擊,傳統的 Web 應用程序反而不易受攻擊。JSON 實際上就是一段 JavaScript,通常是數組格式。攻擊者在其惡意站點的頁面中通過 <SCRIPT> 標簽調用被攻擊站點的一個 JSON 動態數據接口,並通過 JavaScript Function Hook 等技術取得這些 JSON 數據。如果用戶登錄被攻擊網站後(假定其身份認證信息是基於 Session Cookie 來保存的),又被攻擊者誘引訪問了惡意站點頁面,那麼,由於 <SCRIPT src="> 這種標簽的請求會帶上 Cookie 信息,惡意站點會發送 JSON 數據獲取請求至被攻擊站點,被攻擊站點服務器會認為當前請求是合法的,並返回給惡意站點當前用戶的相關 JSON 數據,從而導致用戶數據洩密。整個過程相當於一個站外類型的跨站點請求偽造 CSRF 攻擊。
隨著 Ajax 的進一步推廣,以及 HTML5 的逐步應用,還有更多的客戶端安全漏洞出現。目前對於 JavaScript 的安全研究尚不多,新推出的 HTML5 客戶端存儲、跨域通信等新特型也都跟安全緊密相關,有興趣的讀者可以作進一步閱讀。鑒於筆者知識有限,JavaScript 相關安全漏洞暫且分享這麼多,下面將談談 JavaScript 安全漏洞的檢測技術。
自動化檢測 JavaScript 安全漏洞
正如我們所熟知,檢測代碼安全漏洞一般有白盒檢查和黑盒檢查。白盒檢查側重於對代碼的分析,可以通過手工代碼審查,或者自動代碼分析工具。黑盒檢查主要是模擬黑客攻擊的方式進行滲透測試。通常而言,黑盒檢查的准確度高一些,但代碼覆蓋面比較小,而白盒檢查的代碼覆蓋率較高,但誤報率比較高。兩種方式相結合能夠互相彌補不足,混合檢查方式將會是未來的趨勢。
結合 JavaScript 代碼而言,出於跨浏覽器兼容、更好的 Ajax 特性需求等原因,越來越多的 Web 應用依賴於第三方的 JavaScript 代碼庫,譬如 Dojo、JQuery 等。這些代碼庫為了降低文件大小,往往都進行了代碼壓縮,導致其可讀性極差,因此手工代碼審查幾乎不具備可行性。此外,頁面 JavaScript 調用入口很多,手工對其進行滲透測試的工作量和難度都非常大。因此,我們需要推薦使用自動化測試工具來檢測 JavaScript 安全漏洞。
Rational AppScan JSA 原理簡述
JSA 是 Rational AppScan Standard V8.0 新推出的一項 AppScan 擴展,用來進行執行靜態 JavaScript 分析,以檢測常見客戶端安全漏洞。JSA 融合了 JavaScript 靜態污點分析技術和網站動態爬蟲技術。簡而言之,AppScan 會保存爬蟲所探索到的所有 URL 的完整的 HTTP 響應,然後 JSA 對這些響應頁面逐個進行 JavaScript 代碼分析。JSA 在分析每個頁面時應用兩個階段:數據流分析和字符串分析。首先,JSA 查找從源(Source)到接收器(Sink)中未經過清除工具(Sanitizer)的軌跡。如果可找到此軌跡(Trace),那麼 JSA 將在第二步中使用字符串分析的變體——字符串前綴分析(SPA)進行驗證。相比於單純的 JavaScript 代碼靜態分析技術而言,JSA 技術更為先進和准確,因為它是在完全解析好的 HTML 頁面及 DOM 環境中進行安全漏洞分析。
如今 Web2.0 網站及 Ajax 應用中,HTML 頁面往往都需要浏覽器基於服務器響應裡的 HTML 和 JavaScript 代碼進行動態解析後才形成完整的 HTML 和 DOM,單純基於服務器響應中的 JavaScript 代碼進行靜態污點分析存在一個明顯缺陷 -- 其所測 JavaScript 代碼及執行環境不一定完整,因此它無法保證測試的准確度和全面性。JSA 正是克服了以上缺點,融合了白盒檢測和黑盒檢測兩種測試方法的優點,並引入 IBM 的字符串分析技術,所以 JSA 有著更好的准確性和全面性。
利用 AppScan 檢測 JavaScript 安全漏洞
Altoro Mutual 是 IBM 所提供的 Web 安全漏洞演示網站,下文筆者將向讀者展示如何利用 AppScan JSA 來檢測該網站所存在的 JavaScript 安全漏洞。
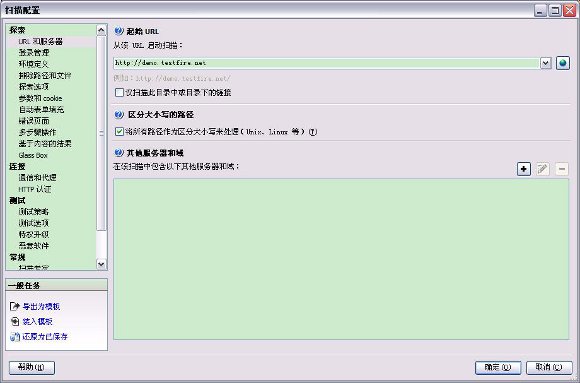
啟動 AppScan,點擊菜單"掃描– 掃描配置"打開掃描配置對話框,設置起始 URL 為"http://demo.testfire.net"。
圖 1. 設置起始 URL

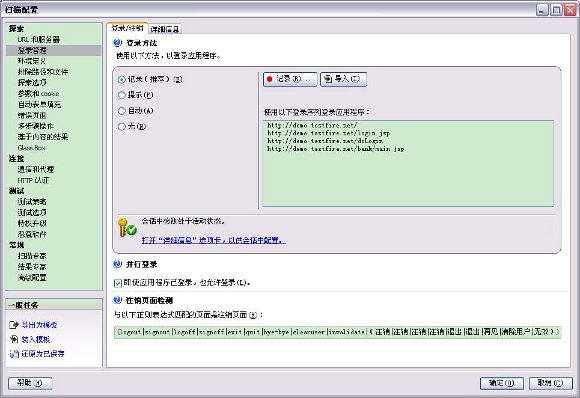
在掃描配置對話框左側,點擊"登錄管理",然後點擊右側的"記錄 ..."按鈕錄制登錄過程,確保會話中檢測處於活動狀態。
圖 2. 設置登錄方法

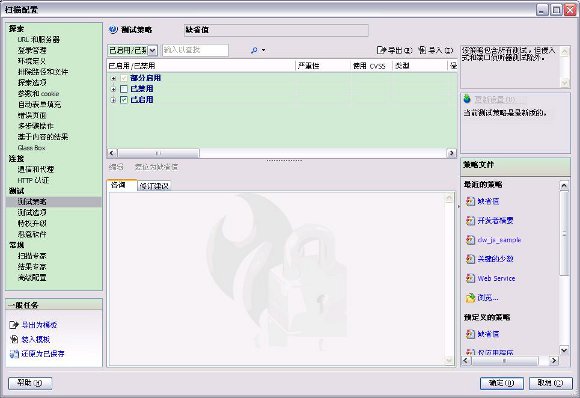
在掃描配置對話框左側,點擊"測試策略",檢查測試策略設置。默認測試策略應該是"缺省",其已經包含了常見 JavaScript 測試,可以點擊"已啟用 / 已禁止"查看當前默認啟用的測試策略。
圖 3. 檢查測試策略

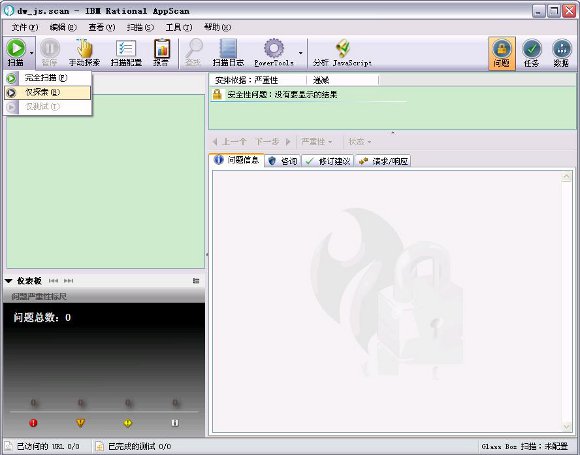
關閉掃描配置對話框,點擊菜單"掃描 -- 僅探索"或單擊快捷按鈕(如圖 4 所示)啟動探索。本文僅示例如何檢測 JavaScript 安全漏洞,所以選擇"僅探索"+ 客戶端 JavaScript 分析的測試方式。
圖 4. 啟動探索

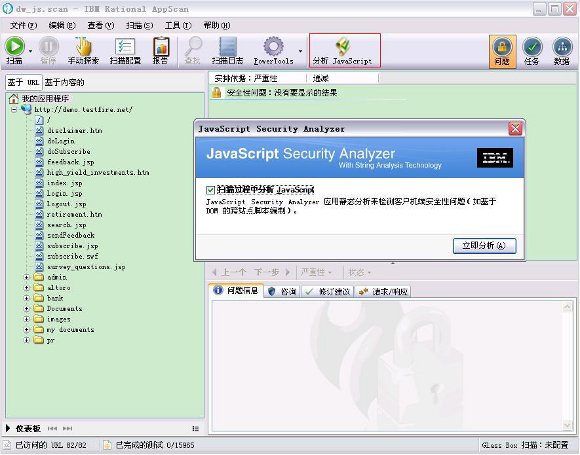
點擊菜單"工具– 擴展名– JavaScript Security Analyzer"或者快捷按鈕(如圖 5 所示)打開"分析 JavaScript"。在彈出的 JavaScript Security Analyzer 對話框中,單擊"立即分析"。
圖 5. 分析 JavaScript

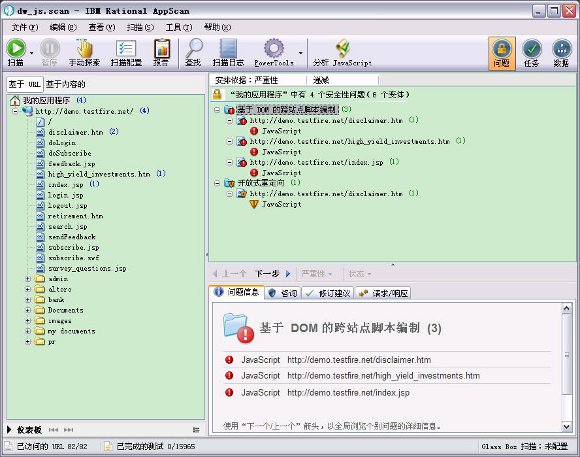
JavaScript Security Analyzer 掃描完成後,即在結果列表中列出所發現的客戶端 JavaScript 安全漏洞。如下圖所示,Altoro Mutual 站點存在"基於 DOM 的跨站點腳本編制"及"開放式重定向"漏洞,下文將展示這些漏洞的詳細信息。
圖 6. 查看掃描結果

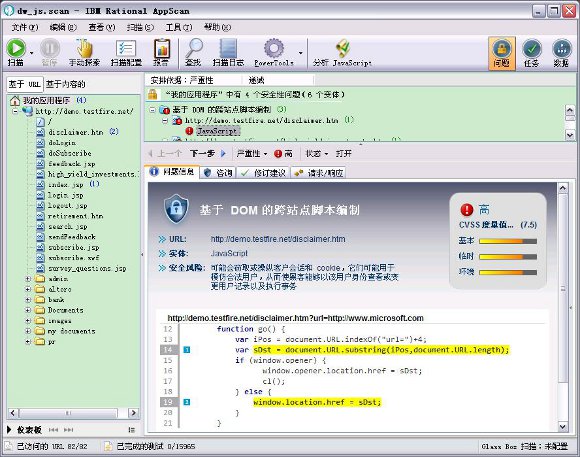
展開結果列表中的"基於 DOM 的跨站點腳本編制",單擊第一個"JavaScript"問題,在下方的問題信息中將會展示其詳細信息。我們可以看出,AppScan 保存了對 JavaScript 問題代碼的分析結果,並用黃色標識定位了源(Source)和接收器(Sink),利於開發人員快速修復該漏洞。
圖 7. 基於 DOM 的跨站點腳本編制問題信息

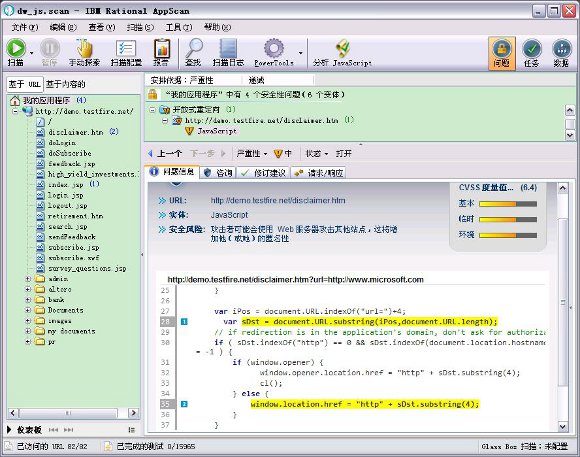
同樣,展開並查看"開放式重定向"問題,在問題信息欄中展示了該漏洞的代碼分析結果。
圖 8. 開放式重定向問題信息

注意:
本文為了快速展示如何檢測 JavaScript 安全漏洞,所以選擇"僅探索"+ 客戶端 JavaScript 分析的測試方式。實際工作中,建議您只需要跟通常一樣進行掃描(即手工探索結合自動探索站點,然後執行測試),AppScan 默認會在測試過程中自動執行 JavaScript Security Analyzer。
Rational AppScan Standard 能檢測已知常見 JavaScript 安全漏洞,但 Altoro Mutual 僅展示了基於 DOM 的跨站腳本編制和重定向漏洞,故本案例的結果列表中僅包含上述兩項安全漏洞。
結論
java企業級通用權限安全框架源碼 SpringMVC mybatis or hibernate+ehcache shiro druid bootstrap HTML5
本文介紹了 JavaScript 常見安全漏洞,分析了手工檢測 JavaScript 代碼存在較大的技術難度。IBM Rational AppScan V8.x 新推出了 JSA 擴展組件,在業界率先提供了客戶端 JavaScript 安全檢測方案。本文跟讀者分享了 JSA 的基本原理和技術優勢,並結合案例向讀者演示了如何使用 IBM Rational AppScan JSA 測試客戶端 JavaScript 安全。
本文寫的存在問題局限性,歡迎提出批評,共同學習進步。