js+css實現文字散開重組動畫特效代碼分享
編輯:關於JavaScript
文字散開重組動畫這款特效我們可以在輸入框中指定任意文字,點擊確定按鈕後,就會將原先的文字爆炸散去,新的文字以像素點的形式組合起來,看起來非常棒。
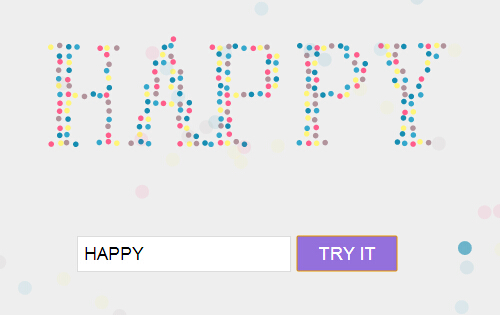
運行效果圖:

這是輸入HAPPY後安按鈕後效果,當然可以隨便輸文字

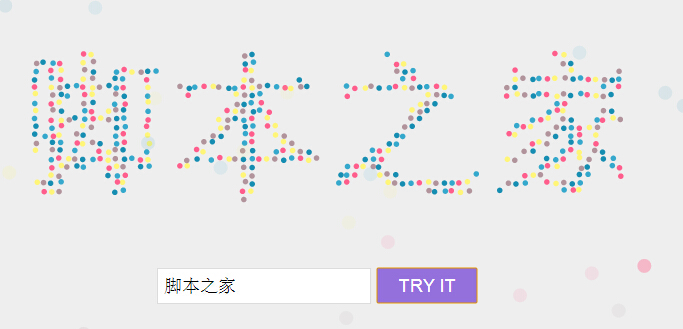
好酷的特效,連中文都支持,看如下圖:

為大家分享的文字散開重組動畫特效代碼如下
<html> <head> <meta charset="UTF-8"> <title>文字散開重組動畫特效</title> <link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /> </head> <body> <canvas id="text" width="500" height="100"></canvas> <canvas id="stage" width="500" height="100"></canvas> <form id="form"> <input type="text" id="inputText" value="" /> <input type="submit" value="TRY IT" /> </form> <script src='js/EasePack.min.js'></script> <script src='js/TweenLite.min.js'></script> <script src='js/easeljs-0.7.1.min.js'></script> <script src='js/requestAnimationFrame.js'></script> <script src="js/index.js"></script> </body> </html>
以上就是為大家分享的js+css實現文字散開重組動畫特效代碼,希望大家可以喜歡。
小編推薦
熱門推薦